问题:
当有两个不同版本的文件,如何使用VSCode对比两个文件
解决办法
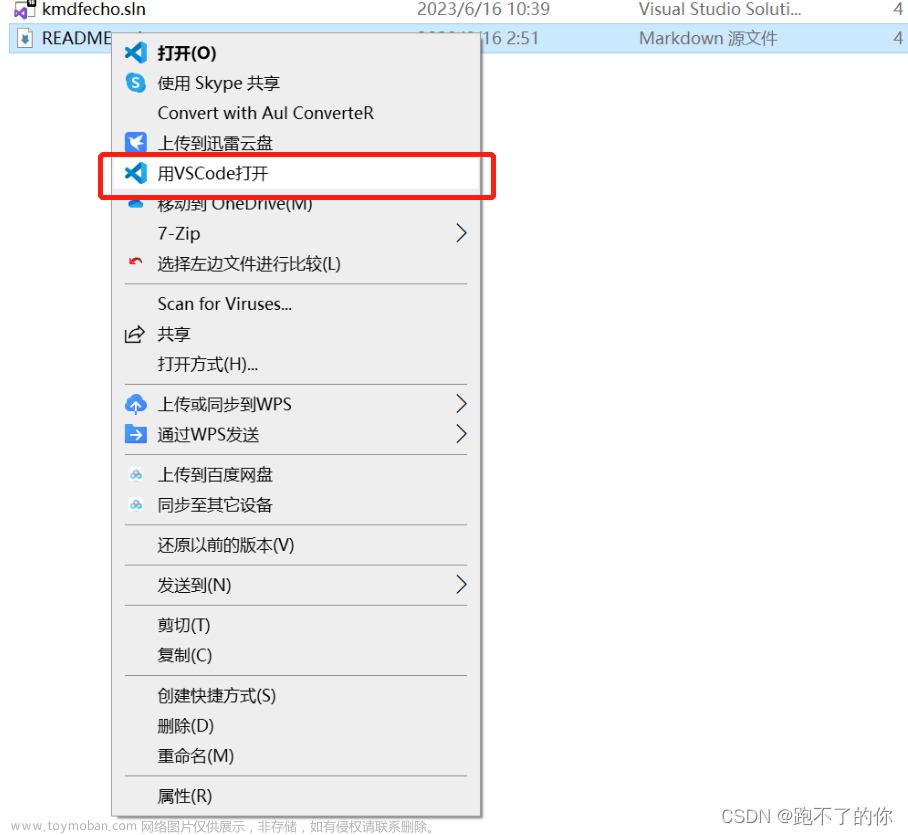
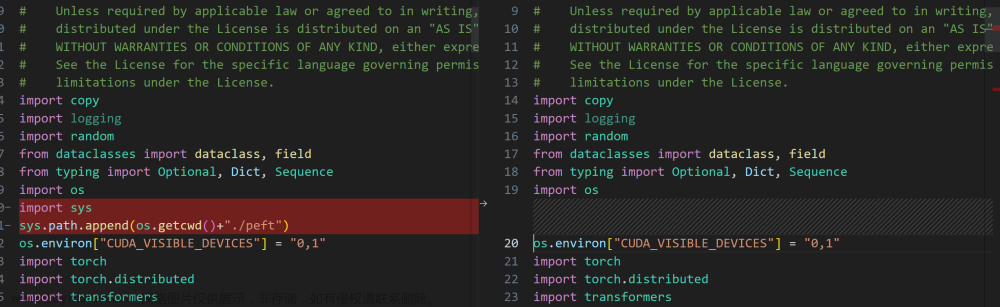
长按ctrl选择想要对比的两个文件-----右键选择将已选项进行比较----大功告成

大功告成文章来源:https://www.toymoban.com/news/detail-733669.html
 文章来源地址https://www.toymoban.com/news/detail-733669.html
文章来源地址https://www.toymoban.com/news/detail-733669.html
到了这里,关于【经验分享】如何使用VSCode对比两个文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!