去思考自己的项目有哪些让你觉得不好的地方,然后去解决它,而非学习了一堆原理,展示技术能力比展示技术知识更有说服力
其实边解决问题边记录,是一个好习惯,不仅可以在解决问题的时候,方便回顾和查找,反而还能提高解决问题的效率,而且解决完后,还可以整理输出
flutter build apk
在Flutter中,您可以使用以下步骤来打包生成安卓应用程序(APK文件):
在终端中导航到您的Flutter项目的根目录。
-
运行以下命令以生成APK文件:
flutter build apk这将会生成一个名为
app-release.apk的APK文件,位于项目的build/app/outputs/flutter-apk/目录下。 -
如果需要生成带有调试信息的APK文件,您可以运行以下命令:
flutter build apk --debug这将生成一个名为
app-debug.apk的APK文件,同样位于项目的build/app/outputs/flutter-apk/目录下。 -
如果您想要为特定的构建模式和目标平台生成APK文件,可以使用以下命令:
flutter build apk --target-platform android-arm64这将生成适用于 ARM64 架构的APK文件。您可以将
android-arm64替换为其他支持的目标平台,如android-arm,android-x86,android-x64等。 -
如果您需要生成带有签名的发布版APK文件,您可以在
android/app目录下创建一个key.properties文件,并在文件中配置密钥信息,然后运行以下命令:flutter build apk --release这将生成一个已签名的发布版APK文件。
请注意,生成APK文件前,请确保您的Flutter项目已连接到Android设备或模拟器,并且已经执行了必要的依赖安装。生成的APK文件可以在设备上安装和运行,也可以在Google Play等应用商店中发布。
Target aot_android_asset_bundle failed: IconTreeShakerException: Font subsetting failed with exit code -9. To disable icon tree shaking, pass --no-tree-shake-icons to the requested flutter build command FAILURE: Build failed with an exception.
这个错误是由于在构建发布版本的 Flutter 应用程序时,遇到了字体子集化失败的问题。字体子集化是将字体文件缩减为只包含应用实际使用的字符,以减小应用包的大小。但是,在某些情况下,这可能会引发问题。
要解决这个问题,您可以尝试以下几种方法:
-
禁用字体子集化(Font Subsetting) :根据错误提示,您可以尝试在构建命令中添加
--no-tree-shake-icons参数来禁用图标树摇(Icon Tree Shaking)和字体子集化。例如:flutter build apk --release --no-tree-shake-icons这可能会解决由于字体子集化引发的问题。
检查字体文件:如果问题仍然存在,可能是某个字体文件本身有问题。您可以检查您的项目中使用的字体文件,尝试替换或移除可能有问题的字体文件,然后重新构建。
更新 Flutter 版本:有时,这种问题可能是 Flutter 版本中的某个 bug 导致的。尝试将 Flutter 更新到最新版本,以确保您使用了最新的修复和改进。
-
查看详细日志:运行构建命令时,可以添加
--verbose参数来获取详细的日志输出,以便更好地理解问题的来源。例如:flutter build apk --release --no-tree-shake-icons --verbose 检查 Gradle 配置:如果问题仍然存在,您可能需要检查项目中的 Gradle 配置,确保没有冲突或错误的设置。
阿里云对象存储 OSS(Object Storage Service)是一款海量、安全、低成本、高可靠的云存储服务,提供最高可达 99.995 % 的服务可用性。多种存储类型供选择,全面优化存储成本。
规格信息:基础版
可试用台数:1000台
可试用人群:实名认证,且为产品新用户。
适用场景:可以与阿里云物联网平台组合使用,也支持独立与客户的物联网系统集成使用。广泛适用于物联网终端,尤其涉及个人隐私数据的终端(如,智能门锁、摄像头)、金融支付类终端(如,POS、手表/手环、充电桩)、大众传媒类终端(如,广告屏、智慧屏),以及对上行业务数据、下行控制指令有强安全、合规监管要求的场景。
商品特点:端侧支持多种安全等级的载体、产线免烧录、轻量级的安全连接、国密算法(SM1/2/4)。
