一、基本介绍
前端中的三维技术主要有以下几种:
WebGL:WebGL是一种基于OpenGL ES 2.0标准的3D图形渲染技术,它能够在Web浏览器中呈现出高性能、交互式的3D视觉效果。
Three.js:Three.js是一个轻量级的JavaScript库,它为WebGL提供了更高层次的抽象,使得使用WebGL变得更加容易。通过Three.js,开发者可以快速创建3D场景和交互应用程序。
A-Frame:A-Frame是一个基于WebVR的框架,它允许开发者使用HTML编写虚拟现实(VR)场景,同时可以利用WebGL和Web Audio API来增强体验。
除此之外,还有一些其他的前端三维技术,例如Babylon.js和Cesium等。这些技术都可以帮助开发者创建出更加生动、逼真的3D图像和交互体验。
二、Cesium框架
这篇博客重点是讲解cesium框架,Cesium是一个基于WebGL的开源3D地球可视化引擎,它可以在现代浏览器中实现高性能、交互式的3D地球可视化效果。Cesium支持矢量和栅格数据的可视化,包括地形、气象、遥感等多种类型的数据。
Cesium具有以下几个特点:
支持全球范围内的数据可视化:Cesium可以将全球范围内的数据以高性能的方式呈现出来,并提供了丰富的交互功能,例如缩放、旋转、漫游等操作。
开放式的插件接口:Cesium提供了丰富的插件接口,让开发者可以轻松扩展和定制其功能。
多平台支持:Cesium不仅可以在桌面端使用,还可以在移动设备上运行,并支持主流的Web浏览器。
易用性:Cesium提供了丰富的示例和API文档,使得开发者可以快速上手,并快速构建自己的3D地球可视化应用程序。
Cesium被广泛应用于GIS(地理信息系统)、游戏、虚拟现实等领域,并且已经得到了众多商业机构和组织的采用。
三、Cesium框架在Vue中的使用
这里主要讲解如何在vue中的使用,如果只是在普通H5原生项目中使用的话,通常只需要引入相关的cdn路径,或者下载相关的静态文件便可,但是在Vue中我们可以对其进行简单的封装,让项目的规范性和工程的复用性和封装更优。
1.使用包管理工具下载cesium
提示:如果出现莫名其妙的node_module报错,那可能是版本问题,可以尝试下载其他版本。例如我用了若依后台使用1.104版本则出现了兼容问题。
npm install cesium
2.找到node_module中的cesium文件夹,把Assets,ThridPart,Widgets,Workers四个文件夹复制到public文件夹下面
3.main.js中引入css样式,引入Widgets中的widgets.css
4.可以封装一个使用cesium的js文件。
import * as Cesium from 'cesium'
Cesium.Ion.defaultAccessToken ="token"; //这里的token是自己申请的token
window.CESIUM_BASE_URL = "/";
class mMap{
constructor(id){
this.id = id; //地图容器
this.viewer = null;
this.scene = null;
}
//初始化地图
initMap(){
console.log(this.id)
this.viewer = new Cesium.Viewer(this.id,{
geocoder: false, //是否显示地名查找控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
baseLayerPicker: false, //是否显示图层选择控件
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
animation: false, //左下角的动画控件的显示
shouldAnimate: false, //控制模型动画
timeline: false, //底部的时间轴
selectionIndicator: false,
infoBox: false
});
//定位到指定位置
this.viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.876942, 28.235312, 1500.0)
});
//去cesium logo水印 或 css
this.viewer.cesiumWidget.creditContainer.style.display = "none";
//创建场景
this.scene = this.viewer.scene;
if(!this.scene.pickPositionSupported){
window.alert("此浏览器不支持拾取位置!")
