前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库文章来源:https://www.toymoban.com/news/detail-732939.html
【国庆头像】- 国庆爱国 程序员头像!总有一款适合你!文章来源地址https://www.toymoban.com/news/detail-732939.html
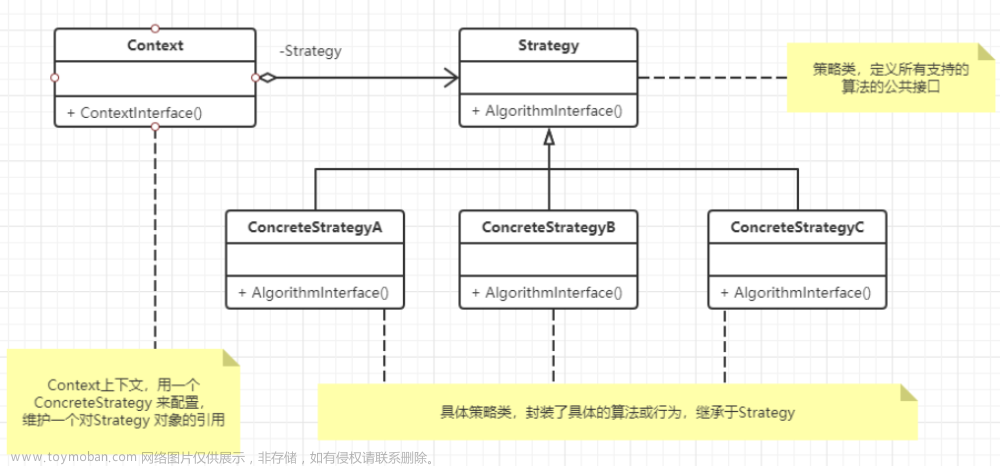
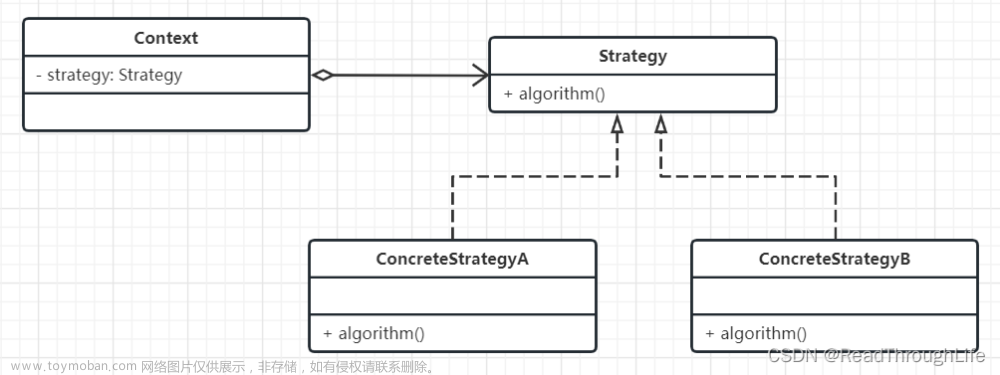
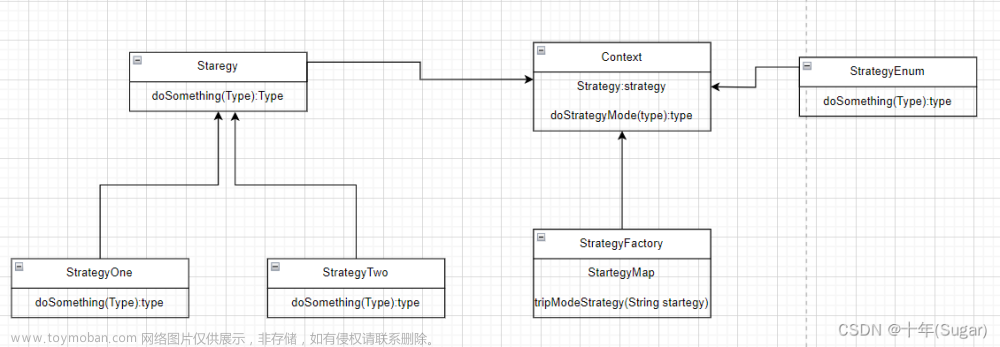
什么是策略模式
策略(Strategy)模式的定义:该模式定义了一系列算法,并将每个算法封装起来,使他们可以相互替换,且算法的变化不会影响使用算法的客户。
要解决的问题
假设我们需要写一个计算年终奖的函数,我们的代码可能长这样
const bonus = function (level, salary) {
if (level === "S") {
return salary * 1.1;
}
if (level === "A") {
return salary * 1;
}
if (level === "B") {
return salary * 0.9;
}
};
这样写代码会有一些问题:
- 如果情况较多,判断逻辑也会很多,代码会比较乱
- 违反了设计原则的开发封闭原则(对拓展开放,对修改封闭),增加逻辑必须修改原函数
我们可以借助策略模式进行优化。
单一职责改造
上述代码每一个条件中的 return 语句 是一个算法,我们可以将每个算法封装成一个函数
const levelS = (salary) => {
return salary * 1.1;
};
const levelA = (salary) => {
return salary * 1;
};
const levelB = (salary) => {
return salary * 0.9;
};
const bonus = function (level, salary) {
if (level === "S") {
return levelS(salary);
}
if (level === "A") {
return levelA(salary);
}
if (level === "B") {
return levelB(salary);
}
};
这样封装完后,每中计算奖金的算法都被单独抽离,便于维护。但如果有其他情况时,我们依然要向bonus函数里写if语句,我们需要继续优化
开发封闭改造
const levelObj = {
S: (salary) => {
return salary * 1.1;
},
A: (salary) => {
return salary * 1;
},
B: (salary) => {
return salary * 0.9;
},
};
const bonus = function (level, salary) {
return levelObj[level](salary);
};
这样修改后,如果还有D情况,我们就可以这样修改
levelObj.D = (salary)=> {
return salary * 0.8;
},
可见,策略模式能更好的解决if语句的循环嵌套。
上面每一个算法S,A,B,D内的逻辑不管如何变化,都不会影响bonus的核心逻辑,因此,我们说:策略模式定义了一系列算法,并将每个算法封装起来,使他们可以相互替换,且算法的变化不会影响使用算法的客户。