商品功能:端到端的安全防护、设备接入身份认证、安全连接、数据加密。
[IoT 设备身份认证]
物联网平台
物联网平台提供全托管的企业级实例服务,具有低成本、高可靠、高性能、高安全的优势,无需自建物联网基础设施即可接入各种主流协议设备,管理运维亿级规模设备,存储备份和处理分析EB量级的设备数据,帮助企业快速实现设备数据和应用数据的融合,实现设备智能化升级。
云消息队列 MQTT 版
云消息队列 MQTT 版是专为移动互联网(MI)、物联网(IoT)领域设计的消息产品,覆盖直播互动、金融支付、智能餐饮、即时聊天、移动 Apps、智能设备、车联网等多种应用场景;通过对 MQTT、WebSocket 等协议的全面支持,连接端和云之间的双向通信,实现 C2C、C2B、B2C 等业务场景之间的消息通信,可支撑千万级设备
根据你提供的配置,你已经在 JDBC URL 中添加了 serverTimezone=GMT%2B8 参数,这会将数据库连接的时区设置为 GMT+8,即北京时间。这是一种常见的解决方案,可以确保数据库中的日期时间数据使用正确的时区。这应该能够解决部署到服务器上时创建时间不正确的问题。
不过,要确保数据库服务器本身的时区设置也是正确的,以及在 Java 代码中正确处理日期时间,以避免任何潜在的时区问题。在 ruoyi 后端代码中,你可以继续使用 LocalDateTime 或 Instant 来表示日期时间,然后根据需要进行时区转换。
总结起来,正确的时区设置步骤包括:
在数据库连接配置中的 JDBC URL 添加
serverTimezone=GMT%2B8参数,确保数据库连接的时区设置为 GMT+8(北京时间)。确保数据库服务器本身的时区设置也正确,以防止数据库中的日期时间数据出现问题。
在 ruoyi 后端代码中正确处理日期时间,使用
LocalDateTime或Instant,并在需要时进行时区转换。
通过这些步骤,应该能够确保部署到服务器上时创建时间显示正确。如果问题仍然存在,请进一步检查配置并确保所有涉及的组件(数据库、服务器、代码)的时区设置都是一致的。
-
设置服务器时区: 确保服务器的时区设置正确。可以通过修改服务器的时区配置来解决这个问题。例如,如果你的服务器使用 Linux 操作系统,可以执行以下命令来设置时区:
sudo timedatectl set-timezone <时区>例如,要将时区设置为北京时间,可以使用:
sudo timedatectl set-timezone Asia/Shanghai请根据你的实际情况设置正确的时区。
数据库时区设置: 确保数据库的时区设置正确。数据库中的时间戳字段可能会受到数据库服务器时区的影响。你可以通过设置数据库服务器的时区来解决这个问题。
Java 代码时区处理: 在 Java 代码中,特别是在 ruoyi 后端的代码中,确保正确处理日期和时间,避免因为时区问题造成日期时间显示不正确。在 ruoyi 后端的代码中,你可以使用
LocalDateTime来表示本地日期时间,或者使用Instant来表示时刻,并根据需要进行时区转换。
例如,在创建实体对象时,可以使用类似以下的方式设置创建时间:
import java.time.LocalDateTime;
public class YourEntity {
private LocalDateTime createTime;
public void setCreateTime() {
this.createTime = LocalDateTime.now(); // 使用服务器的当前时间
}
}确保在代码中正确处理时区转换,以避免因为时区问题造成时间显示不正确。
在移动设备的浏览器中,用户将会看到一个 "Download APK" 按钮,他们可以点击以下载 APK 文件。一旦下载完成,用户可以点击通知或在文件管理器中打开该文件来进行安装。
注意事项:
确保在服务器上设置了适当的 MIME 类型,以确保 APK 文件可以正确下载。
如果你希望用户在下载后立即安装,你可以在下载链接中添加
target="_blank"属性,以在新标签页中打开下载链接。
请注意,上述方法是一种基本的下载 APK 文件的方式。如果你的应用需要更高级的分发和管理方式,你可能需要考虑使用应用商店、第三方分发平台或企业内部分发方法。
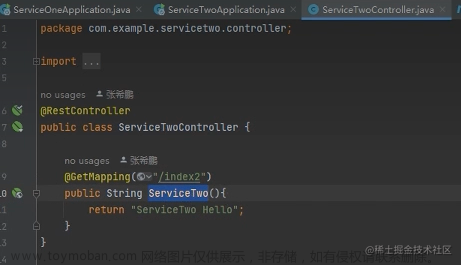
SpringCloud 集成 Feign 调用








https://www.emqx.io/zh/downloads?os=macOS
MacBook-Pro bin % ./emqx start
stat: %R: bad format
WARNING: Default (insecure) Erlang cookie is in use.
