0.下载VSCode
- VSCode官网
Visual Studio Code - Code Editing. Redefined
1.安装VSCode






2.编译器下载与配置
2.1下载编译器安装包
编译器的安装包分为两种一种是在线的一种是离线的,其区别的特点如下
- 在线安装(只是个下载器,打开后还要下载各种东西)
可能因为网络原因导致下载失败
- 离线安装包(包含了所有需要的文件 不需要再下载任何东西)
东西都下好安装的时候不需要网络,只要解压到合适的地方就行
这里使用离线安装包因为其不会因为网络原因出现问题
- 下载网站
MinGW-w64 - for 32 and 64 bit Windows - Browse /mingw-w64 at SourceForge.net

- 将编译器解压到合适的位置,并复制其所在路径

- 复制其所在路径

2.2配置编译器的环境变量
- 打开环境变量并将进行配置

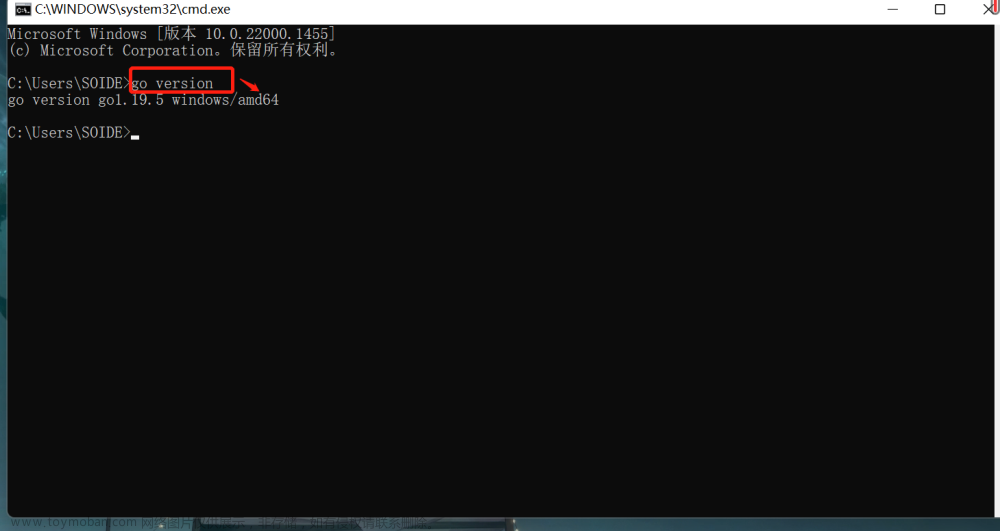
2.3验证环境变量是否配置成功

3.在VSCode中配置C/C++环境
3.1安装拓展

- 先新建一个文件夹(名字任意),并打开

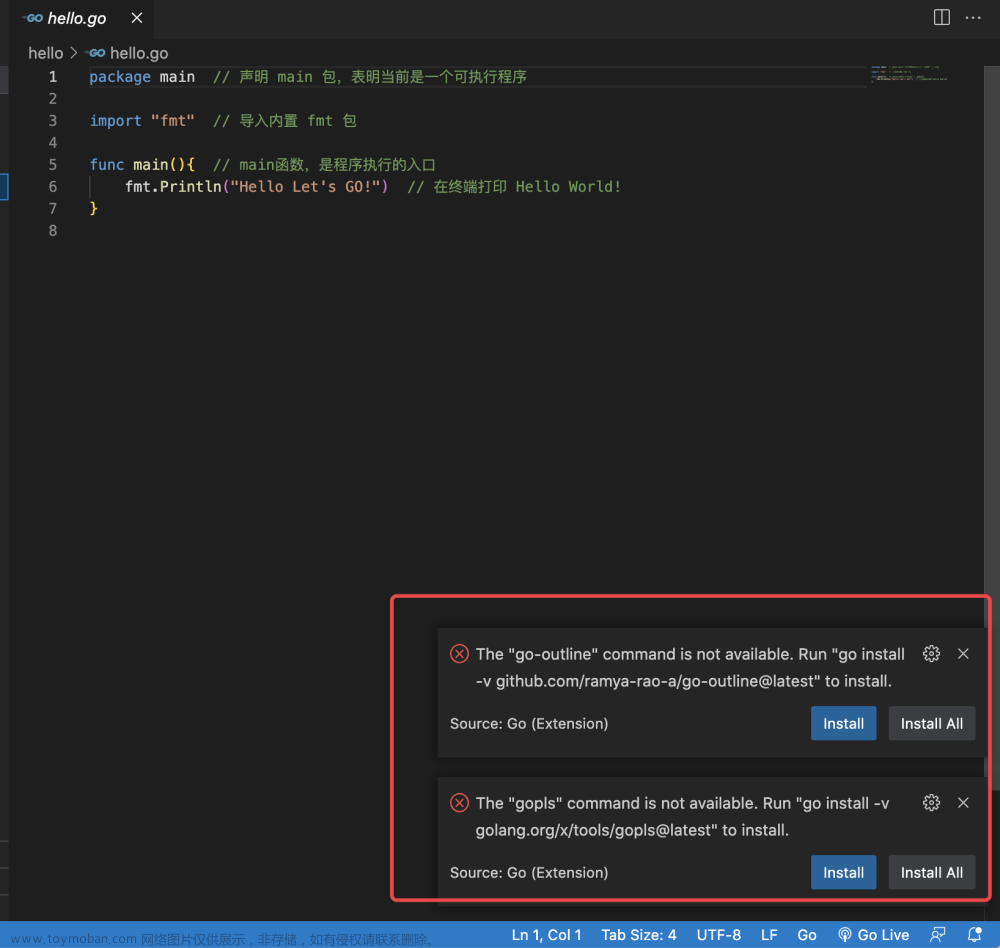
- 编写一个HelloWorld文件
名称为HelloWorld.cpp

#include<iostream>
using namespace std;
int main()
{
