Element已有的月份选择组件,只能展示开始月份的1号到结束月份的1号(例如:开始月份为3月,结束月份为3月,input框内只能展示2023-03-01至2023-03-01),但是我们的需求想要展示的是2023-03-01至2023-03-31这样的日期范围。
<template>
<div>
<el-date-picker
v-model="search.date"
type="monthrange"
size="small"
format="yyyy-MM-dd"
value-format="timestamp"
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"
@change="(value) => changeMonth(value, 'search')"
>
</el-date-picker>
</div>
</template>
changeMonth(value, str){
//查询当前月份月初到月末
let myDate = new Date(value[1]);
let month = myDate.getMonth() + 1;
month = month < 10 ? "0" + month : month; //格式化月份,补0
let dayEnd = new Date(myDate.getFullYear(), month, 0).getDate(); //获取当月一共有多少天
this.search.date = [value[0], value[1] + (dayEnd - 1) * 86400000]
console.log(value[0],'开始')
console.log(value[1] + (dayEnd - 1) * 86400000,'结束')
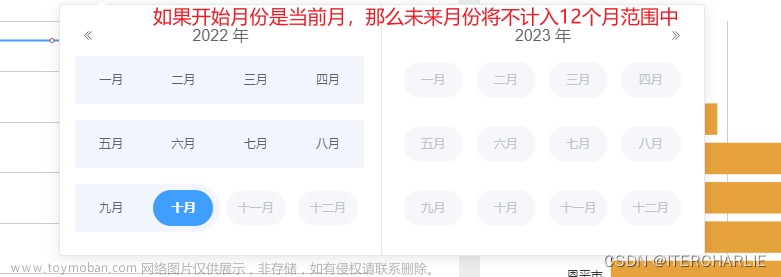
},效果如图:可以选择7月到7月,也可以选择7-8月等。。
 文章来源:https://www.toymoban.com/news/detail-736916.html
文章来源:https://www.toymoban.com/news/detail-736916.html
文章来源地址https://www.toymoban.com/news/detail-736916.html
到了这里,关于Element UI日期组件-选择月份具体到当月最后一天的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!