WARNING: Configure node.cookie in /Users/jeskson/Downloads/emqx-5.1.4-macos12-amd64/etc/emqx.conf or override from environment variable EMQX_NODE__COOKIE
WARNING: NOTE: Use the same cookie for all nodes in the cluster.
EMQX 5.1.4 is started successfully!
安装包类型
**
1
下载 emqx-5.1.4-macos12-amd64.zipSHA256
wget https://www.emqx.com/zh/downloads/broker/5.1.4/emqx-5.1.4-macos12-amd64.zip2
安装 EMQX
mkdir -p emqx && unzip emqx-5.1.4-macos12-amd64.zip -d emqx3
启动 EMQX
./emqx/bin/emqx startMacBook-Pro bin % ./emqx_ctl status
stat: %R: bad format
Node 'emqx@127.0.0.1' 5.1.4 is started
下载 EMQX
http://127.0.0.1:18083/#/login?to=/dashboard/overview
bin % ./emqx_ctl broker
stat: %R: bad format
sysdescr : EMQX
version : 5.1.4
datetime : 2023-08-14T09:41:56.465827955+08:00
uptime : 6 minutes, 9 seconds
从 https://www.emqx.io/cn/mqtt/public-mqtt5-broker下载MQTT Broker。
https://softblade.de/download/
测试工具:MQTT.fx。可到官网 http://mqttfx.jensd.de/index.php/download下载对应版本。
阿里云准备
阿里云账号
开通物联网平台创建一个公共实例
创建产品
添加设备
此时设备未激活。需要在物理设备上运行一次三元组,上线后即可激活。
设备证书中"ProductKey",“DeviceName”, "DeviceSecret"三个是重要信息。
产品 -> 自定义topic
MQTTX 是 EMQ 开源的跨平台 MQTT 5.0 客户端工具,可在 macOS、Linux 和 Windows 上运行,并支持格式化 MQTT Payload。
MQTTX 通过熟悉的、类似聊天的方式简化测试操作界面。轻松快速地创建多个同时在线的 MQTT 客户端连接,并可以测试 MQTT/TCP、MQTT/TLS、MQTT/WebSocket 的连接、发布和订阅功能以及其他 MQTT 协议功能。
