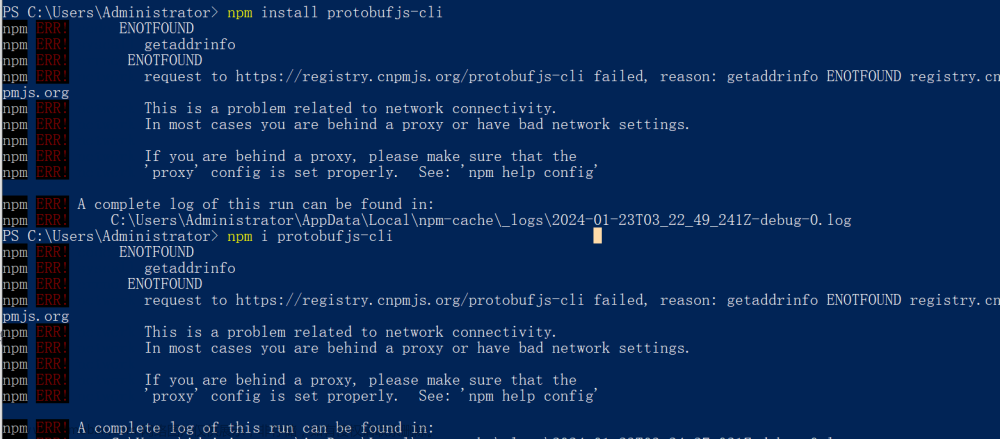
vite 启动项目报错

Error: getaddrinfo ENOTFOUND localhost
at errnoException (dns.js:50:10)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:95:26)
原因 dns.js
dns 解析不到 xxxx域名(如本例中的 localhost) 对应IP地址,而所以需要把 xxxx域名 指向本地IP127.0.0.1
操作 host文件
host文件位置: 修改host文件c://Windows/System32/drivers/etc/hosts
文件中 #符号 是注释作用,该行不会执行文章来源:https://www.toymoban.com/news/detail-735733.html
host文件样式: 文章来源地址https://www.toymoban.com/news/detail-735733.html
文章来源地址https://www.toymoban.com/news/detail-735733.html
到了这里,关于getaddrinfo ENOTFOUND的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![Python报错socket.gaierror: [Errno 11001] getaddrinfo failed](https://imgs.yssmx.com/Uploads/2024/02/506135-1.png)