案例地址:https://www.unrealengine.com/marketplace/zh-CN/product/simple-menu-ui
这个Demo简单,基本结构都有,可以用来入手学习
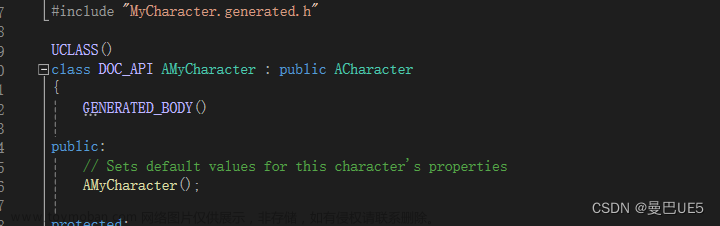
1. UE5 入口
1) 先查看 Project-Maps&Modes,找到默认启动Map、GameMode与GameInstance;此外,Input设置也需要看下。

2)当UE5程序启动时,默认启动GameInstance、GameMode与默认Map;
- 接着,Map里的LevelBlueprint程序会默认运行;并且Map的WorldSettings里,绑定的Pawn、HUD、PlayerController…也会被调用运行。
- 另外,GameMode程序会启动,并运行绑定的Pawn、HUD、PlayerController…(一般选择Map或GameMode一处地方来绑定)。
- SimpleMenuUIv3的入口有2处,Level_MainMenu的LevelBlueprint,和Blueprint_GameInstance;
GameInstance、GameMode、PlayerController说明:
- GameInstance是设置全局变量或函数,跨越所有GameMode等,理解为最高层;
- GameMode是设置某一个Map或某一个游戏模式下的变量或函数,跨域这个模式下所有角色脚本;
- PlayerController是角色脚本,因为游戏主角非常重要,并基于面向对象思维。类似这些脚本里,往往写有非常多此对象的函数与变量。
- GameInstance->GameMode->PlayerController形成层层管理的结构。
总结:
- UE5入口需要查看GameInstance(自定义)、GameMode(自定义)、LevelBlueprint、和找到自定义的Pawn、HUD、PlayerController等;
- UE5的编程思维是面向对象思维,其他Actor对象一般是等待入口程序调用或其他事件调用。
2. 蓝图开始 LevelBlueprint

- 案例把UMG的操作写在GameInstance里,这里获取GameInstance,并启动LoadSettings与ShowOpeningWidget 2个事件。
3. 全局蓝图 Blueprint_GameInstance - UI Open (UI打开/开始)
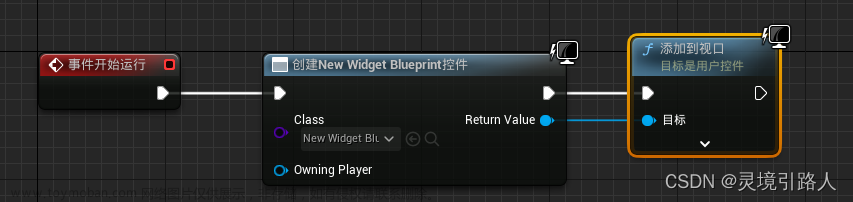
1)打开UI几个关键点:判断是否建立Widget、Create Widget创建UI、AddToViewport加入视口、Show Mouse Cursor设置鼠标是否显示、Set Input Mode … 设置输入模式。
2) Show Opening Widget 打开首页面

- 根据Bool值判断是显示Start待机页面还是MainMenu主菜单页面
3)Show Start Screen 打开待机页面

- 如果StartScreen为空,Create Widget并保存,-> Add to Viewport -> Show Mouse Cursor -> 设置bool值;这几步都是UMG的常规操作
- bool值来改变是进入按Enter的StartScreen待机页,还是直接进入MainMenu主菜单页
4)Show Main Menu 显示主菜单页

- Set Input Mode 有3类,UI Only、Game Only、Game And UI;对应是只能控制UI界面、只能控制游戏界面和2者都能控制。
4. 开始页面 Widget_StartScreen
- 开始待机页面,按enter进入菜单页

- Widget Graph


1)Animation :
- 播放UI动画,Widget里设置了FadeLoop的呼吸灯动画,可以使用动画控制进行调试

- 需要加入Graph里才能进行播放:

2)Input Action : 按下Enter提供相应

- Listen for Input Action是为UMG准备的输入相应,测试用InputAction Enter也是可以实现,不过此节点提供更多功能,Consume Bool值可以控制是否Callback有效。
如下响应Enter是有效的
3)父类:BaseWidget_AnimatedCanvas
- 本案例所有的UI进入和退出都有一个简单动画,所以把功能抽象到这个父类里。包括Animate_Out与Animate_In 2个动画
- 如何调用:

- 在此Widget第1次创建的时候,同时调用父类的Construct

- 如何页面退出:

- 调用父节点的Remove Widget事件,然后再调用Instance的Show Main Menu的事件,父节点的Remove Widget事件:

- 先播放Animate Out动画,然后在动画完成事件回调后,Remove from Parent
Remove from Parent节点:把本widget从它的UI层上的父节点里删除,简单说,就是删除页面。
不会删除Create Widget的对象,只需要Add to Viewport即可显示出来。
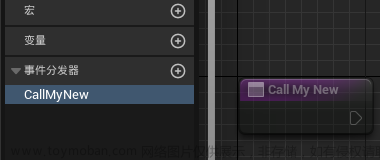
4)Call Remove from Parent:
在Animation Finished里,有一个Event Dispatchers事件调用“Remove from Parent”
Call 呼叫,触发绑定事件。但是这里没有发现Bind来相应Call,故而似乎没有效果。若有这样一段程序,即可响应Call。
5. 主页面 Widget_MainMenu
- 主菜单页面

1)Text绑定Game Instance数据
- 页面Text通过Bind绑定数据,数据来自Game Instance -> GameInfo -> * ,结构体Struct_GameInfo



2)WidgeClass_Button 按钮类(预制体)
-
MainMenu里按钮,使用WidgeClass_Button类


-
建立按钮文本、2种颜色的变量,在MainMenu暴露,可进行设置


-
按钮动画, 建立TextHover动画(放大),通过Play Animation Forward与Reverse进行播放(放大缩小),并设置文本颜色
-
默认设置

-
动画设置

通过事件调度器,触发Call On Click自定义事件
文章来源:https://www.toymoban.com/news/detail-735219.html
- 自此,按钮的文本等设置,动画设置与按下事件接口都有了。
3)Call On Click 按钮点击回调
- 在Widget_MainMenu Graph里,建立Game Instance变量,绑定Event to On Click;

- 回调绑定,Remove Widget,然后运行Game Instance里的Show Singleplayer Menu事件

总结:UI简单使用逻辑,先到这里,祝福大家开发一切顺利~文章来源地址https://www.toymoban.com/news/detail-735219.html
到了这里,关于UE5【UMG】 - Simple Menu UI v3 学习笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!