MQTT 代表 MQ遥测传输。它是一种发布/订阅、极其简单且轻量级的消息传递协议,专为受限设备和低带宽、高延迟或不可靠的网络而设计。
要在本地运行 MQTT Broker,建议使用 EMQX:用于 IoT 的开源、云原生、分布式 MQTT Broker。

支持 MQTT v3.1.1 以及 MQTT v5.0
**支持 Windows,macOS,Linux
**支持 WebSocket 连接至 MQTT 服务器
**单/双向 SSL 认证
**自定义脚本模拟测试数据
**支持简体中文,英文,日文以及土耳其文
**支持 Hex, Base64, JSON, Plaintext
vertx.x mqtt mqtt org.eclipse.paho.client.mqttv3





云消息队列 Kafka 版是阿里云基于 Apache Kafka 构建的高吞吐量、高可扩展性的分布式消息队列服务,广泛用于日志收集、监控数据聚合、流式数据处理、在线和离线分析等场景,是大数据生态中不可或缺的产品之一,阿里云提供全托管服务,用户无需部署运维,更专业、更可靠、更安全。



阿里云对象存储 OSS(Object Storage Service)是一款海量、安全、低成本、高可靠的云存储服务,提供最高可达 99.995 % 的服务可用性。多种存储类型供选择,全面优化存储成本。


https://help.aliyun.com/zh/oss/
负载均衡(Server Load Balancer,简称SLB)是云原生时代应用高可用的基本要素。通过将流量分发到不同的后端服务来扩展应用系统的服务吞吐能力,消除单点故障并提升应用系统的可用性。
公众号接入支付后,可以通过JSAPI支付产品来完成在公众号、朋友圈、聊天窗口等微信内的收款需求。
提交资料
在线提交营业执照、身份证、银行账户等基本信息,并按指引完成账户验证
签署协议
微信支付团队会在1-2个工作日内完成审核,审核通过后请在线签约,即可体验各项产品能力
绑定场景
如需自行开发完成收款,需将商户号与APPID进行绑定,或开通微信收款商业版(免开发)完成收款
接入微信支付
接入微信支付

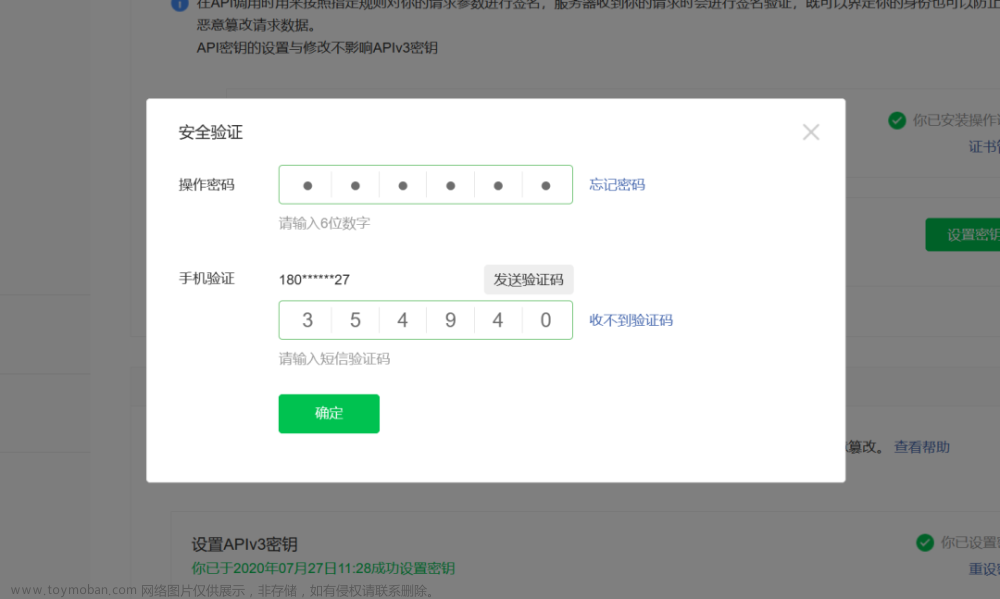
输入API密钥,内容为32位字符,包括数字及大小写字母。点击获取短信验证码。


输入短信验证码,点击“确认”即设置成功。
商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。注意:code_url有效期为2小时,过期后扫码不能再发起支付。

统一下单
应用场景
除付款码支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易会话标识后再按Native、JSAPI、APP等不同场景生成交易串调起支付。
状态机
支付状态转变如下:
接口链接
是否需要证书
否
安全规范
