Visual Studio Code(简称 VSCode)是一款功能强大且广受欢迎的开源代码编辑器。它的开发者们经常发布新版本,以提供更好的性能、功能和安全性。本文将介绍如何更新 VSCode 到最新版本。
更新方法如下:
-
打开 Visual Studio Code:首先,打开你的 VSCode 编辑器。
-
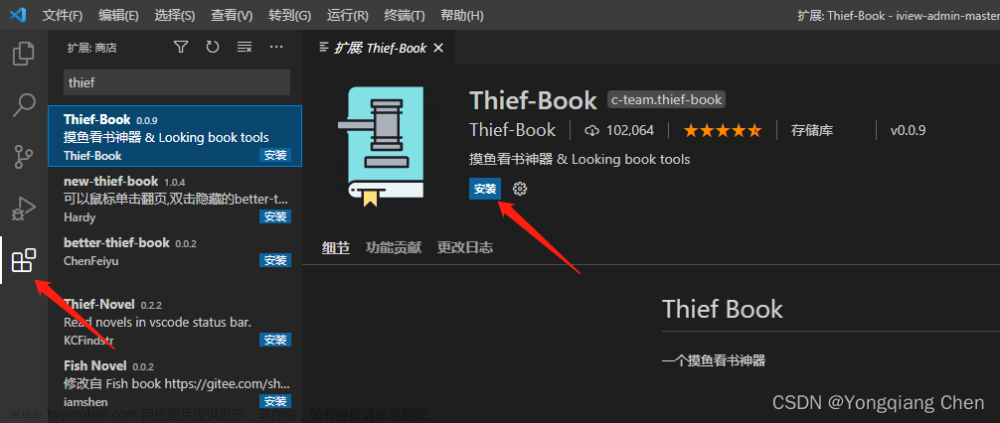
打开扩展视图:在 VSCode 的侧边栏中,点击最后一个图标,或者按下快捷键
Ctrl + Shift + X(Windows/Linux)或Cmd + Shift + X(Mac)来打开扩展视图。 -
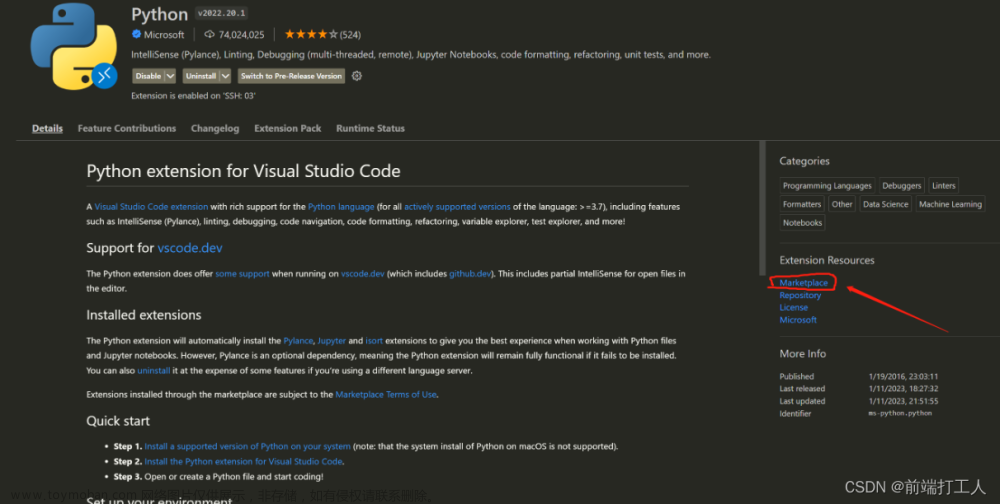
更新扩展程序:在扩展视图中,你将看到已安装的扩展程序列表。如果有可用的更新,你将在每个扩展程序的右侧看到一个 “更新” 按钮。点击该按钮来更新扩展程序。
-
更新 VSCode:现在,我们将更新 VSCode 本身。在顶部菜单中,点击 “帮助”(Help),然后选择 “检查更新”(Check for Updates)。
-
下载最新版本:如果有可用的更新,VSCode 将自动下载最新版本。请耐心等待下载完成。
-
安装更新:下载完成后,VSCode 将提示你安装更新。点击 “重启并安装更新”(Restart and Install Update)按钮。
-
等待重启:VSCode 将关闭并重新启动以完成更新。请等待一段时间,直到它完全启动。文章来源:https://www.toymoban.com/news/detail-736774.html
-
验证更新:重新打文章来源地址https://www.toymoban.com/news/detail-736774.html
到了这里,关于更新 Visual Studio Code(VSCode)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!