Postman设置断言
作为一款接口测试工 具,postman需要对发送请求后返回的结果是否正确做验证,在postman中通过 tests页签做请求的验证,也称为断言。
Postman设置断言的流程
- 在tests页签截取要对比的实际响应信息(响应头、响应正文、响应状态码等)
- 利用断言语句 tests[] 或 chai.js 形式把实际响应信息与期望结果对比
- 执行请求进行结果查看
在postman设置断言,存在新老版本的断言语法不一致的情况,目前两种语法都可以使用:
语法一: tests[‘测试用例名称’] = 逻辑表达式
断言语法一视图:

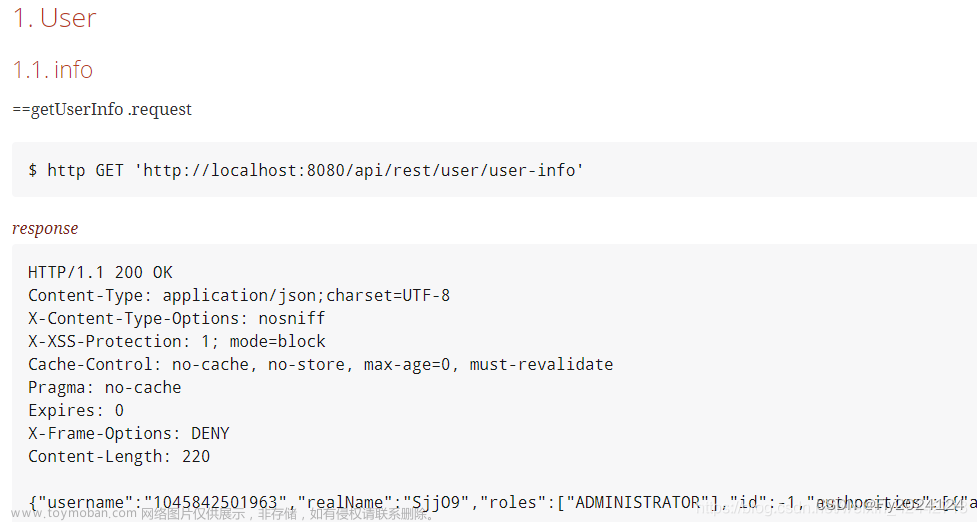
postman在tests页签获取响应内容:
tests页签支持javascripts语法,可以把获取的响应内容放入定义的变量中。 然后使用tests[变量名]进行输出。
截取实际响应信息的新老版本代码对比;如下图

