1、授权获取code,换取open_id
wx.login({
success(res) {
console.log(res.code)
if (res.code) {
//调自己后台接口换取open_id
}
}
})

微信文档
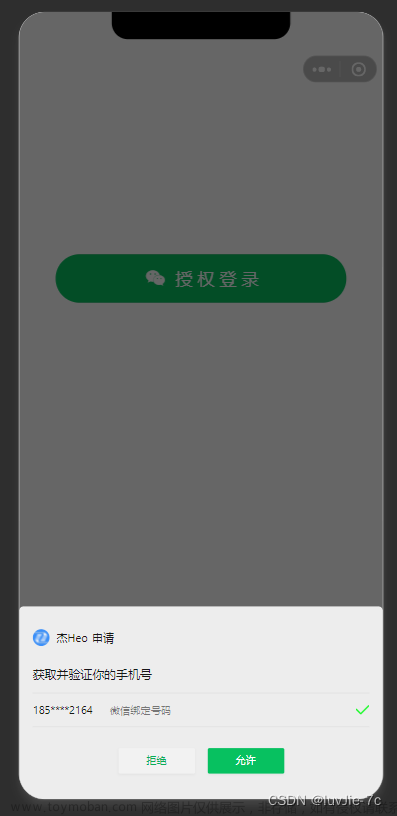
2、获取手机号
1)需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,通过 getphonenumber 事件获取回调信息;
2)将 getphonenumber 事件回调中的动态令牌code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
<button class="add" open-type="getPhoneNumber" @getphonenumber="getphonenumber">微信用户一键登录</button>
getphonenumber(e) {
console.log(e.detail.code)
console.log(e)
//调用自己后台接口获取手机号
}

微信文档
3、用户头像
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 chooseavatar 事件回调获取到头像信息的临时路径。
<button plain="true" class="button" open-type="chooseAvatar" @chooseavatar="chooseAvatar">
<image :src="userInfo.accountImg"></image>
</button>
chooseAvatar(e) {
console.log(e.detail.avatarUrl)
this.userInfo.accountImg = e.detail.avatarUrl
},

4、用户昵称
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。文章来源:https://www.toymoban.com/news/detail-734981.html
<input v-model="userInfo.name" type="nickname" placeholder="请填写昵称" />

微信文档文章来源地址https://www.toymoban.com/news/detail-734981.html
到了这里,关于微信小程序:授权登录获取手机号及获取基本信息等的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!