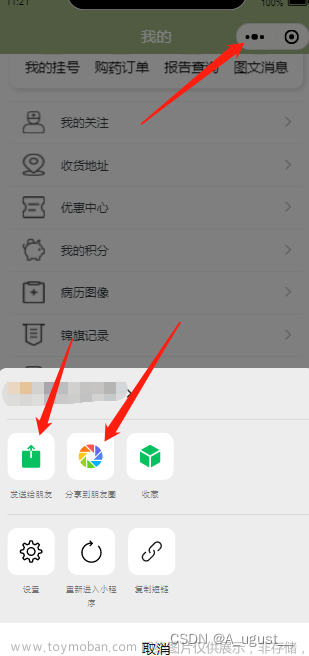
在微信小程序中,用户可以通过**右上角的三个点(更多按钮)**来进行分享,这是微信小程序提供的默认分享入口。用户点击右上角的三个点后,会弹出分享菜单,包含了分享到微信好友、朋友圈等选项。
一、自定义分享内容给朋友或群
除了使用右上角的三个点进行分享,微信小程序还提供了一种自定义分享的方式
允许开发者在小程序中自定义分享的内容和分享入口。
自定义分享通过onShareAppMessage生命周期函数来实现。当用户点击右上角的分享按钮时,该函数会被调用,并可以返回一个自定义的分享配置,包括分享的标题、图片、路径等。
下面是一个简单的示例代码,演示如何在微信小程序中自定义分享:
Page({
// 自定义分享内容给朋友或群
onShareAppMessage() {
return {
title: '自定义分享标题',
imageUrl: '/path/to/share-image.png',
path: '/pages/share-page', // 分享后跳转的页面路径
};
},
});
二、实现自定义分享到朋友圈的功能,可以使用onShareTimeline生命周期函数来自定义朋友圈分享的内容。
onShareTimeline生命周期函数是专门用于自定义分享到朋友圈的,它返回一个包含分享标题和链接的对象,你可以在该函数中设置自定义的朋友圈分享信息。
下面是一个示例代码,展示如何使用onShareTimeline实现自定义分享到朋友圈:
Page({
// 自定义分享到朋友圈的内容
onShareTimeline() {
return {
title: '自定义分享到朋友圈的标题',
query: 'key1=value1&key2=value2', // 可以在query参数中设置自定义的查询参数
};
},
在上述示例中,我们使用onShareTimeline生命周期函数返回了一个对象,包含了自定义的朋友圈分享标题和链接。用户点击右上角的分享按钮,选择分享到朋友圈时,将使用我们在onShareTimeline中定义的分享标题和链接。
需要注意的是,onShareTimeline生命周期函数只用于自定义分享到朋友圈的内容。如果用户点击右上角的分享按钮选择分享给好友,将使用onShareAppMessage生命周期函数中定义的分享标题和链接。
通过同时使用onShareAppMessage和onShareTimeline生命周期函数,你可以实现自定义分享到好友和朋友圈的功能,从而满足不同的分享需求。请注意,分享的内容和链接长度也受到微信的限制,确保不超过相应的限制。
三、不能直接通过页面上的自定义按钮来实现分享到朋友圈的功能
在微信小程序中,由于微信限制了分享到朋友圈的触发方式,不能直接通过页面上的自定义按钮来实现分享到朋友圈的功能。微信要求朋友圈的分享必须由用户主动点击右上角的分享按钮,然后手动选择分享到朋友圈才能生效。
这意味着你无法直接在小程序页面中使用自定义按钮调用微信的朋友圈分享功能。如果在页面中使用自定义按钮调用wx.shareTimeline等分享API,分享操作将被视为无效,不会触发分享到朋友圈的功能。
用户分享到朋友圈的操作必须经过微信的用户交互流程,即点击右上角的分享按钮后才能进行。
如果你需要实现类似的功能,可以考虑以下两种方式:
-
提示用户手动分享:在页面上使用自定义按钮,当用户点击该按钮时,可以弹出一个提示框或模态框,告知用户需要手动点击右上角的分享按钮并选择分享到朋友圈。
-
自定义朋友圈分享样式:尽管无法通过自定义按钮直接触发分享到朋友圈,但你仍然可以通过
onShareTimeline生命周期函数来自定义朋友圈分享的样式。这样用户分享到朋友圈时,朋友圈的分享内容和链接将会是你自定义的样式。文章来源:https://www.toymoban.com/news/detail-735401.html
请注意,尝试绕过微信的分享机制可能违反微信的规定,因此建议按照微信的规则来进行分享功能的实现。尊重微信平台的规则有助于确保小程序的合规性和用户体验。文章来源地址https://www.toymoban.com/news/detail-735401.html
到了这里,关于微信小程序分享只能通过微信自带的右上角三个点分享吗的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!