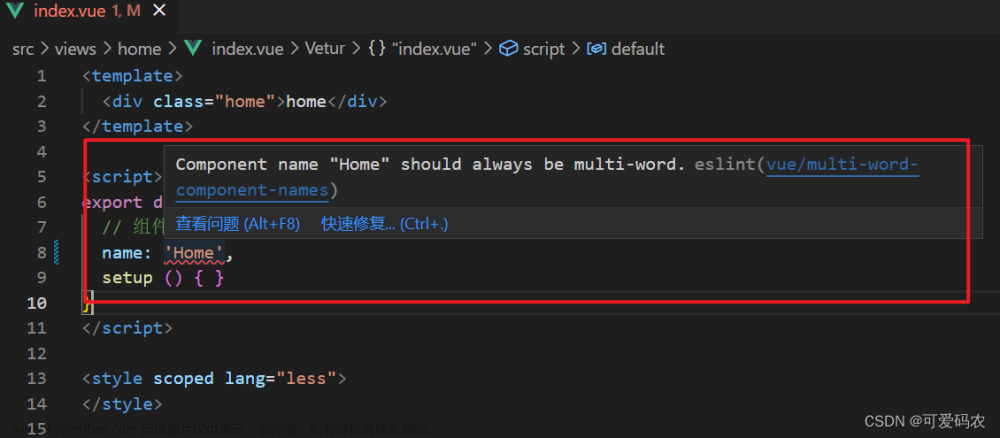
vue编译报错:Component name "index" should always be multi-word。
报错原因为文件命名不符合规范,必须改成驼峰规范。
解决办法:
在 .eslintrc.js文件中添加一行:
"vue/multi-word-component-names":"off",
变成这样:文章来源:https://www.toymoban.com/news/detail-735434.html
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
//在rules中添加自定义规则
//关闭组件命名规则
"vue/multi-word-component-names": "off",
},重新编译就不会再报错了。文章来源地址https://www.toymoban.com/news/detail-735434.html
到了这里,关于Component name “index“ should always be multi-word的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[pages/index/index] Some selectors are not allowed in component wxss, including tag name selectors,](https://imgs.yssmx.com/Uploads/2024/02/518017-1.jpeg)







