一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

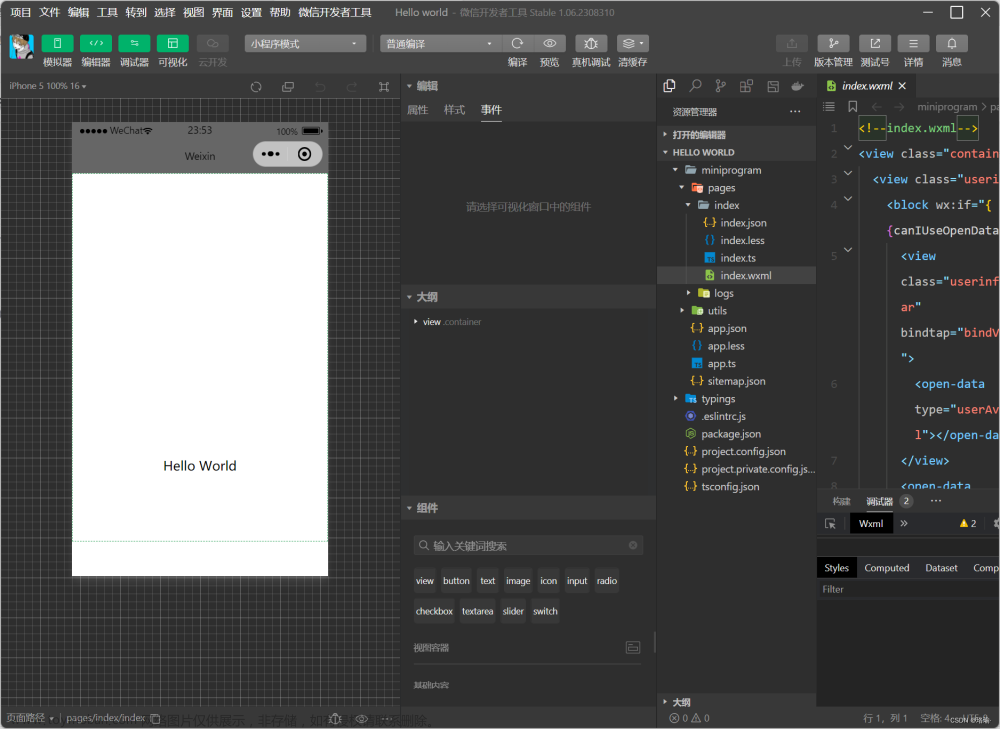
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、pages介绍
1、pages
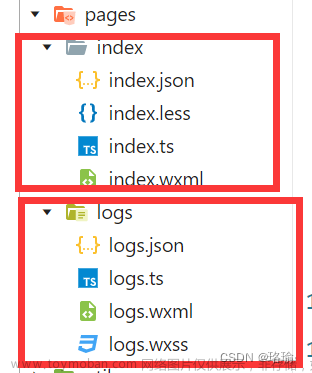
小程序一般会在根目录下创建一个pages文件夹用于保存所有页面文件,每个页面有自己独立的二级目录,如下图所示。
由上图可见,该项目当前由index和 logs两个页面组成。每一个单独的页面基本上由4种文件构成,即 wxml、wxss、js/ts和 json,说明如下:
- wxml文件:用于构建当前页面的结构,包括组件、事件等内容,用户最终看到的页面效果就是由该文件显示出来的。
- wxss文件:可选页面,用于设置当前页面的样式效果,该文件规定的样式会覆盖app.wxss全局样式表中产生冲突的规定,但不会影响其他页面。
- js文件:可选页面,用于设置当前页面的逻辑代码。
- json文件:可选页面,用来重新设置 app.json中 window属性规定的内容,新设置的选项只会显示在当前页面上,不会影响其他页面。
注意:为了方便开发者减少配置项,建议直接在空白页面文件夹上右击选择“新建”→Page,这样可以一次性创建描述页面的这4种文件,且它们会具有相同的路径与文件名。
2、json文件属性
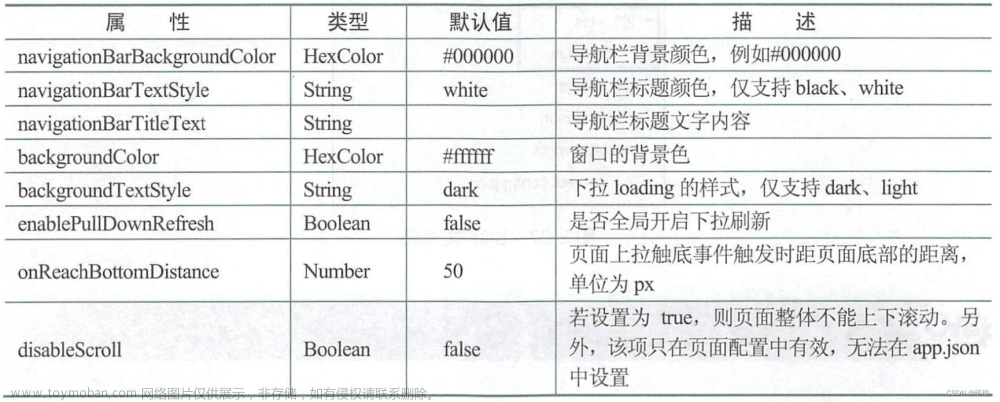
json 文件的可用属性如下表所示:

