简介:
h5ve-design是一款专注低代码平台工具,功能强大,高可扩展的HTML5可视化编辑器,致力于提供一套简单易用、高效创新、无限可能的解决方案。技术栈采用vue和javascript开发, 专注研发创新工具。
技术栈:
Vue2.x+Javascript+Element-ui
项目结构:

功能特点:
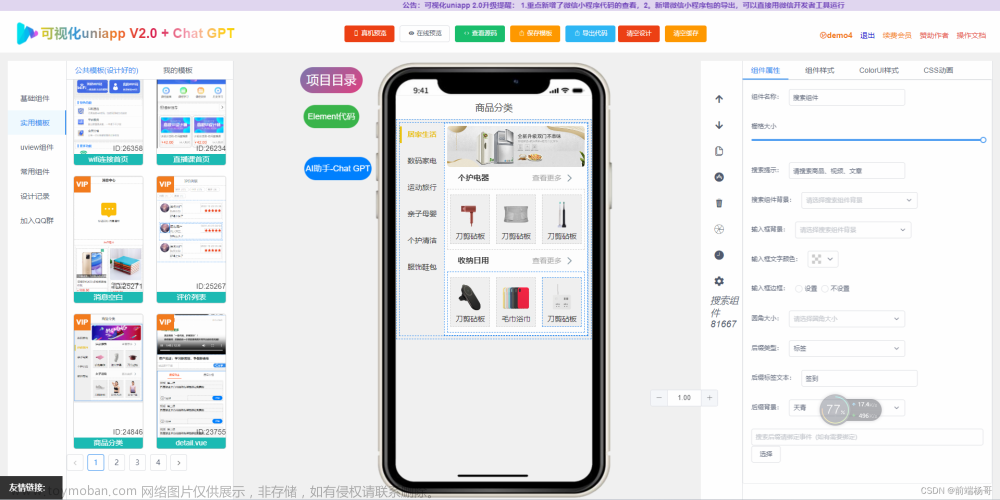
H5可视化编辑器包括的核心功能区有:组件区、画布区、顶部功能区
组件区
组件主要包括 常用组件, 媒体组件, 高级组件, 图表组件, 当然用户可以基于自身业务划分不同的分类, 组件规范,并进行组件的二次开发。
同时还提供了组件定制的能力, 让用户选择自己常用的组件, 这样用户可以更高效的搭建页面。
画布区
画布区可以动态调整画布大小来试试预览不同尺寸的样式, 也可以移动画布, 缩放画布来快捷的操作页面,以及刻度尺、辅助线、右键等功能。文章来源:https://www.toymoban.com/news/detail-734062.html
顶部功能区
顶部功能区包括的功能有:缩放、导出、预览、保存、全屏、退出等。
应用场景:
低代码/无代码可视化设计工具、数据大屏文章来源地址https://www.toymoban.com/news/detail-734062.html
到了这里,关于基于vue+element-ui的H5可视化编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!