实现效果:
前言:
如何用cljs的方式,编写electron应用,可以实现多窗体应用
要使用ClojureScript(CLJS)编写一个 Electron 应用程序,并实现多窗体功能,您可以按照以下步骤进行操作:
设置开发环境:
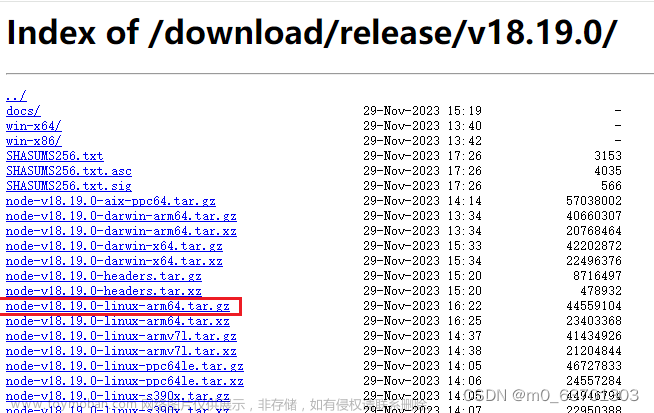
安装 Node.js:确保您的计算机上安装了 Node.js,因为 Electron 依赖于它。
安装 Leiningen 或 Boot(如果您使用的是 Clojure 项目)。
创建项目:
在您选择的项目文件夹中创建一个新的 ClojureScript 项目。您可以使用 Leiningen 或 Boot 创建项目,根据您的偏好选择。
添加 Electron 依赖:
在项目的 project.clj(Leiningen)或 build.boot(Boot)文件中,添加 Electron 作为依赖项。您可以在 :dependencies(Leiningen)或 :dependencies(Boot)部分中添加以下内容:
[reagent "0.10.0"]
[cljsjs/electron "2.0.1"]
这些依赖项包括 Reagent(用于构建用户界面)和 cljsjs/electron(用于 Electron 集成)。
编写 CLJS 代码:
创建 ClojureScript 文件,编写您的 Electron 应用程序逻辑。您可以使用 Reagent 构建用户界面,使用 cljsjs/electron 提供的库来管理 Electron 窗体等。
示例代码:
(ns your-namespace.core
(:require
[reagent.core :as reagent]
[cljsjs.electron]))
(defn create-window []
(let [BrowserWindow (.-BrowserWindow cljsjs.electron)
win (BrowserWindow. #js{:width 800 :height 600})]
(.loadURL win "https://www.example.com")
(.onClosed win (fn [] (.destroy win))))
)
(defn -main []
(create-window))
启动 Electron:
使用 npm 或 yarn 安装 Electron,然后创建一个启动脚本(例如 main.js)来启动 Electron,该脚本会加载 ClojureScript 编译后的代码。确保在脚本中正确设置 Electron 的主文件。
示例 main.js:
const { app, BrowserWindow } = require('electron');
app.on('ready', () => {
const win = new BrowserWindow({ width: 800, height: 600 });
win.loadFile('index.html'); // 加载 ClojureScript 编译后的 HTML 文件
});
编译和运行应用:
使用 ClojureScript 编译器(例如 lein cljsbuild 或 boot cljs)编译您的 CLJS 代码,然后运行 Electron 应用程序。
创建多窗体:
您可以使用 Electron 的 API 在应用程序中创建多个窗体。例如,您可以通过在适当的事件处理函数中调用 new BrowserWindow() 来创建新的窗体。
请注意,这只是一个基本示例,用于演示如何使用 ClojureScript 和 Electron 创建一个简单的窗体。根据您的需求,您可以进一步扩展该应用程序以包括更多窗体和功能
方案一:
(本人自测不可执行,可能是主进程中并没有启用@electron/remote)
clojure实现electron点击展开第二页,且第一个标签页不关闭
;;引入electron
(ns your-namespace
(:require [cljs.nodejs :as nodejs]
[cljsjs.electron]))
;;使用BroserWindow组件(but 笔者就是在使用这里出现了报错)
(defn open-new-window []
(let [remote (.-remote (nodejs/require "electron"))
BrowserWindow (.-BrowserWindow remote)
mainWindow (.-BrowserWindow remote)
newWindow (BrowserWindow.)]
(.loadURL newWindow "https://www.baidu.com")
(.setMenuBarVisibility newWindow false)
(.on newWindow "close" (fn [] (.destroy mainWindow)))
(.show newWindow)))
;;考虑这里并没有写入执行的open-new-window方法,于是将方法写入主程序defn main中,也报错
(defn -main []
(open-new-window))
在上面的代码中,使用了ClojureScript的cljs.nodejs库来引入Node.js模块,并使用.remote方法获取Electron的BrowserWindow和electron对象。然后,我们使用.BrowserWindow方法创建一个新窗口。
遇到的bug
遇到"features.isDesktopCapturerEnabled is not a function"的错误,可能是因为您的Electron版本不兼容或未正确配置。
解决方案
(ns your-namespace
(:require [reagent.core :as reagent]
[cljsjs.electron]))
(defn open-new-page []
(let [remote (.-remote (.-require (js/require "electron")))
shell (.-shell remote)
BrowserWindow (.-BrowserWindow remote)
;;这里是重点,but笔者用着不管用
newWindow (BrowserWindow. (clj->js {:webPreferences {:nodeIntegration true
:contextIsolation false}}))]
(.loadURL newWindow "https://www.example.com")
(.show newWindow)
(.openExternal shell "https://www.example.com")))
(defn render-component []
(let [open-page #(open-new-page)]
[:div
[:button {:on-click open-page} "Open New Page"]]))
;; 在此处渲染组件
(reagent/render [render-component]
(.getElementById js/document "app"))
方案二:
作者:Zobb
链接:https://juejin.cn/post/7214350677539323964
来源:稀土掘金
根据掘金作者 js的内容编写cljs
主进程main.js
const { app, BrowserWindow, ipcMain } = require('electron')
app.on('ready', () => {
const win = new BrowserWindow({
width: 800, height: 600,
webPreferences: {
enableRemoteModule: true,
nodeIntegration: true,
contextIsolation: false,
}
})
win.loadURL(`file://${__dirname}/newWindow.html`)
ipcMain.on('openWindow', () => {
const childWin = new BrowserWindow({ width: 800, height: 600 })
childWin.loadURL("https://www.baidu.com")
})
})
渲染进程 renderer.js文章来源:https://www.toymoban.com/news/detail-732602.html
const { ipcRenderer } = require('electron')
const openWindowBtn = document.getElementById('openWindowBtn')
openWindowBtn.addEventListener('click', () => {
ipcRenderer.send('openWindow')
})
主窗口页面 newWindow.html文章来源地址https://www.toymoban.com/news/detail-732602.html
html复制代码<button id="openWindowBtn">打开新窗口</button>
<script src="renderer.js"></script>
到了这里,关于【Electron】electron与cljs的处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!