最近在做项目的时候出现了一个问题,琢磨了好久,来浅浅记录一下。
这个项目后端使用的是gateway网关和nacos实现动态的路由,前端使用nginx来管理前端资源,大体流程:浏览器发起请求,经过nginx代理,转到gateway网关服务上,然后gateway根据路径,动态得路由到各个服务。
在nginx转发得时候,发现转发不到gateway上,这时就得从以下方向入手:
- 查看一下匹配规则是否正确
- proxy_pass 后面的路径末尾是否带了/ 如果带了则转发路径不拼接匹配路径(绝对路径),如果没带就会拼接上匹配路径,然后再进行转发
- 网关块里面的地址是否正确
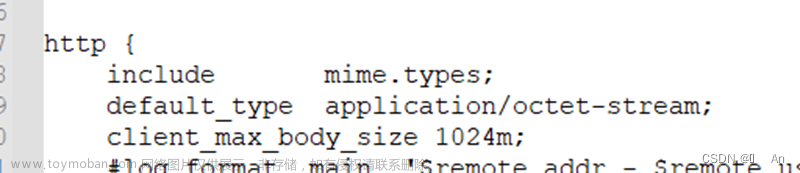
下面的成功的配置截图,方便以后遇到相似问题查看~文章来源:https://www.toymoban.com/news/detail-733702.html

修改下面后解决问题:
匹配规则后面添加一个/
待研究原因文章来源地址https://www.toymoban.com/news/detail-733702.html
到了这里,关于【BUG】Nginx转发失败解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!