编程式导航 | Vue Router
看官方文档
vue Router
是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
1.安装路由组件
建立项目时 npm init vue app cnpm install vue-router@4 --save
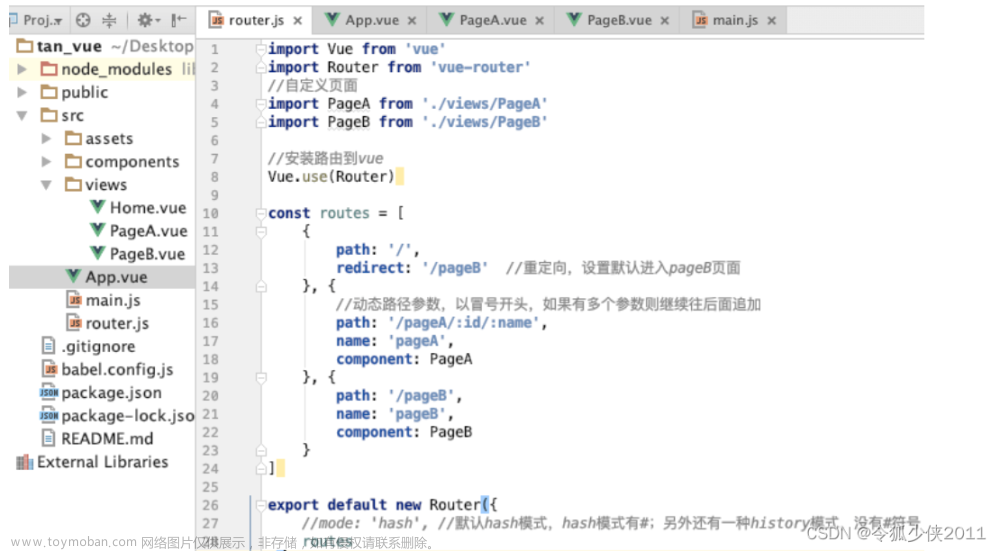
2.编写路由脚本
在项目的src/router/index.js 或者 index.ts
import {createRouter, createWebHashHistory} from 'vue-router' import Home from '../views/Home.vue' const routes = [ { path: '/about', component: () => import('../views/About.vue') }, { path: '/home', component: Home, }, { path: '/', redirect: '/home' }, { path: '/login', component: () => import('../views/Login.vue') }, { path: '/user', component: () => import('../views/User.vue'), redirect: '/user/manager', children: [ {path: 'add', component: () => import('../views/UserAdd.vue')}, {path: 'show', component: () => import('../views/UserShow.vue')}, {path: 'manager', component: () => import('../views/UserManager.vue')}, ] } ] const router = createRouter({ history: createWebHashHistory(), routes, }) export default routerApp.vue
<template> <h3>项目首页</h3> <hr> <router-link to="/home">首页</router-link> <router-link to="/login">登录</router-link> <router-link to="/user">用户管理</router-link> <router-link to="/about">关于我们</router-link> <hr> <router-view/> </template>User.vue
<template> <h3>用户管理</h3> <hr> <router-link to="/user/add">添加用户</router-link> <router-link to="/user/show">查看用户</router-link> <router-link to="/user/manager">管理用户</router-link> <hr> <router-view/> </template>
3.入口main.js导入使用
在src/main.js入口文件中
import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' import router from './router' import './assets/main.css' const app = createApp(App) app.use(createPinia()) app.use(router) app.mount('#app')
route 重定向redirect
404
嵌套路由,子路由
在Goods.vue组件中,声明router-link 和 子路由视口rounter-view
<template> <h1>商品中心,商品列表</h1> <br> <br> <router-link to="/goods/show">商品查看</router-link> <router-link to="/goods/add">添加商品</router-link> <router-link to="/goods/manager">商品管理</router-link> <hr> <router-view/> </template> Wechat:webrxwp - Mobile:13014577033 - Email:webrx@126.com - QQ:7031633a
{ path: '/goods', component: () => import('../views/Goods.vue'), //默认进入子路由manager redirect: '/goods/manager', children: [ {path: 'show', component: () => import('../views/GoodsShow.vue')}, {path: 'add', component: () => import('../views/GoodsAdd.vue')}, {path: 'manager', component: () => import('../views/GoodsManager.vue')}, ] }
编程式导航
原来的路由导航方式为声明式导航,编程式导航,是通过路由组件对象的api编程方式,直接路由访问。 router.push(url) router.go(-1) router.back()
<template> <h1>首页</h1> <button @click="goa(10)">about/10</button> <button @click="goback(-3)">go-back</button> </template> <script lang="ts" setup> import {useRouter} from 'vue-router' const router = useRouter() const goa = id => { router.push(`/about/${id}`) } const goback = n =>{ router.go(n) } </script> <style scoped> </style> // 字符串路径 router.push('/users/eduardo') // 带有路径的对象 router.push({ path: '/users/eduardo' }) // 命名的路由,并加上参数,让路由建立 url router.push({ name: 'user', params: { username: 'eduardo' } }) // 带查询参数,结果是 /register?plan=private router.push({ path: '/register', query: { plan: 'private' } }) // 带 hash,结果是 /about#team router.push({ path: '/about', hash: '#team' })
命名路由
定义路由 name:'about 命名
, { path: '/about/:id(\\d+)', name: 'about', component: () => import('../views/About.vue'), props: true }使用声明式导航
<router-link :to="{name:'about',params:{id:10}}">about/10</router-link>编程式导航文章来源:https://www.toymoban.com/news/detail-732985.html
// 命名的路由,并加上参数,让路由建立 url router.push({ name: 'about', params:{ id: 10 }})
路由守卫
全局导航守卫会拦截每个路由规则,从而对每个路由访问权限的控制文章来源地址https://www.toymoban.com/news/detail-732985.html
到了这里,关于vue Router路由的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!