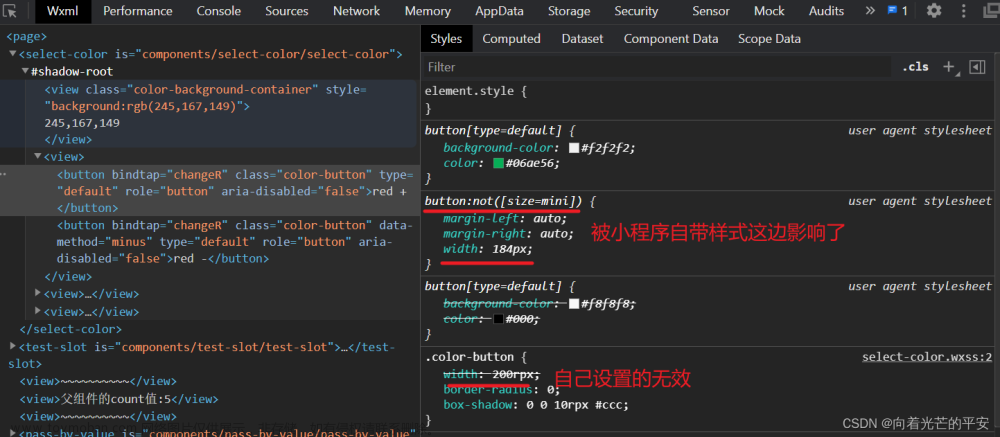
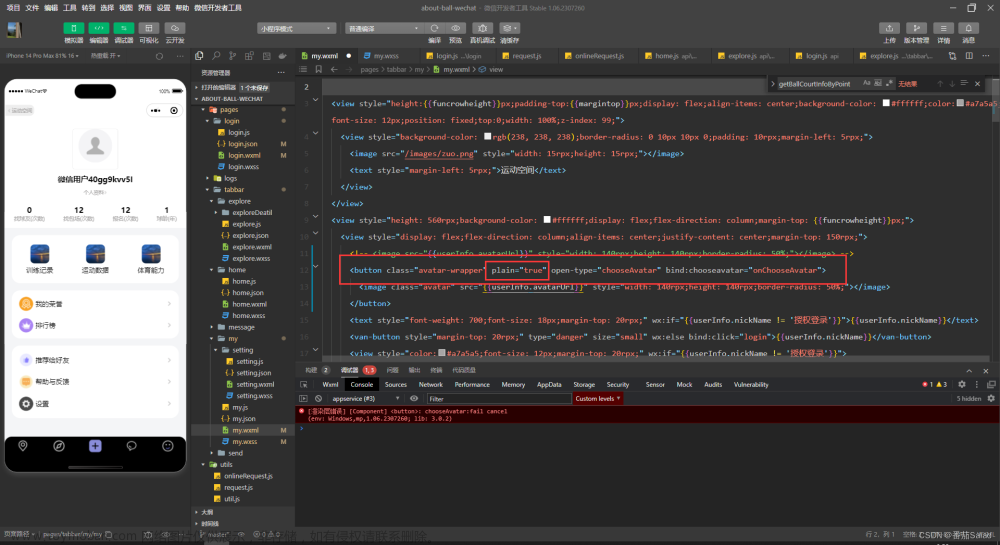
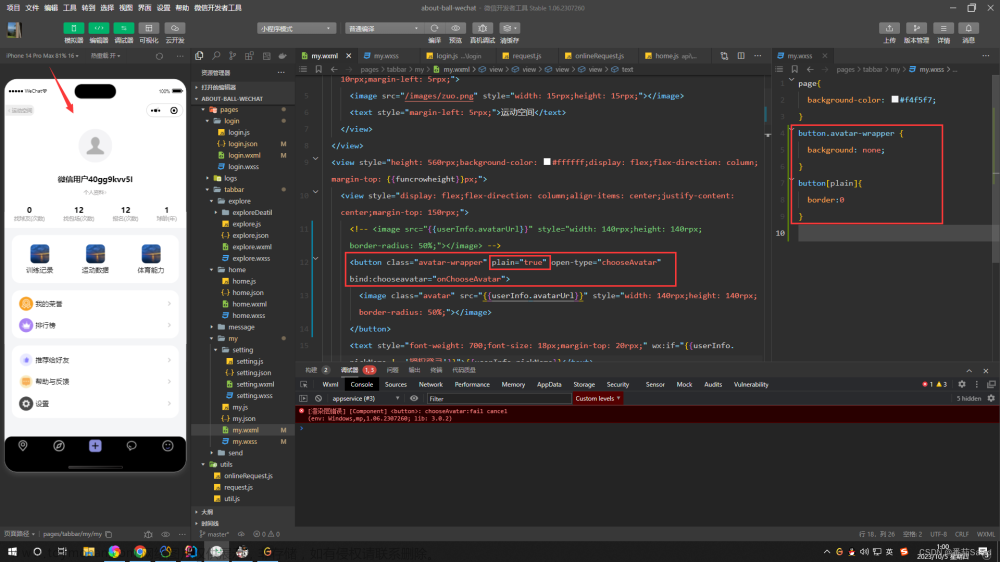
button边框

去除button边框文章来源:https://www.toymoban.com/news/detail-736953.html
- 在button上添加plain=“true”
- 在css中添加button.avatar-wrapper {background: none}用于去除button背景色
- 在css中添加button.avatar-wrapper[plain]{ border:0 }用于去除button边框
 文章来源地址https://www.toymoban.com/news/detail-736953.html
文章来源地址https://www.toymoban.com/news/detail-736953.html
到了这里,关于微信小程序button按钮去除边框去除背景色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!