1、获取响应行
var code = responseCode.code; //获取响应状态码
var name = responseCode.name; //获取响应状态信息
2、获取响应头
var content_type = postman.getResponseHeader(‘Content-Type’) //获取响应头
var path = postman.getResponseCookie(‘_ac_app_ua’).path ; //获取cookie信息
3、获取响应正文
var body = responseBody
4、获取响应时间
var time = responseTime
5、利用正则表达式截取部分响应正文
var title = body.match(new RegExp(‘
6、响应正文为json时,可以利用postman进行解析再获取部分响应正文
var jsondata = JSON.parse(responseBody); //把响应正文转化为json对象
var token = jsondata.access_token; //json对象名.键名
在tests页签中编写语法如下:
// 新旧版本写法------------
//获取响应行
//旧版本
var code = responseCode.code //获取响应状态码
tests["case_demo_01: 验证响应状态码是否为200"] = code === 200 //做断言
var name = responseCode.name //获取响应状态信息
tests["case_demo_02: 验证响应的状态信息是否正确"] = name === "OK"
//新版本
var code = pm.response.code //获取响应状态码
tests["case_demo_001: 验证响应状态码是否为200"] = code === 200 //做断言
var name = pm.response.status //获取响应状态信息
tests["case_demo_002: 验证响应的状态信息是否正确"] = name === "OK"
//获取响应头
//旧版本
var content_type = postman.getResponseHeader('Content-Type') //获取响应头
tests["case_demo_03: 验证响应头是否正确"] = content_type === "application/json; encoding=utf-8"
//新版本
var content_type = pm.response.headers //获取响应头
tests["case_demo_003: 验证响应头是否正确 "+content_type] = true
// 获取响应时间
//旧版本
var time = responseTime
tests["case_demo_04: 验证响应时间是否正确 "+ time] = true
tests["case_demo_004: 验证响应时间是否在100-500ms以内返回"] = time >=100 && time<=500
//新版本
var time = pm.response.responseTime
tests["case_demo_00004: 验证响应时间是否正确 "+ time] = true
//获取响应正文 text
//旧版本
var body = responseBody
tests['case_demo_05: 验证响应正文是否正确 '+ body] = true
tests["case_demo_005: 验证响应正文是否包含 7200"] = body.has("7200") //判断是否包含
//新版本
var body = pm.response.text()
tests['case_demo_0005: 验证响应正文是否正确 '+ body] = true
var title = body.match(new RegExp('<title>(.+?)</title>'))[1]; //利用正则表达式截取部分响应正文
tests["case_demo_00005: 验证响应正文中的title是否包含 猫_百度搜索"] = title === "猫_百度搜索"
//json格式响应正文 通过json视图更清晰
//旧版本
var jsondata = JSON.parse(responseBody) //把响应正文转化为json对象
var expires_in = jsondata.expires_in //json对象名.键名
tests["case_demo_06: 验证json格式响应正文是否正确 "] = expires_in === 7200
//新版本
var jsondata = pm.response.json() //把响应正文转化为json对象
var expires_in = jsondata.expires_in //json对象名.键名
tests["case_demo_006: 验证json格式响应正文是否正确 "] = expires_in === 7200
断言的展示结果如下图:

语法二: Chai.js断言库,可以通过右侧页签点击生成代码(新版本写法-推荐)
chai.js断言介绍:
- 是一套TDD(测试驱动开发)/BDD(行为驱动开发)的断言库
- 包含有3个断言库支持BDD风格的expect/should和TDD风格的assert
- 可以高效的和任何js测试框架搭配使用(支持在postman中应用)
断言语法二视图:

在tests页签中编写语法如下:
//新版本写法------
pm.test("测试用例标题", function () {
pm.expect(true).to.be.true; //chai.js断言编写处
});
pm.test("case_demo_01 *****", function () {
pm.expect(2<5 && 3<6).to.be.true //判断是否为true
});
pm.test("case_demo_02 *****", function () {
pm.expect("everything").to.be.ok //判断是否为真值 非空、非0 即为真
});
pm.test("case_demo_03 *****", function () {
pm.expect("hello").to.equal("hello") //判断是否相等
});
pm.test("case_demo_04 *****", function () {
pm.expect({list:"aaa"}).to.eql({list:"aaa"})//判断是否深度相等
});
pm.test("case_demo_05 *****", function () {
pm.expect("foobar").to.have.string("bar") //判断是否包含字符串
});
pm.test("case_demo_06 *****", function () {
pm.expect("foobar").to.match(/^foo/) //判断是否包含,支持正则表达式
});
//实例------
//响应行的状态码
pm.test("case_demo_07 *****", function () {
pm.expect(pm.response.code === 200).to.be.true //判断响应状态码是否为200
});
//响应行的信息
pm.test("case_demo_08 *****", function () {
pm.expect(pm.response.status === "OK").to.be.true //判断响应状态信息是否为OK
});
//响应正文 text
pm.test("case_demo_09 *****", function () {
pm.expect(pm.response.text()).to.have.string("猫_百度搜索") //判断响应正文中是否包含猫_百度搜索
});
//响应正文 json
pm.test("case_demo_10 *****", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.expires_in).to.eql(7200); //判断json响应正文中是否有7200
});
断言的展示结果如下图:
 文章来源:https://www.toymoban.com/news/detail-733928.html
文章来源:https://www.toymoban.com/news/detail-733928.html
更多技术文章文章来源地址https://www.toymoban.com/news/detail-733928.html
到了这里,关于接口测试|Postman设置断言的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!