目录
前言
1、全局变量、环境变量
1.1、概念:
1.2、如何设置全局变量、环境变量
1.3、获取全局变量、环境变量
1.4、案例1:手动设置变量,请求参数获取
1.5、案例2:代码设置变量,代码获取变量
2、Postman读取外部数据文件(参数化)
2.1、数据文件CSV和JSON的优缺点
2.2、导入外部数据文件——CSV文件
1)创建xxx.csv文件
2)打开csv文件,添加数据
3)在Postman中如何导入数据文件
2.3、导入外部数据文件——JSON文件
1)创建xxx.json文件
2)打开csv文件,添加数据
3)在Postman中如何导入数据文件
2.4、读物数据文件数据
2.5、案例1:使用CSV
3、Postman的工作原理
4、生成测试报告
4.1、安装node.js
4.2、安装newman
4.3、安装newman-reporter-html
4.4、生成测试报告的步骤
前言
小伙伴们,可以先看看这篇Postman的高级使用,傻瓜式学习【上】,再看本篇内容~
1、全局变量、环境变量
上述,我们对Postman以上有了一个更深的理解了~
接下来,我们来看全局变量和环境变量:
1.1、概念:
- 全局变量:在Postman中,全局生效的变量,全局唯一
- 环境变量:在特定的环境(生产环境、开发环境、测试环境)下,生效的变量,在本环境内唯一
1.2、如何设置全局变量、环境变量
代码设置:
全局变量设置:pm.globals.set(“全局变量名”,全局变量的值)
环境变量设置:pm.environment.set("环境变量名", 环境变量值)
手动设置:

举例设置全局变量:

环境变量也是一样的,环境变量设置后,只在对应环境中有效,所以我们需要记得勾选环境是哪个,环境的名字,是可以自定义的,例如我们有一个名叫测试的环境~

1.3、获取全局变量、环境变量
代码获取:
全局变量设置:var 接收值的变量 = pm.globals.get(“全局变量名”)
环境变量设置:var 接收值的变量 = pm.environment.get("环境变量名")
请求参数获取:
全局变量和环境变量在使用请求参数获取时,是一样的:{{variable}}
1.4、案例1:手动设置变量,请求参数获取
手动设置一个全局变量

手动设一个环境变量:

预览看一下:

我们现在给登录接口发送消息:

发送:

这里我们也可以来确认一下,Postman给服务器发送的最终url到底是什么样子的:


我们现在换一个环境,测试一下

1.5、案例2:代码设置变量,代码获取变量
咱们接着上面的案例,在前置脚本中设置变量,在断言中获取:
设置:

获取:

结果:

断言通过:

查看变量是否设置成功:

这样看来,其实就可以很容易的理解到,是可以做到多个请求是可以关联起来的,例如可以A接口收到的某个数据设置为全局或环境变量,后面的接口就可以直接使用这个变量了,大家可以动手实操一下~我们就不带着做了~
2、Postman读取外部数据文件(参数化)
当http请求,使用的数据有较高的相似度时,相同的请求,考虑使用参数化。参数化就是将数据组织到数据文件中~
2.1、数据文件CSV和JSON的优缺点
CSV的优点:
- 数据组织形式简单,适用于大量数据的场景
CSV的缺点:
- 不止bool类型数据(数据被Postman读入后,会自动添加双引号包裹,因此不支持~)
- 不支持多参、少参、无参、错误参数的接口测试
- 不支持复杂数据类型,如:嵌套字典、列表等
JSON的优点:
- 支持bool类型
- 支持多参、少参、无参、错误参数
- 支持复杂数据类型
CSV的缺点:
- 对于相同数据量,JSON数据文件会比CSV文件大得多~
2.2、导入外部数据文件——CSV文件
1)创建xxx.csv文件

2)打开csv文件,添加数据

这个csv文件,一定要使用记事本打开!!!不要使用电脑默认的Excel!!!
内容说明:第一行是数据对应的字段名;第二行从左向右依次是字段对应的数值,用英文逗号隔开
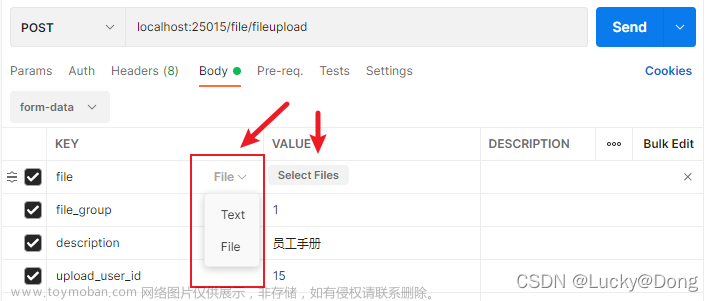
3)在Postman中如何导入数据文件

