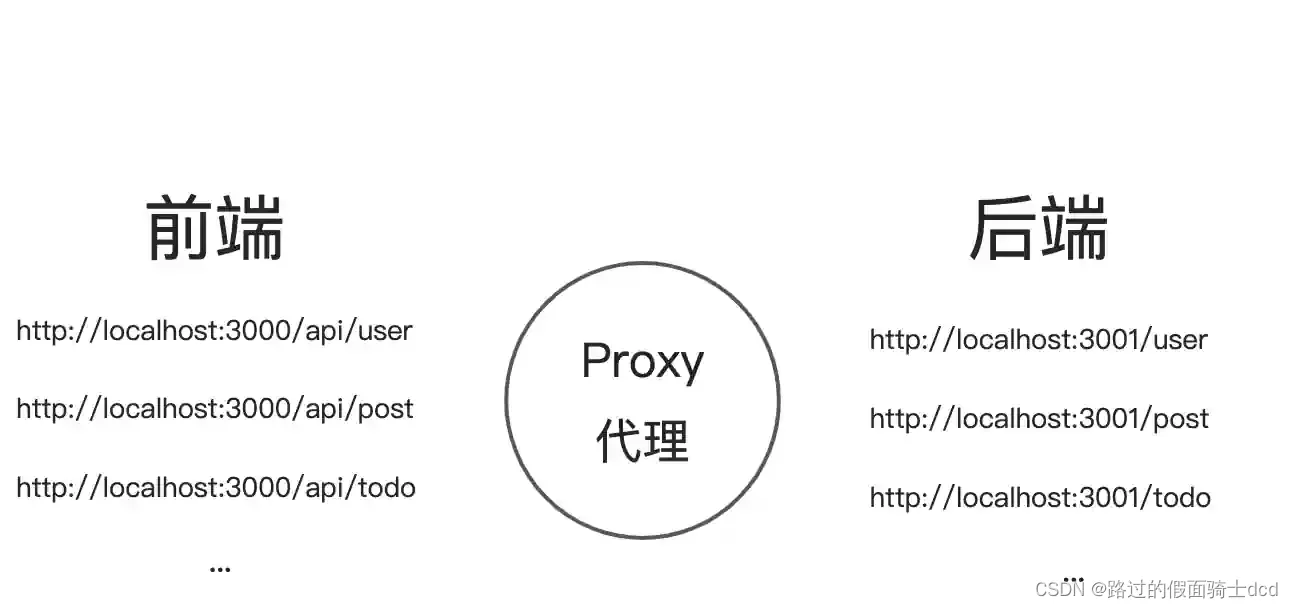
某些情况下,我们需要通过代理才能访问特定网络环境下的git资源,git支持代理配置, 支持 http(s), SOCKS4/SOCKS5.
HTTP(S)
HTTP 代理配置格式如下:
git config --global http.proxy http://[proxy]:[port]
实际环境下, 其实我们大多数情况下,并不需要全部git资源都需要通过代理访问, 仅仅某些特定的git库需要通过代理设置,针对特定域名的代理配置就更有实际意义.
git config --global http.[URL].proxy http://[proxy]:[port]
这里的URL指向特定git资源的地址,可以是域名,可以是IP,例如:
git config --global http.https://github.com/.proxy http://sample.com:8080
上述配置意为通过 http://sample.com:8080 代理访问 github.com .
如果要针对https配置独立的代理, 可以将配置设置为:
git config --global https.https://github.com/.proxy http://sample.com:8080
SOCKS(4/5)
如果代理服务使用SOCKS4/SOCKS5协议,基于SOCKS的配置如下:
git config --global http.proxy socks5://[proxy]:[port]
git config --global https.proxy socks5://[proxy]:[port]
验证代理配置
代理配置操作完后, 可以通过 git config --global -l 来查看完整的全局配置
git config --global -l
也可以通过查看用户目录下的 .gitconfig 来查看全局配置.
# cat ~/.gitconfig
[http "https://github.com/"]
proxy = http://sample.com:8080
关闭代理配置
要取消代理配置可以使用 --unset 选项.
git config --global --unset http.proxy
git config --global --unset https.proxy
查看代理配置
要查看任何 git config 配置,可以使用 --get 选项
git config --get http.proxy
git config --get https.proxy
代理配置切换
如果需要经常需要切换代理配置的话, 尽量还是构建一个简单易用的脚本,方便我们快速操作, 这里搜集整理了一个 Shell 脚本.
添加一个git_proxy.sh脚本
# vim git_proxy.sh
添加如下内容:文章来源:https://www.toymoban.com/news/detail-734942.html
#!/bin/bash
case $1 in
on)
git config --global http.proxy 'http://sample.com:8080'
git config --global https.proxy 'http://sample.com:8080'
;;
off)
git config --global --unset http.proxy
git config --global --unset https.proxy
;;
status)
git config --get http.proxy
git config --get https.proxy
;;
esac
exit 0
这样就可以使用 git_proxy.sh on 、git_proxy.sh off、 git_proxy.sh status 命令来快速的开启、关闭、查看代理。文章来源地址https://www.toymoban.com/news/detail-734942.html
到了这里,关于Git 代理(Proxy) 配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![vue3配置代理--[vite] http proxy error](https://imgs.yssmx.com/Uploads/2024/02/713230-1.png)



