【微信小程序】挂载网络请求到全局this对象
《工欲善其事,必先利其器》

有一些常用的东西,如http请求、弹窗、错误处理等等,如果在每个页面都引用一遍,会增加不必的代码量,我们可以在app.js中对Page对象进行简单地封装,从而让Page的能力更强。
一、封装原生网络请求
request.js:文章来源:https://www.toymoban.com/news/detail-734232.html
/**
* @description 网络请求封装
* @author Coder.Li
* @param {string} path 路径
* @param {string} method 请求方式
* @param {object} data 请求数据
* @param {string} loadingTxt 加载提示
*/
const CONFIG = require('../config/index');
const md5 = require('../utils/md5');
const request = (path, method, data, loadingTxt = 'loading...') => {
let url = CONFIG.apiUrl + path,
token = wx.getStorageSync('token') || '',
timestamp = new Date() * 1, // 获取时间戳
sign = md5(
`appid=${CONFIG.appid}×tamp=${timestamp}&appkey=${CONFIG.appkey}`
);
return new Promise((resolve, reject) => {
// 低于指定某个时间内的请求不显示loading
let timer = setTimeout(() => {
wx.showLoading({
title: loadingTxt,
mask: true,
duration: 5000,
});
}, 200);
wx.request({
url,
method: method,
data: data,
header: {
appid: CONFIG.appid,
token: token,
timestamp: timestamp,
sign: sign,
},
success(request) {
resolve(request.data);
},
fail(error) {
reject(error.data);
},
complete(v) {
wx.hideLoading();
clearTimeout(timer);
},
});
});
};
module.exports = request;
二、app.js 引入网络请求,挂载到全局对象 this 上
app.js:文章来源地址https://www.toymoban.com/news/detail-734232.html
/**
* @description 入口及公共挂载
* @author Coder.Li
* */
const $API = require('./utils/request');
const $CONFIG = require('./config/index');
App({
onLaunch: function(options) {
// 注册全局方法
this.enhancePage();
},
/**
* @description 挂载全局方法, this调用
* @author Coder.Li
* */
enhancePage() {
const oPage = Page;
Page = config => oPage(Object.assign(config, {
$API,
$CONFIG
}))
}
})
三、页面调用
async getData() {
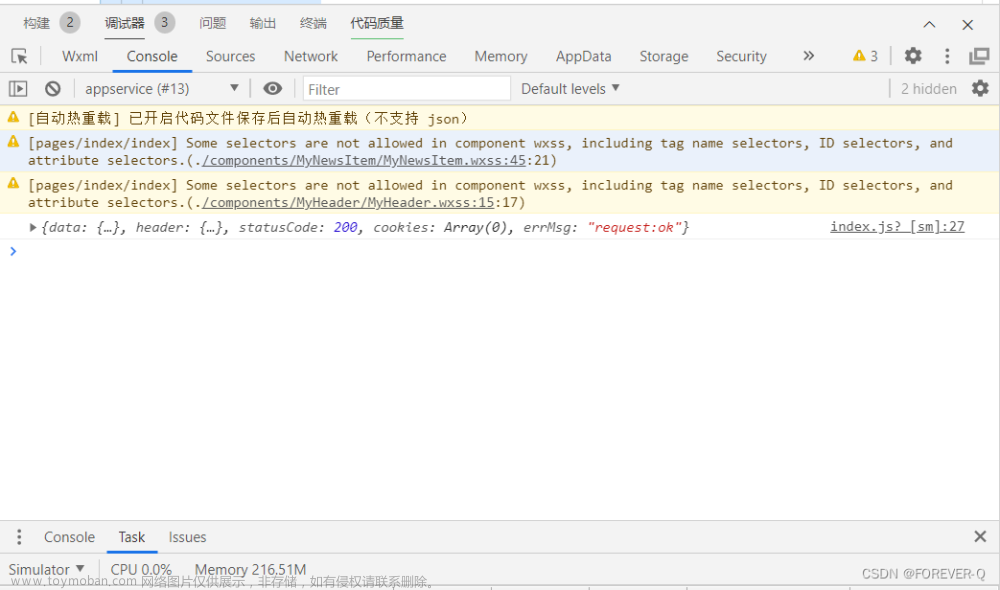
const result = await this.$API(url, method, data, loadingTxt)
}
到了这里,关于【微信小程序】挂载网络请求到全局this对象的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!