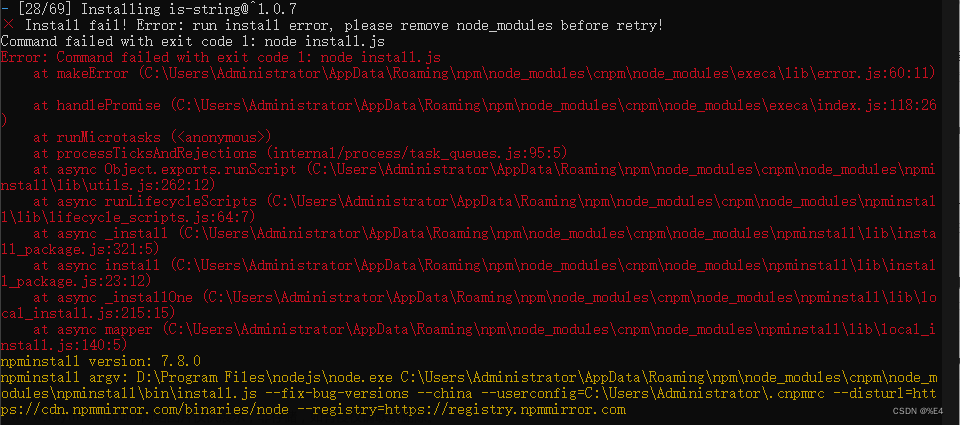
今天跑项目时发现一个报错,问题出在marked这个包,然后翻看package.json里面也没有这个包,全局搜索项目也没有这个包相关的信息,可它就是报错,索性直接把它给卸载发现还是报错
报错原因:包的版本太高
解决方法:安装更低的版本
先运行指令:npm view marked versions 查看包的所有版本,然后再查看当前的版本,发现当前是最新的9.1.4版本,然后往回找个合适的大版本(7.0、8.0左右的)安装一下就OK啦文章来源:https://www.toymoban.com/news/detail-734716.html
 文章来源地址https://www.toymoban.com/news/detail-734716.html
文章来源地址https://www.toymoban.com/news/detail-734716.html
到了这里,关于运行项目报错error in ./node_modules/marked/lib/marked.umd.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!