在vite配置中的使用
假设我们的vite有三个配置文件,一个公用的viteBaseConfig配置,dev模式的viteDevConfig配置,生产模式的viteProdConfig配置。
import { defineConfig } from "vite";
import viteBaseConfig from "./vite.base.config";
import viteDevConfig from "./vite.dev.config";
import viteProdConfig from "./vite.prod.config";
export default defineConfig(({ command, mode, ssrBuild }) => {
if (command === "serve") {
return {
// dev 独有配置
...viteBaseConfig,
...viteProdConfig
};
} else {
// command === 'build'
return {
// build 独有配置
...viteBaseConfig,
...viteDevConfig
};
}
});
上述代码使用if语句来根据不同模式返回不同的配置项,我们根据刚才所学知识进行优化下。
单一职责改造
//....
export default defineConfig(({ command, mode, ssrBuild }) => {
const build = () => {
// Object.assign中的{}是为了防止viteBaseConfig被修改。
Object.assign({}, viteBaseConfig, viteProdConfig)
},
const serve = () => {
// Object.assign中的{}是为了防止viteBaseConfig被修改。
Object.assign({}, viteBaseConfig, viteDevConfig)
},
if (command === "serve") {
return build()
} else {
// command === 'build'
return serve();
}
});
Object.assign() Object.assign() 方法将所有可枚举属性从一个或多个源对象复制到目标对象,返回修改后的对象。 注意:该方法会修改源对象!
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// expected output: true
开发封闭改造
const envResolver = {
build: () => Object.assign({}, viteBaseConfig, viteProdConfig),
serve: () => Object.assign({}, viteBaseConfig, viteDevConfig),
};
export default defineConfig(({ command, mode, ssrBuild }) => {
return envResolver[command]();
});
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
【国庆头像】- 国庆爱国 程序员头像!总有一款适合你!
到了这里,关于【面试题】如何理解 前端设计模式-测策略模式?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!