react项目入门,创建项目
// react-ts项目入门,创建项目
// https://juejin.cn/post/6844904184597184519
第零步,检查版本
node -v
npm -v

1a69c3036bc3aea6d29d2b66fe46602f.jpg
第一步,新建个文件夹,不能中午命名,然后直接拖向code.exe开发工具

f0e9d25b01c1256f0b168cb255c77c1a.jpg
第二步,创建项目
打开后,点击左下角图标/或者顶部按钮终端>新建终端,打开命令输入界面
1,初始化 Umi 项目:
npx @umijs/create-umi-app
2,下载依赖
yarn
npm i

5984438a54b24b098473d6a9fe95012e.jpg
第三步,运行
npm run start

f0465425a2e0a770b84994ee223be570.jpg
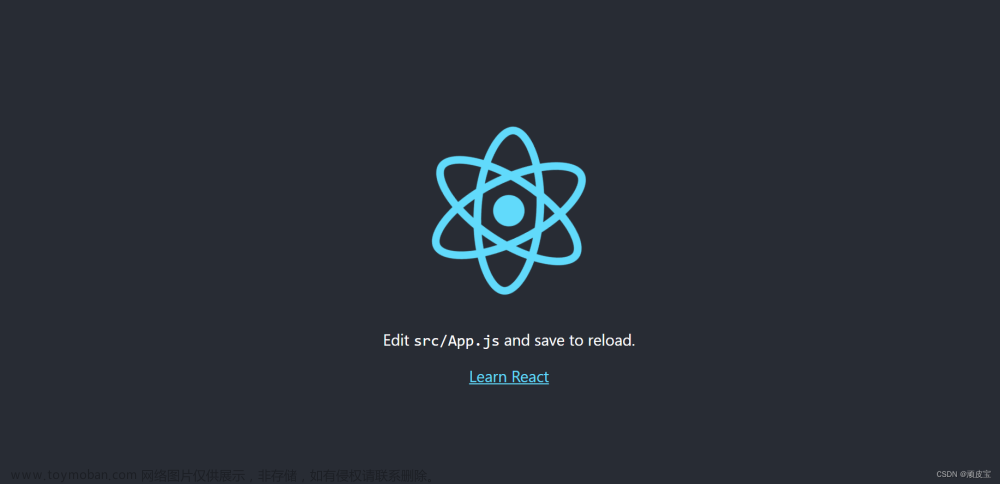
第四步,最后运行效果
 文章来源:https://www.toymoban.com/news/detail-732708.html
文章来源:https://www.toymoban.com/news/detail-732708.html
f621579633e731f01c69c18c4846f237.jpg文章来源地址https://www.toymoban.com/news/detail-732708.html
到了这里,关于react项目入门,创建项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!