微信支付接口签名校验工具
常见问题:
2、设置生效时间:一般为立刻生效,少数情况下会延迟几分钟,如长时间错误,可重复设置几次
3、密钥设置是影响此商户号下所有接口的,请谨慎设置。如怀疑密钥错误,又担心影响其他接口,可以尝试设置与原先设置的一样的密钥

普通商户接入
如需自行开发完成收款,需将商户号与APPID进行绑定,或开通微信收款商业版(免开发)完成收款
wx.requestPayment({
// 时间戳
timeStamp: '',
// 随机字符串
nonceStr: '',
// 统一下单接口返回的 prepay_id 参数值
package: '',
// 签名类型
signType: '',
// 签名
paySign: '',
// 调用成功回调
success () {},
// 失败回调
fail () {},
// 接口调用结束回调
complete () {}
})具体的做法:
打开某小程序,点击直接下单
wx.login获取用户临时登录凭证code,发送到后端服务器换取openId
在下单时,小程序需要将购买的商品Id,商品数量,以及用户的openId传送到服务器
服务器在接收到商品Id、商品数量、openId后,生成服务期订单数据,同时经过一定的签名算法,向微信支付发送请求,获取预付单信息(prepay_id),同时将获取的数据再次进行相应规则的签名,向小程序端响应必要的信息
小程序端在获取对应的参数后,调用wx.requestPayment()发起微信支付,唤醒支付工作台,进行支付
接下来的一些列操作都是由用户来操作的包括了微信支付密码,指纹等验证,确认支付之后执行鉴权调起支付
鉴权调起支付:在微信后台进行鉴权,微信后台直接返回给前端支付的结果,前端收到返回数据后对支付结果进行展示
推送支付结果:微信后台在给前端返回支付的结果后,也会向后台也返回一个支付结果,后台通过这个支付结果来更新订单的状态
Java对象——PO,VO,DAO,BO,POJO

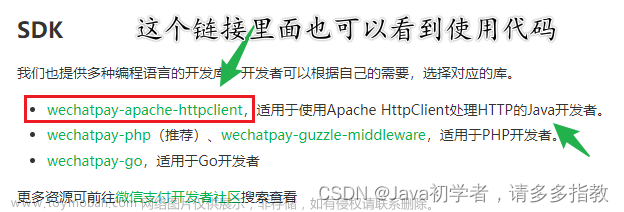
什么是商户API证书?如何获取商户API证书?
https://kf.qq.com/faq/161222NneAJf161222U7fARv.html
JSAPI支付接入前准备
1,申请接入微信支付要花钱吗?
申请费用:无
交易服务费:根据商家经营类目判定,0.6%-1%不等
费率与结算周期说明:https://kf.qq.com/faq/140225MveaUz1501077rEfqI.html
2,我该去哪申请?
微信支付商户平台:
3,我们有APP、公众号、小程序等多个应用,需要申请几个商户号?
申请1个商户号即可,都关联同一个商户号。
4,需要写代码进行支付对接吗?
多数支付都需要商家有开发能力,进行代码研发;
也有无需开发的,比如微信收款商业版。
5,申请微信支付需要哪些企业信息?
一般需要营业执照、对公账号、法人证件等。
6,各种微信支付对接都涉及哪些平台网站?
