更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
仿钉钉的开源项目网上也不少,而且很多功能已经也比较完善了,但大部分都不是MIT协议,所以都被我放弃了,最后找到approvalFlow项目,虽然这个项目只是简单的做了一个仿钉钉的流程图,功能很多也不完善,但也没办法,那我还是基于这个项目来扩展,满足我的ruoyi-nbcio所需要的通过仿钉钉流程来实现原先bpmn实现的流程设计。
1、建立imdd目录

把相应的组件custom放到相应目录里,如上。
根据自己需要,仿钉钉流程主页修改如下:
<template>
<div class="page">
<section class="page__content" v-if="mockData">
<Process
ref="processDesign"
:conf="mockData.processData"
tabName="processDesign"
@startNodeChange="onStartChange"/>
</section>
<div class="publish">
<el-button size="mini" type="primary" @click="preview"><i class="el-icon-view"></i>预览</el-button>
<el-button size="mini" type="primary" @click="publish"><i class="el-icon-s-promotion"></i>发布</el-button>
</div>
</div>
</template>数据也暂时用原先的json数据,后续用api后端数据,其它内容也不做修改,后续根据需要再修改。
2、在FlowCard里的增加节点里增加三个新功能,就是并行分支,延迟等待与触发器,以后需要增加相应的功能也可以在这里增加。
function addNodeButton(ctx, data, h, isBranch = false) {
// 只有非条件节点和条件分支树下面的那个按钮 才能添加新分支树
console.log("addNodeButton data,isBranch",data,isBranch);
//let couldAddBranch = !hasConditionBranch(data) || isBranch;
let isEmpty = data.type === "empty";
if (isEmpty && !isBranch) {
return "";
}
return (
<div class="add-node-btn-box flex justify-center">
<div class="add-node-btn">
<el-popover placement="right" trigger="click" width="400">
<div class="condition-box">
<div>
<div class="condition-icon" onClick={ctx.eventLancher.bind( ctx, "addApprovalNode", data, isBranch )} >
<i class="el-icon-s-check iconfont"></i>
</div>
审批人
</div>
<div>
<div class="condition-icon" onClick={ctx.eventLancher.bind( ctx, "addCopyNode", data, isBranch )} >
<i class="el-icon-s-promotion iconfont" style="vertical-align: middle;"></i>
</div>
抄送人
</div>
<div>
<div class="condition-icon" onClick={this.eventLancher.bind(ctx, "appendBranch", data, isBranch)}>
<i class="el-icon-share iconfont" style="color:rgb(21, 188, 131);"></i>
</div>
条件分支
</div>
<div>
<div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addConcurrentBranch", data, isBranch)}>
<i class="el-icon-s-operation iconfont" style="color:rgb(21, 188, 131);"></i>
</div>
并行分支
</div>
<div>
<div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addDelayNode", data, isBranch)}>
<i class="el-icon-time iconfont" style="color:rgb(21, 188, 131);"></i>
</div>
延迟等待
</div>
<div>
<div class="condition-icon" onClick={this.eventLancher.bind(ctx, "addTriggerNode", data, isBranch)}>
<i class="el-icon-set-up iconfont" style="color:rgb(21, 188, 131);"></i>
</div>
触发器
</div>
</div>
<button class="btn" type="button" slot="reference">
<i class="el-icon-plus icon"></i>
</button>
</el-popover>
</div>
</div>
);
}3、一些界面上的样式修改
因为在新的环境与界面下面,所以相应的样式根据现有界面需要进行修改与调整。
主要调整下面的界面,包括背景。

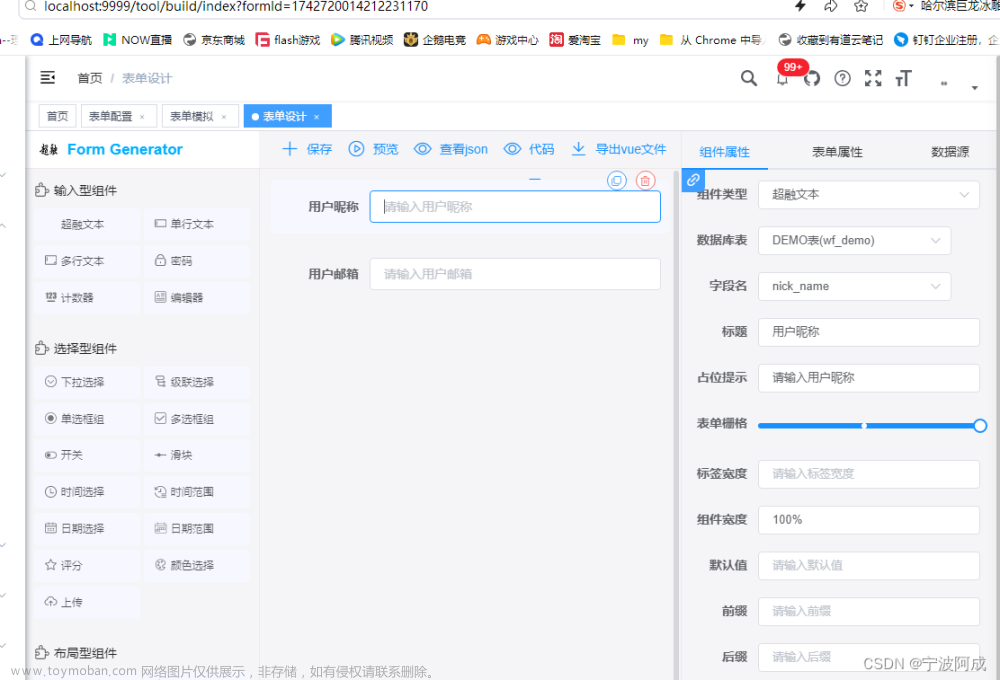
4、效果图如下:文章来源:https://www.toymoban.com/news/detail-734857.html
 文章来源地址https://www.toymoban.com/news/detail-734857.html
文章来源地址https://www.toymoban.com/news/detail-734857.html
到了这里,关于基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!