🌟Echarts配置项
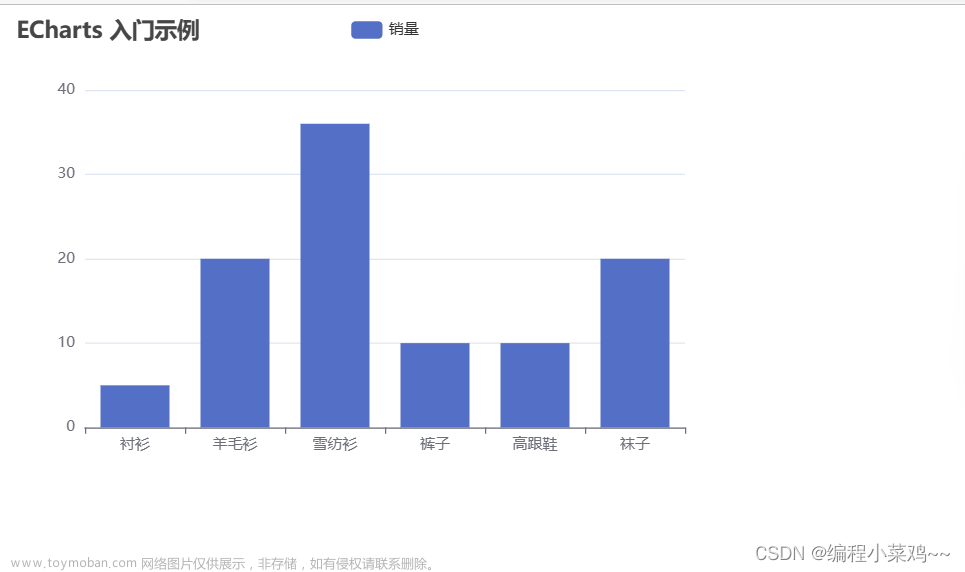
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。文章来源:https://www.toymoban.com/news/detail-734678.html
想让ECharts展示出我们预期的效果,就文章来源地址https://www.toymoban.com/news/detail-734678.html
到了这里,关于前端数据可视化之【title、legend、tooltip、toolbox 】配置项的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!