VueCli 自定义创建项目

- 安装脚手架 (已安装)
npm i @vue/cli -g
-
创建项目文章来源:https://www.toymoban.com/news/detail-732829.html
vue create xxx- 选项
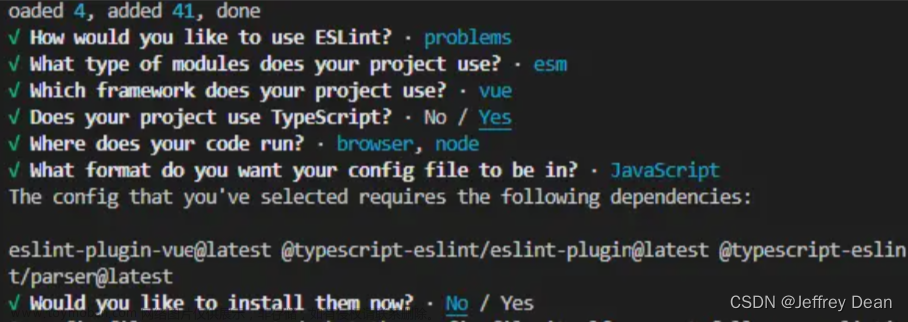
Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) > Manually select features 选自定义- 手动选择功能

- 选择vue的版本

- 是否使用history模式

- 选择css预处理

- 选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)

- 选择校验的时机 (直接回车)

- 选择配置文件的生成方式 (直接回车)

- 是否保存预设,下次直接使用? => 不保存,输入 N

- 启动项目
npm run serve
ESlint代码规范及手动修复
- [JavaScript Standard Style 规范说明] (https://standardjs.com/rules-zhcn.html)
- 代码规范:一套写代码的约定规则.
代码规范错误
- 如果代码不符合 standard 的要求,ESlint 会有提示

- 两种解决方案:
- 手动修正
- 根据错误提示来一项一项手动修改纠正。
- 如果你不认识命令行中的语法报错是,根据错误代码去百度或者ESLint规则表中查找其具体含义。
- 自动修正
- 基于 vscode 插件 ESLint 高亮错误,并通过配置 自动 帮助我们修复错误。
 文章来源地址https://www.toymoban.com/news/detail-732829.html
文章来源地址https://www.toymoban.com/news/detail-732829.html
- 配置
// 当保存的时候,eslint自动帮我们修复错误 "editor.codeActionsOnSave": { "source.fixAll": true }, // 保存代码,不自动格式化 "editor.formatOnSave": false - 注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
- settings.json 参考
{ "window.zoomLevel": 2, "workbench.iconTheme": "vscode-icons", "editor.tabSize": 2, "emmet.triggerExpansionOnTab": true, // 当保存的时候,eslint自动帮我们修复错误 "editor.codeActionsOnSave": { "source.fixAll": true }, // 保存代码,不自动格式化 "editor.formatOnSave": false }
到了这里,关于vue重修之自定义项目、ESLint和代码规范修复的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!