需求:
用户选择时间【开始时间】选择范围要小于等于【结果时间】,【结束时间】选择范围要大于等于【开始时间】
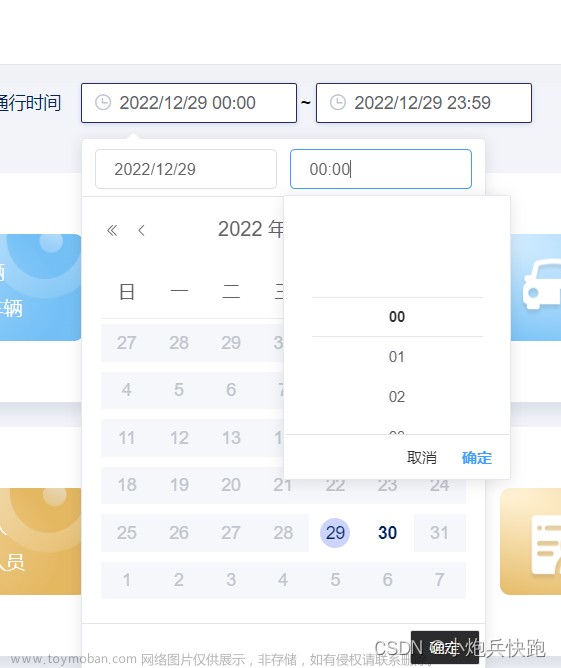
效果:

实现:
一:修改uview-ui源码
1:找到 \node_modules\uview-ui\components\u-picker\u-picker.vue 文件,新增属性如下。文章来源:https://www.toymoban.com/news/detail-733722.html
 文章来源地址https://www.toymoban.com/news/detail-733722.html
文章来源地址https://www.toymoban.com/news/detail-733722.html
// 年份结束时间
endYear: {
type: [String到了这里,关于uView -- u-picker 添加时间限制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!