}
this.handler = new Cesium.ScreenSpaceEventHandler(this.scene.canvas);
}
}
export function createMap(id){
window.map = new mMap(id)
}
四、Cesium的简单使用
1.加载立体的地形,很简单,只需要在初始化的配置中添加:terrainProvider: Cesium.createWorldTerrain()。表示加入地形支持。文章来源:https://www.toymoban.com/news/detail-737069.html
this.viewer = new Cesium.Viewer(this.id, {
geocoder: true, //是否显示地名查找控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
baseLayerPicker: false, //是否显示图层选择控件
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
animation: false, //左下角的动画控件的显示
shouldAnimate: false, //控制模型动画
timeline: false, //底部的时间轴
selectionIndicator: false,
infoBox: false,
terrainProvider: Cesium.createWorldTerrain()
});
2.添加点位,并且给点位添加一些事件。文章来源地址https://www.toymoban.com/news/detail-737069.html
//添加点位
let entity = new Cesium.Entity({
id: 'flyTmp',
position: Cesium.Cartesian3.fromDegrees(112.876942, 28.235312, 5800.0),
point: {
pixelSize: 20,
color: Cesium.Color.RED.withAlpha(0.9),
outlineColor: Cesium.Color.RED.withAlpha(0.9),
outlineWidth: 1,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
}
});
// 为实体对象添加click事件
entity.clickable = true;
entity.description = '点位信息';
this.viewer.entities.add(entity);
this.handler = new Cesium.ScreenSpaceEventHandler(this.scene.canvas);
let self = this
this.handler.setInputAction(function (movement) {
var pickedObject = self.viewer.scene.pick(movement.position);
if (Cesium.defined(pickedObject) && pickedObject.id === entity) {
console.log('你点击了点位:', pickedObject);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
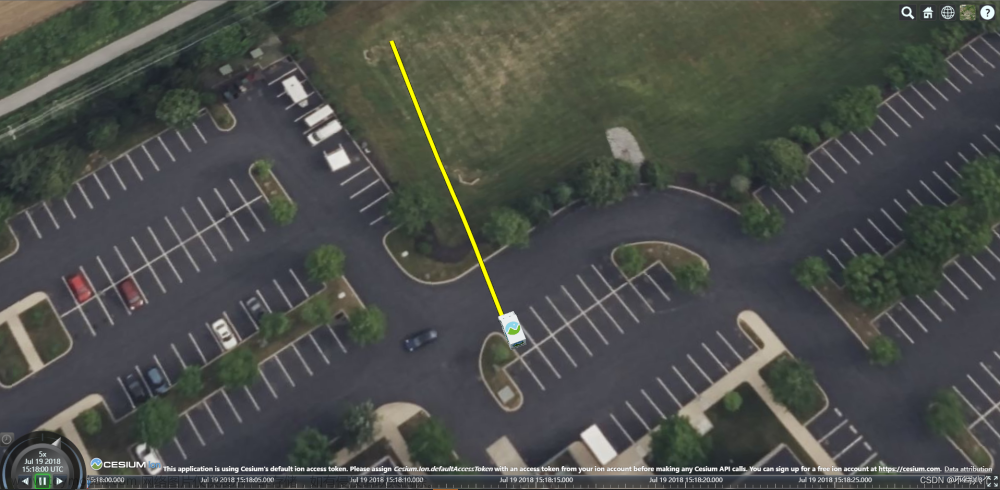
// 添加一个带有图标的3d点位
let iconEntity = new Cesium.Entity({
id: 'iconEntity',
position: Cesium.Cartesian3.fromDegrees(112.876942, 28.235312, 5800.0),
billboard: {
image: logo,
scale: 0.5,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
}
});
// 为实体对象添加click事件
iconEntity.clickable = true;
iconEntity.description = '点位信息';
this.viewer.entities.add(iconEntity);
this.handler.setInputAction(function (movement) {
var pickedObject = self.viewer.scene.pick(movement.position);
if (Cesium.defined(pickedObject) && pickedObject.id === iconEntity) {
// 点击实体之后,需要有一些动画,实现动画
self.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(112.876942, 28.235312, 3000.0),
duration: 2,
});
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
到了这里,关于前端中的三维技术Cesium的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!