微信商户平台(商户号):
微信公众平台(公众号、小程序):
企业微信平台:
二、【场景选择篇】
这需要根据你们的业务场景,申请接入对应的微信支付。
官方指引截图:
| 场景 | 前提 | 对接支付 | 是否需开发 | 文档地址 |
|---|---|---|---|---|
| 线下场所 | 付款码支付 | 需要 | ||
| JSAPI支付 | 需要 | |||
| 微信收款商业版 | 不需要 | |||
| 公众号 | 已做微信认证;服务号、政府或媒体订阅号。 | JSAPI支付 | 需要 | 开发文档 |
| 小程序 | 已做微信认证的小程序。 | 小程序支付 | 需要 | 开发文档 |
| PC网站 | 网站域名已ICP备案。 | JSAPI支付 | 需要 | 开发文档 |
| Native支付 | 需要 | 开发文档 | ||
| APP | 微信开放平台创建APP,且平台已认证。 | APP支付 | 需要 | 开发文档 |
| 企业微信 | 企业微信平台注册,且平台已认证。 | 向员工发红包 | 需要 | 开发文档 |
| 向员工付款 | 需要 | 开发文档 | ||
| 向员工收款 | 需要 | 开发文档 | ||
| 手机网站(非微信环境) | H5支付 | 需要 | 开发文档 |
三、【业务流程篇】
简要业务实现逻辑描述。
大体流程:
商家系统:通过各种处理(预订单、二维码等),向用户展示收款页面;
用户:付款支付;
微信系统:异步通知商家服务器;
商家系统:处理用户付款后续。
以JSAPI支付为例,下图来自官方。
yum install -y ntp #安装时间同步服务(组件)
ntpdate asia.pool.ntp.org #设置同步服务器,asia.pool.ntp.org是台警大授时中心(台湾)
date #查看当前时间www
date修改时间
查看当前时间
date
修改时区
1.tzselect
查看服务器硬件时间
使用 sudo hwclock --show查看服务器硬件时间
sudo timedatectl set-local-rtc 0
https://kafka.apache.org/downloads
https://kafka.apache.org/downloads
版本:
<dependency>
<groupId>org.apache.[spark]()**</groupId>
<artifactId>spark-streaming_2.12</artifactId>
<version>3.2.1</version>
</dependency> <dependency>
<groupId>org.apache.spark</groupId>
<artifactId>spark-core_2.12</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>org.apache.spark</groupId>
<artifactId>spark-sql_2.12</artifactId>
<version>3.2.1</version>
</dependency> <dependency>
<groupId>org.apache.spark</groupId>
<artifactId>spark-sql-kafka-0-10_2.12</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>org.apache.spark</groupId>
<artifactId>spark-streaming-kafka-0-10_2.12</artifactId>
<version>3.2.1</version>
</dependency>-
将 RTC time 设置为与 Local time 一致:
使用以下命令将 RTC time 设置为与 Local time 一致。请注意,您需要具有管理员权限才能执行这些命令。
sudo timedatectl set-local-rtc 1这将告诉系统将 RTC time 视为本地时间。
-
同步 Universal time 和 Local time:
您可以使用以下命令将 Universal time 设置为与 Local time 一致:
sudo timedatectl set-timezone Asia/Shanghai上述命令将时区设置为 Asia/Shanghai,这是北京时间的时区。
-
重新启动服务器或同步时间:
为了确保更改生效,您可以重新启动服务器,或者使用以下命令同步时间:
sudo systemctl restart systemd-timesyncd或者,如果您的系统中使用 NTP 服务来同步时间,您可以执行:
sudo systemctl restart ntp
请注意,命令可能因您的操作系统版本和配置而有所不同。在执行更改之前,务必做好备份,并确保您理解所做更改的影响。如果您对操作不确定,建议咨询您的系统管理员或技术支持人员。
Universal time: 修改
如果您想要修改服务器的 Universal time(UTC 时间),通常情况下需要修改系统的硬件时钟(RTC)。这通常需要管理员权限。以下是在 Linux 系统上修改 Universal time 的步骤:
-
停止 NTP 服务:
在修改硬件时钟之前,您可能需要停止正在运行的 NTP(Network Time Protocol)服务,以防止与修改时钟冲突。
bashCopy code sudo systemctl stop ntp -
修改硬件时钟(RTC)时间:
使用以下命令将硬件时钟(RTC)时间设置为所需的 Universal time。请注意,您需要将日期和时间替换为您希望设置的值。
sudo date -s "2023-08-15 06:05:01"此命令将修改硬件时钟的时间为 2023 年 8 月 15 日 06:05:01。
-
同步系统时间:
使用以下命令将系统时间与硬件时钟同步:
sudo hwclock --systohc这会将系统时间设置为与硬件时钟一致。
-
启动 NTP 服务:
如果您之前停止了 NTP 服务,请重新启动它以确保时间同步:
sudo systemctl start ntp
请注意,这些命令可能会因您的操作系统版本和配置而有所不同。在修改时钟之前,请务必做好备份,并确保您理解所做更改的影响。如果您对操作不确定,建议咨询您的系统管理员或技术支持人员。
果在您的服务器上找不到 ntp.service 单元,可能是因为您的系统正在使用其他时间同步服务,例如 chronyd。在一些系统中,chronyd 替代了传统的 NTP 服务。
如果您想使用 chronyd 进行时间同步,以下是在 Linux 系统上设置和同步时间的步骤:
-
安装
chronyd(如果尚未安装):使用适用于您的 Linux 发行版的包管理工具安装
chronyd。对于 CentOS/RHEL:
sudo yum install chrony对于 Ubuntu/Debian:
sudo apt-get install chrony -
启动和配置
chronyd:启动
chronyd服务并设置它自动启动:sudo systemctl start chronyd sudo systemctl enable chronyd -
修改时间设置:
使用以下命令将系统时间和硬件时钟设置为所需的 Universal time。请将日期和时间替换为您希望设置的值。
sudo chronyd -q 'server 0.pool.ntp.org iburst' sudo chronyd -a makestep这将同步系统时间并设置硬件时钟。
-
查看时间同步状态:
使用以下命令检查时间同步状态:
chronyc tracking这将显示有关时间同步的信息。
请注意,以上步骤适用于使用 chronyd 的系统。如果您的系统使用其他时间同步工具,请根据该工具的文档进行操作。无论如何,在修改服务器时间之前,请务必做好备份并确保您了解所做更改的影响。
要设置服务器的时间,您需要具有管理员权限。以下是在 Linux 系统上设置时间的步骤:
-
使用
date命令设置时间:打开终端窗口,并使用以下命令将服务器的时间设置为所需的 Universal time。请将日期和时间替换为您希望设置的值。
sudo date -u --set "2023-08-16 01:52:38"-u参数表示使用 Universal time。 -
同步硬件时钟:
设置系统时间后,还需要将硬件时钟同步以匹配设置的时间。使用以下命令将系统时间写入硬件时钟:
sudo hwclock --systohc --utc--systohc表示从系统时钟同步到硬件时钟,--utc表示使用 Universal time。检查时间设置:
使用以下命令检查服务器的时间设置:
date这将显示当前系统时间。
这个主要是UTC时间问题 UTC:世界标准时间,中国标准时间是东八区的,比它晚整整8个小时。
mysql数据库创建后。默认的时区比东八区少了八个小时。如果sql语句中使用到mysql的时间的话就会比正常时间少了八个小时。所以需要修改mysql的系统时区。 set global time_zone = '+8:00';设置时区更改为东八区 flush privileges; 刷新权限
或者在配置文件中加入:
spring.jackson.time-zone=GMT+8
timedatectl set-local-rtc 0
show variables like "%time_zone%";
flush privileges; #立即生效
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone="GMT+8")
加群联系作者vx:xiaoda0423文章来源:https://www.toymoban.com/news/detail-733077.html
仓库地址:https://github.com/webVueBlog/JavaGuideInterview文章来源地址https://www.toymoban.com/news/detail-733077.html
到了这里,关于springboot第36集:kafka,JSAPI支付,nginx,微服务Feign与flutter安卓App开发2的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!