原始效果图:

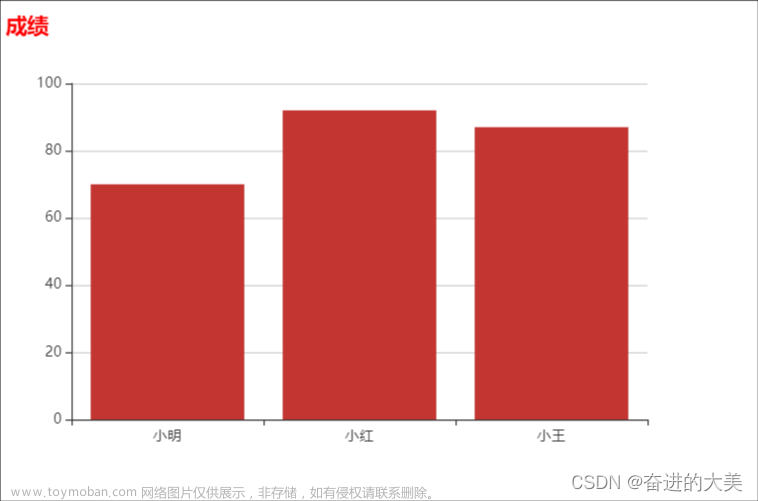
目标样式:

首先我们可以在echars官网查看任意柱状图的配置项,如下图

在 series 含有一个属性为 borderRadius ,字面意思就是盒子边框的角度,所以我们在options中配置series即可
series: [
{
name: '1',
barWidth: this.barWidth, // y轴柱宽
type: 'bar',
stack: 'Ad',
itemStyle: {
barBorderRadius: 4//柱子的圆角
},
},
]但是会出现如下情况:

四个边都是圆角,所以依照我们给盒子设置边角的习惯给其置换为一个四元素的数组即可,代码如下:
barBorderRadius: [4, 4, 0, 0]
即可得到我们所需的效果😊
补充:series.itemStyle.barBorderRadius 相关参数
默认值 :0
参数类型:Number,Array文章来源:https://www.toymoban.com/news/detail-735731.html
可选参数:文章来源地址https://www.toymoban.com/news/detail-735731.html
- barBorderRadius:1 ,四个角的圆角半径为1px
- barBorderRadius:[ 1 ] ,四个角的圆角半径为1px
- barBorderRadius:[ 2 , 3 ] ,上下为2px,左右为3px
- barBorderRadius:[ 2 , 3 ,4 ,5 ] ,与css的书写习惯一样,为上右下左顺序即
坐上为2px,右上为3px,左下为4px,右下为5px
到了这里,关于ECharts 使用series.itemStyle.barBorderRadius设置柱状图圆角的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[ECharts] DEPRECATED: ‘normal‘ hierarchy in itemStyle has been removed since 4.0. All style properti](https://imgs.yssmx.com/Uploads/2024/02/530159-1.png)