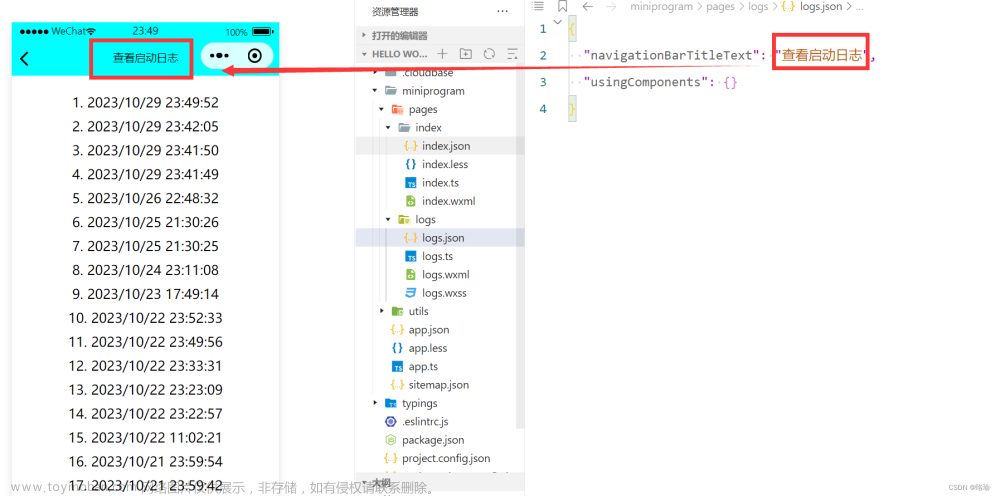
如下图所示,为logs页面的导航栏的标题设置。

注意:页面的 JSON 文件只能设直与 window 相关的配置项,以决定本页面的窗口表现, 所以无须像 app.json 那样专门写 window 属性。
更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
微信小程序设计之主体文件app-json-tabBar-CSDN博客
微信小程序设计之主体文件app-ts/js-CSDN博客文章来源:https://www.toymoban.com/news/detail-737170.html
微信小程序设计之主体文件app-wxss/less-CSDN博客文章来源地址https://www.toymoban.com/news/detail-737170.html
到了这里,关于微信小程序设计之页面文件pages的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![微信小程序开发在app.json中新建页面时报[ WXML 文件编译错误] (env: Windows,mp,1.06.2206090; lib: 2.25.0)](https://imgs.yssmx.com/Uploads/2024/02/532153-1.png)
![微信小程序开发在app.json中新建页面时报错[ WXML 文件编译错误] (env: Windows,mp,1.06.2208010; lib: 2.19.4)](https://imgs.yssmx.com/Uploads/2024/02/605653-1.png)
![【小程序】微信小程序开发在app.json中新建页面时报[ WXML 文件编译错误] (env: Windows,mp,1.06.2206090; lib: 2.25.0)...](https://imgs.yssmx.com/Uploads/2024/02/540049-1.png)
![微信小程序报页面【pages/books/books]错误: ReferenceError: app is not defined的解决](https://imgs.yssmx.com/Uploads/2024/02/506142-1.png)