cout<<"Hello,World!"<<endl;
return 0;
}
3.2配置环境
- 打开环境设置
快捷键:Ctrl+Shitf+p

- 选择所要使用的编译器

- 代码补全设置


3.3运行程序
- 运行HelloWorld程序



3.4断点调试
- 尝试DueBug



如果能正常调试则说明配置成功
小结
- 在配置C/C++环境时需要安装编译器
- 编译器分为离线版本和在线版本 最好选离线版本
- 安装好编译器之后还需要将其所在路径添加到环境变量中 这样才能使用其中的编译器
- 在配置好编译器之后还需要对VSCode进行配置
- 安装相关拓展
- 设置所使用的编译器配置文件等
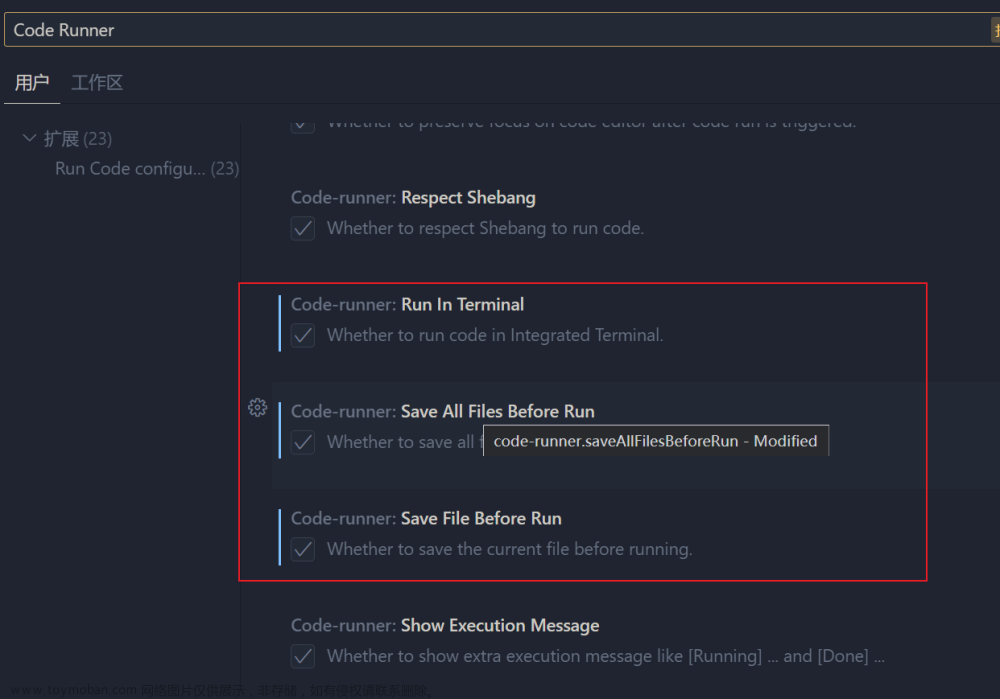
关于设置 在配置文件中直接修个和在UI界面中修改的效果是一样
参考文章
blog.csdn.net文章来源地址https://www.toymoban.com/news/detail-734979.html
VSCode配置C/C++环境文章来源:https://www.toymoban.com/news/detail-734979.html
blog.csdn.net
到了这里,关于VSCode-C/C++环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[VSCode] Java开发环境配置](https://imgs.yssmx.com/Uploads/2024/02/769755-1.png)