点击后:

点击Select file后:

选择自己准备好的外部文件即可~

看一下预览:

我们可以看到除了数值以外,Postman都已经为我们添加上了双引号~
2.3、导入外部数据文件——JSON文件
1)创建xxx.json文件

2)打开csv文件,添加数据
json格式的数据,我们手写很容易出错,所以我们可以先在json.cn在线网站中写好后,复制过去:


复制至json文件中,保存即可~
3)在Postman中如何导入数据文件
这里同csv文件的导入是一样的,就不说了~
我们导入后,来看看预览:

文件导入了,那我们如何读取文件中的内容呢?
2.4、读物数据文件数据
代码获取:
使用Postman提供的关键字data,然后点文件中的字段名或json中的key即可
请求参数获取:
请求参数获取时,使用:{{字段名 / json中的key}}
2.5、案例1:使用CSV
登录时,传入不同的username和password,会返回不同的msg
cvs中的数据:

postman中使用请求参数使用username1和password1:

在断言中使用代码的方式来获取文件中的msg:

准备运行:

然后选入自己的CSV文件,预览:


注:这个运行按钮也是批量执行测试用例的按钮~
结果:

运行通过
我们来看看他发送的请求对不对:

json的使用,和CVS基本一样,我就不演示了~
3、Postman的工作原理
我们把postman学到这里,Postman在工作中,常见的使用其实介绍的差不多了,我们来简单了解一下,postman的工作原理,能够更有利于我们对postman的使用的理解~
我们来结合下图,更好理解:

以上就是大致的postman的工作原理,这里主要是想让大家明白,哪一步先执行、哪一步后执行、哪一步在哪一步的前面~
4、生成测试报告
在我们执行之前,需要安装一些东西,辅助我们能够生成测试报告。以下三个安装按这里的顺序安装哈~
4.1、安装node.js
下载:Download | Node.js

安装是,一路next就可以了
在cmd输入npm -v,能看到版本号,就是安装成功了:

有的小伙伴可能安装了,这个命令也还是报错,那你想想看,是不是因为你安装的时候,更换安装路径了呢?你切换到你安装的路径下试试看? 不过还是建议重新安装以下哈,选择默认路径就好啦~
4.2、安装newman
打开命令行,输入npm install -g newman
安装中:

安装成功后,输入命令:newman -v
这里安装时,Windows终端有缺陷,所以不要在安装时,使用鼠标或键盘操作终端页面!!!
查看版本号,显示了版本号,则是安装成功了:

4.3、安装newman-reporter-html
安装命令:npm install -g newman-reporter-html
安装成功:

这个如果安装失败,后面会报错,后面说~
4.4、生成测试报告的步骤
- 批量执行测试用例(借助数据文件)
- 导出测试用例集(建议与数据文件放在一起)
- 执行生成测试报告的命令
1)如果批量执行测试用例,上面我们使用数据文件时,其实就已经演示了~ 不会的伙伴,可以再去看看~
2)导出测试用例集(最好就放在刚在使用的数据文件的同目录下),怎么导出,上一篇文章其实已经介绍过了,大家不会的可以去瞅瞅~
3)在终端执行命令,生成测试报告
演示:
1、批量执行(具体就不演示,直接看批量执行的结果):

2、导出测试用例集(存放在数据文件同目录下):

3、执行生成测试报告的命令

执行命令:
# 完整的命令
newman run xxxx.json -e 环境变量文件 -d 外部数据文件 -r html --reporter-html-export 测试报告名.html
#如果没有环境变量文件,就不用写-e xxxx
#如果没有外部文件,就不用写 -d xxxx
#如果不用成功测试报告的文件,直接显示在命令行里,就不用写-r html xxxxx
# 示例:
newman run 批量执行测试用例.postman_collection.json -r html --reporter-html-export 我的第一个测试报告.html
# 如果添加 -r html 就报错!说明: newman-reporter-html 安装失败!例如,我这里的:

该路径下就会生成一个html文件~
如果newman-reporter-html 安装失败,会弹出这个提示:

好了,生成成后,我们来看看这个目录下的测试报告:

打开后看看:
 文章来源:https://www.toymoban.com/news/detail-734429.html
文章来源:https://www.toymoban.com/news/detail-734429.html
好啦,postman的高级用法就介绍到这里咯,我们下期见~~~ 文章来源地址https://www.toymoban.com/news/detail-734429.html
到了这里,关于Postman的高级使用,傻瓜式学习【下】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!