例如:
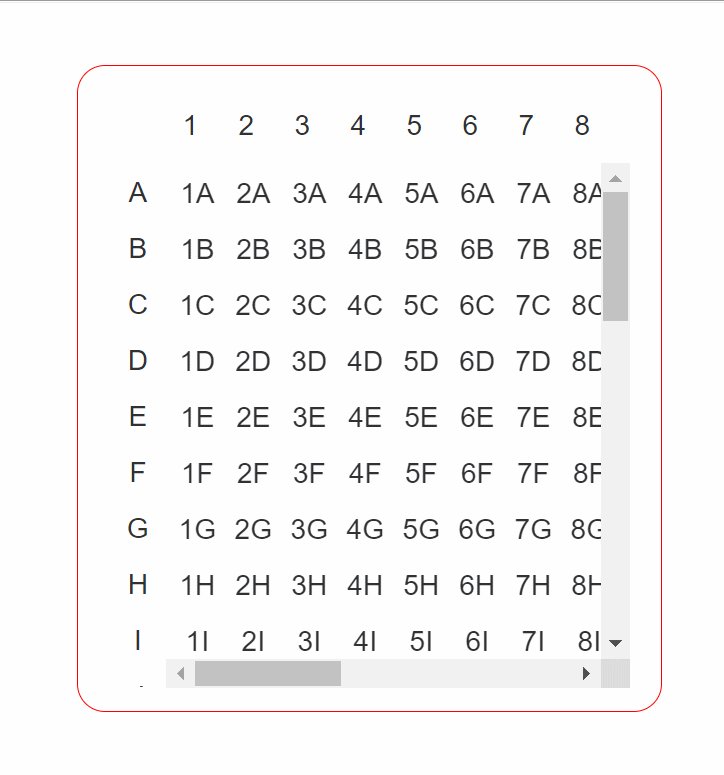
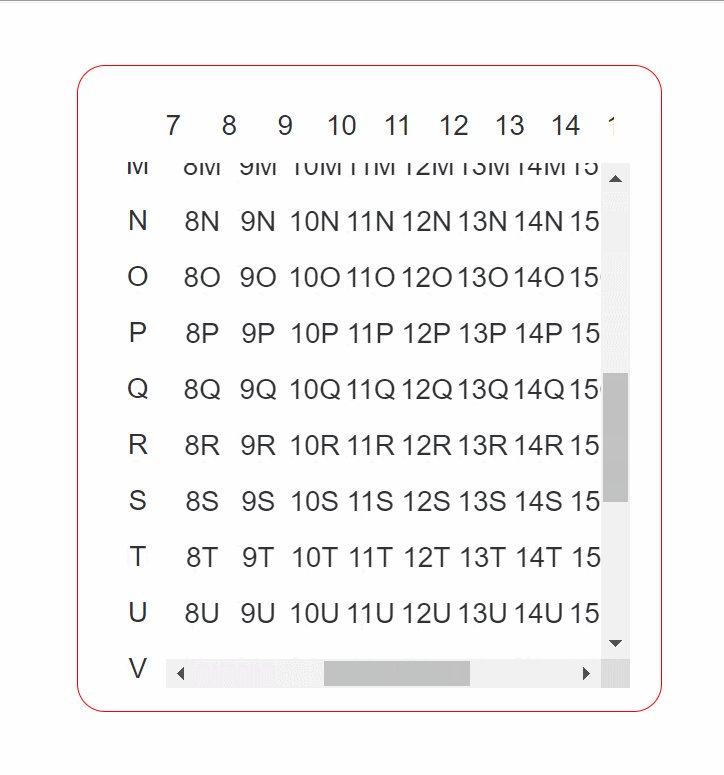
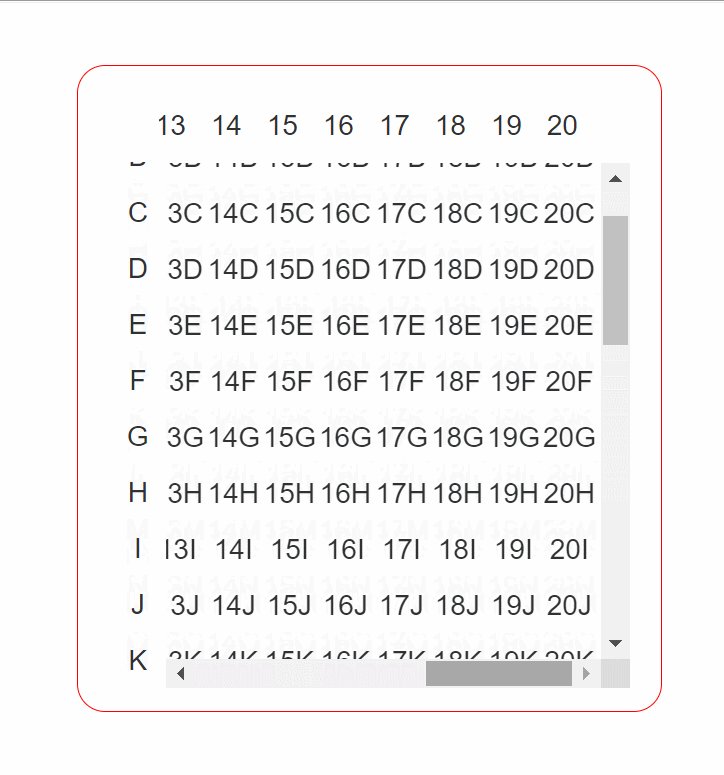
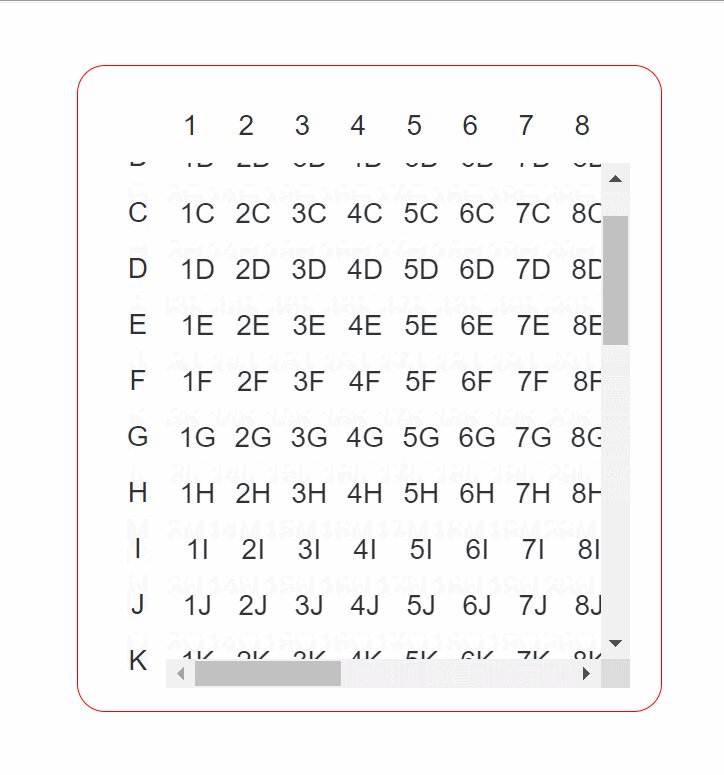
不管垂直滚动条怎么滚动 (蓝色表头)表头始终在不动;
列数过多时除了左侧固定的列 其他列通过水平滚动条进行滚动;
<style>
.table-responsive{
width: 100%;
}
</style>
<div class="col-sm-12 select-table table-bordered table-responsive" style="overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
<div class="fakeContainer" >
<table id="bootstrap-table"></table>
</div>
</div>css:定义最外层div宽度
var options = {
url: prefix + "/getData",
modalName: "xxx",
fixedColumns: true,//是否固定列
fixedNumber:3,//固定几列
striped:true,
pagination:false,//不分页
showSearch:false,
showColumns:false,
showToggle:false,
showRefresh:false,
height:700 //加入这个固定表头
};加入height 固定表头 上下滚动表头一直在最上方
效果:
 文章来源:https://www.toymoban.com/news/detail-734758.html
文章来源:https://www.toymoban.com/news/detail-734758.html
大功告成!!!文章来源地址https://www.toymoban.com/news/detail-734758.html
到了这里,关于BootStrap table 左侧固定列,表头固定 垂直滚动条,水平滚动条展示在可视化界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!