在某些业务情况下,微信小程序开发者需要获取到用户的手机号,微信小程序官方为我们提供了该方法。
获取手机号的开发过程可以分为三部分:微信前端设置,微信js文件编写,服务器端程序开发.
其中微信前端最为简单,在获取手机号的过程中我们必须经过用户授权,在wxml文件中加入如下代码:
//声明了一个按钮,当用户点击该按钮后将进入授权界面,用户允许系统获取手机号后,js的getPhoneNumber将接受到用户手机号的相关信。
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">手机号</button>
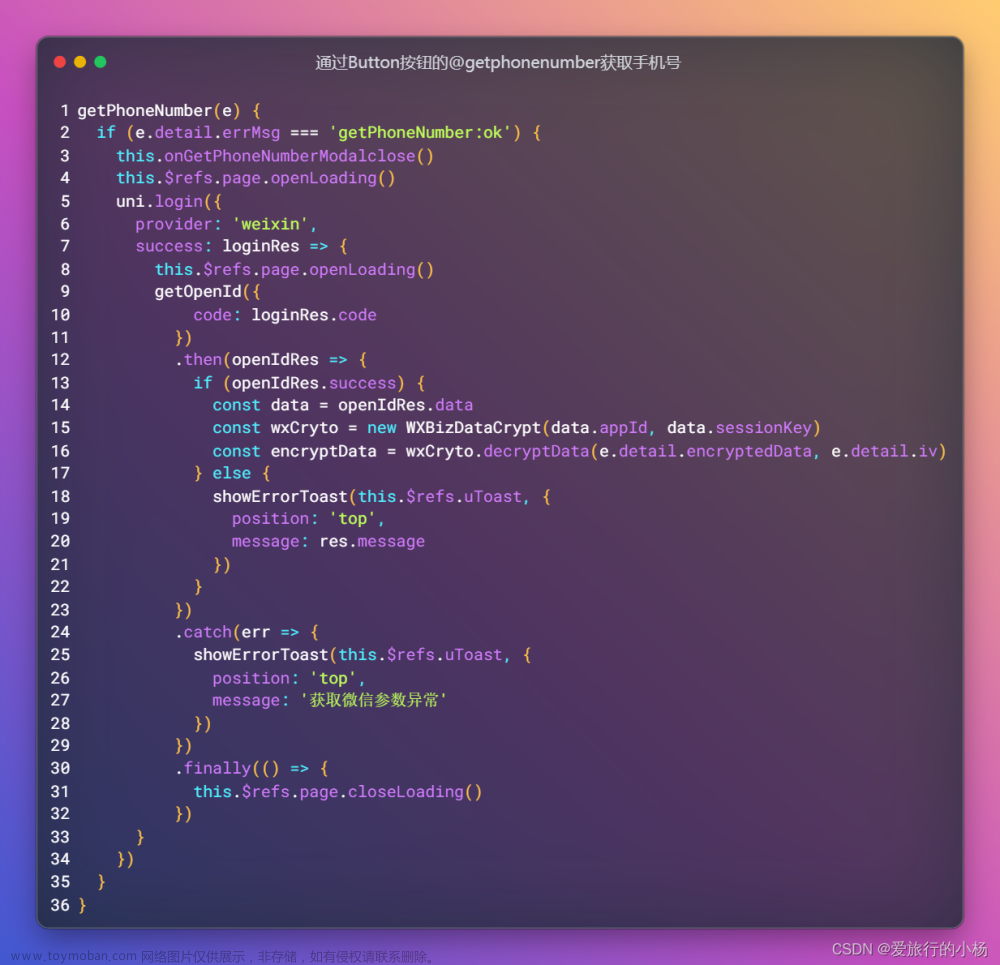
然后我们需要编写js文件,当用户允许获取手机号后调用相关逻辑,将手机号加密信息发送给用户服务器,以便进行进一步的解密操作获取用户真正的是手机号信息。
getPhoneNumber(e) {
console.log(e.detail.errMsg) // 错误信息,如果获取失败则返回该信息
console.log(e.detail.iv) // iv用于解密操作
console.log(e.detail.encryptedData) // 密文,解密后可以获取手机号
//在真正的业务方向上应该将获取到的iv和encryptedData发送给用户服务器
},
总结文章来源:https://www.toymoban.com/news/detail-735919.html
前端编写
js获取到iv和encryptedData两个参数发送给用户服务器
剩下的事情都交给后端,后端出接口返给你手机号文章来源地址https://www.toymoban.com/news/detail-735919.html
到了这里,关于微信小程序:获取用户手机号(前端)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!