Jest preset 参数的作用是提供一个预先定义好的配置集合,以便于快速开始使用 Jest 单元测试框架。你可以选择现有的 preset,如 jest-preset-angular、create-react-app 或自定义 preset,以根据你的项目需求自动应用一系列配置。
使用示例:
先安装一个现有的 preset,例如 jest-preset-angular:
npm install --save-dev jest-preset-angular
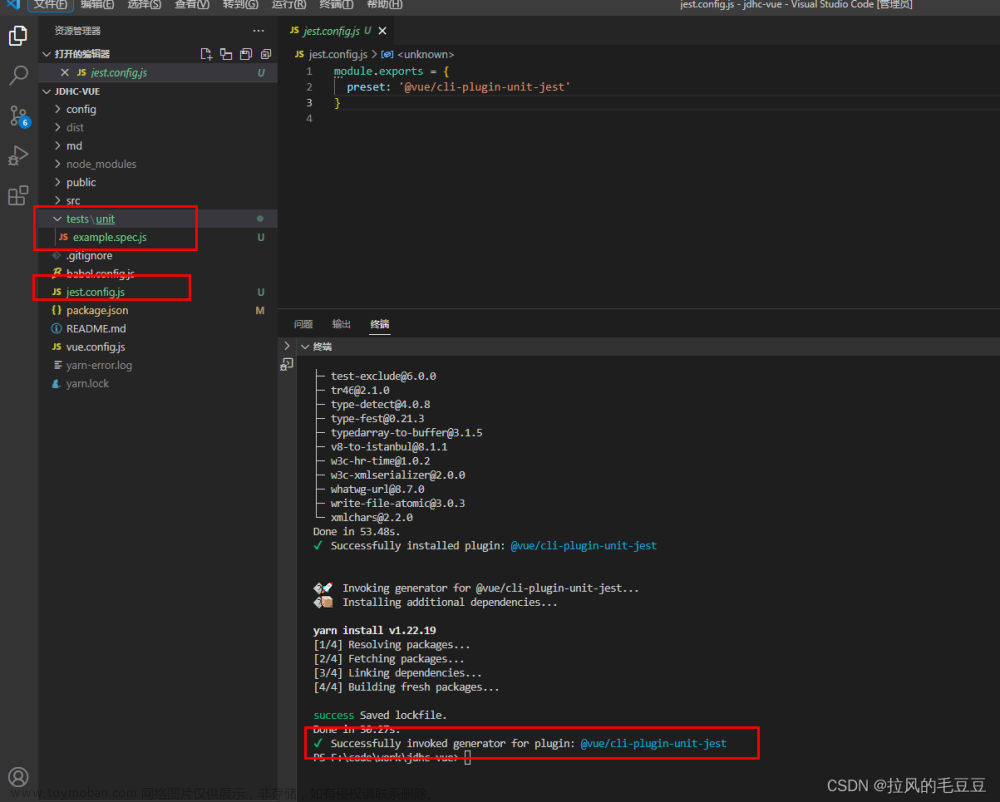
在项目中的 jest.config.js 文件中,使用以下代码引用该 preset:
module.exports = {
preset: "jest-preset-angular",
};
即使使用了 preset,仍可以在个别项目中进行自定义配置。Jest 会对 preset 配置和自定义配置进行合并。具体来说,Jest 会先加载预设值,然后用用户提供的配置覆盖这些预设值。
合并过程中,数组和对象类型的属性会使用更复杂的合并策略。对象属性会进行递归合并。
数组类型属性,如 transformIgnorePatterns,会按照用户配置的顺序拼接到一起。这样,用户就可以根据需要自定义配置,并仍然保持 preset 所带来的便利。
例如,我们可以在使用 jest-preset-angular 的基础上,为了修改覆盖率阈值,还可以覆盖 coverageThreshold 属性:文章来源:https://www.toymoban.com/news/detail-736368.html
module.exports = {
preset: "jest-preset-angular",
coverageThreshold: {
global: {
branches: 60,
functions: 60,
lines: 60,
statements: 60
},
},
};
通过使用预设值和覆盖其默认配置,Jest 使得开发者可以方便快速地开始使用 Jest 单元测试,同时还可以随着项目的需求进行灵活配置。文章来源地址https://www.toymoban.com/news/detail-736368.html
到了这里,关于快速上手 Jest 单元测试框架:使用 Jest Preset 加速配置,灵活应对项目需求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!