实现代码:
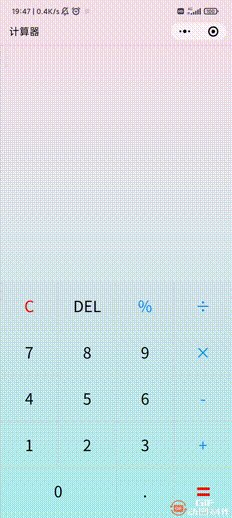
<!--pages/computer.wxml-->
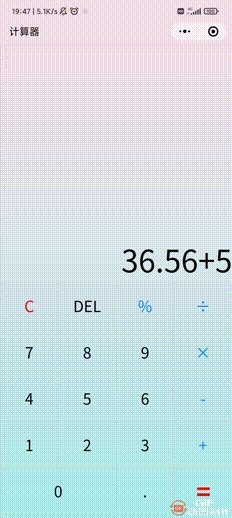
<view class="result">
<view class="result_num">{{num}}</view>
<view class="result_op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%" >%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">÷</view>
</view>
<view>
<view hover-class="bg" data-val="7" bindtap="numBtn">7</view>
<view hover-class="bg" data-val="8" bindtap="numBtn">8</view>
<view hover-class="bg" data-val="9" bindtap="numBtn">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">×</view>
</view>
<view>
<view hover-class="bg" data-val="4" bindtap="numBtn">4</view>
<view hover-class="bg" data-val="5" bindtap="numBtn">5</view>
<view hover-class="bg" data-val="6" bindtap="numBtn">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" data-val="1" bindtap="numBtn">1</view>
<view hover-class="bg" data-val="2" bindtap="numBtn">2</view>
<view hover-class="bg" data-val="3" bindtap="numBtn">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" data-val="0" bindtap="numBtn">0</view>
<view hover-class="bg" bindtap="dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
/* pages/computer.wxss */
page{
display: flex;
flex-direction: column;
height: 100%
}
.result{
flex: 1;
background-color: #f3f6fe;
position: relative;
}
.result_num{
position: absolute;
font-size: 27pt;
bottom: 5vh;
right: 3vw;
}
.result_op{
font-size: 15pt;
position: absolute;
bottom: 1vh;
right: 3vw;
}
.btns{
flex: 1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
}
.btns>view{
flex: 1;
display: flex;
}
.btns>view>view{
flex:1;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns>view:last-child>view:first-child{
flex: 2;
}
.btns>view:first-child>view:first-child{
color: #f00;
}
.btns>view>view:last-child{
color: #fc8e00;
}
.bg{
background-color: #eee;
}
// pages/computer.js
Page({
/**
* 页面的初始数据
*/
data: {
num:'0',
op:''
},
result:null,
isClear:false,
numBtn:function(e){
var num = e.target.dataset.val
if(this.data.num==='0'||this.isClear){
this.setData({num:num})
this.isClear=false
}else{
this.setData({num:this.data.num+num})
}
},
opBtn:function(e){
var op = this.data.op
var num = Number(this.data.num)
var val = e.target.dataset.val
if(val==='/'){
this.setData({op:'÷'})
}else if(val==='*'){
this.setData({op:'×'})
}else{
this.setData({op:val})
}
//用于多次按计算按钮时,避免重复计算的问题
if(this.isClear){
return
}
this.isClear=true
if(this.result===null||this.result===undefined){
this.result = num
return
}
if(op==='+'){
this.result=this.result+num
}else if(op==='-'){
this.result=this.result-num
}else if(op==='×'){
this.result=(this.result*num).toFixed(2)
}else if(op==='÷'){
this.result=this.result/num
}else if(op==='%'){
this.result=this.result%num
}
this.setData({num:this.result})
},
dotBtn:function(){
if(this.isClear){
this.setData({num:'0.'})
this.isClear=false
return
}
if(this.data.num.indexOf('.')>=0){
return
}
this.setData({num:this.data.num+'.'})
},
delBtn:function(){
var temp = this.data.num.toString()
var num = temp.substr(0,this.data.num.length-1);
this.setData({num:num===''?'0':num})
},
resetBtn:function(){
this.result=null
this.isClear=false
this.setData({num:'0',op:''})
}
})
computer.json文章来源:https://www.toymoban.com/news/detail-736344.html
{
"navigationBarTitleText":"计算器",
"navigationBarBackgroundColor":"#fff",
"navigationBarTextStyle":"black",
"usingComponents": {}
}
欢迎大家阅读,本人见识有限,写的博客难免有错误或者疏忽的地方,还望各位指点,在此表示感激不尽。文章持续更新中…文章来源地址https://www.toymoban.com/news/detail-736344.html
到了这里,关于微信小程序——简单计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!