Mermaid Preview +Markdown All in One即可
在 Visual Studio Code (VS Code) 中编写 Markdown,有许多相关的插件可供选择。以下是一些常用的插件:
-
Markdown All in One: 提供了许多实用的功能,如快速预览、表格格式化、自动补全、目录生成等。
-
Markdownlint: 用于检查和纠正 Markdown 文件中的语法和风格错误。
-
Prettier: 用于自动格式化 Markdown 文件,使其保持一致的风格。
-
Markdown Preview Enhanced: 提供了更强大的 Markdown 预览功能,支持数学公式、流程图、时序图等扩展功能。
-
GitLens: 在 Markdown 文件中显示 Git 信息,如最近的提交和修改者。
-
Code Spell Checker: 用于检查 Markdown 文件中的拼写错误。
-
Markdown PDF: 将 Markdown 文件转换为 PDF 格式。文章来源:https://www.toymoban.com/news/detail-735570.html
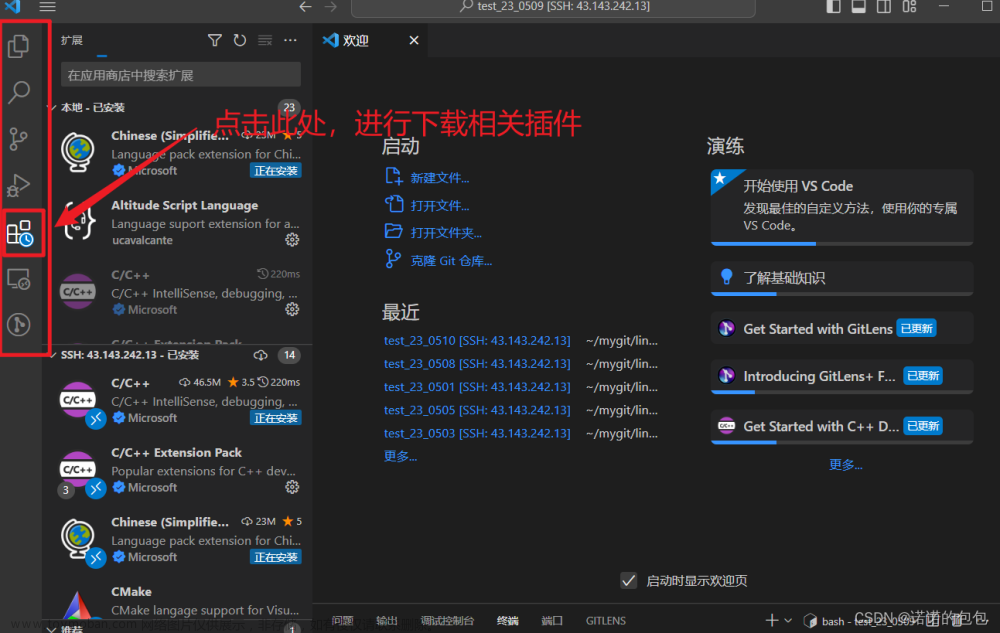
这只是一小部分可用的插件,你可以在 VS Code 的插件市场中搜索并安装适合自己需求的插件。要安装插件,请在 VS Code 中按下 Ctrl+P(或 Cmd+P),然后输入 ext install,后面跟着插件名称,按回车键进行安装。文章来源地址https://www.toymoban.com/news/detail-735570.html
到了这里,关于vscode 编写markdown的相关插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[效率工具] [VS Code] 一文玩转VSCode下的Markdown笔记](https://imgs.yssmx.com/Uploads/2024/02/446288-1.png)