goframe-admin

goframe-admin V1.0.0
平台简介
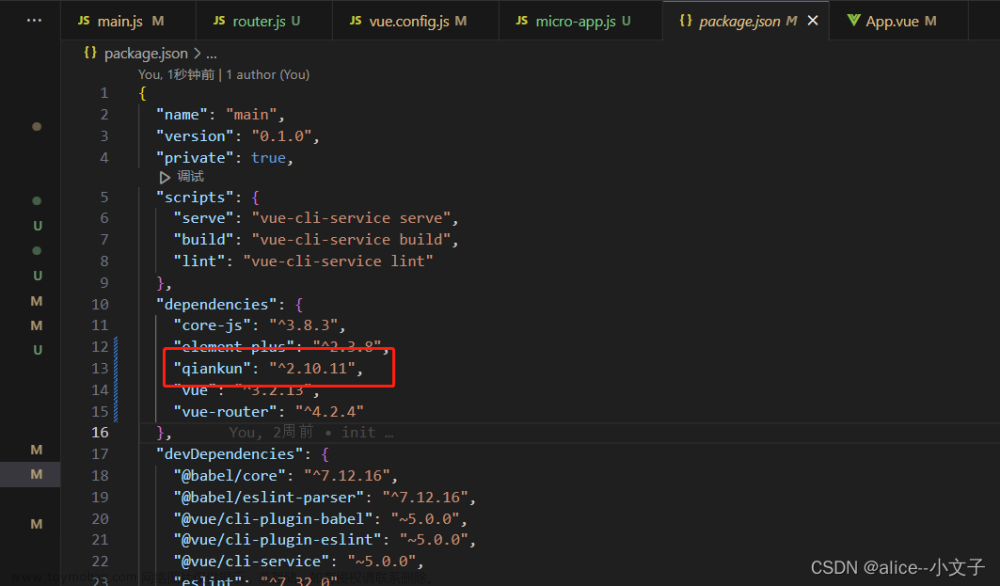
- 基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。
- 前端采用tdesign-vue-next-starter 、vue3、pinia、tdesign-vue-next。
特征
- 高生产率:几分钟即可搭建一个后台管理系统
- 认证机制:采用gtoken的用户状态认证及casbin的权限认证,支持按钮级别的权限
- 路由模式:得益于goframe提供了规范化的路由注册方式,无需注解自动生成api文档
- 面向接口开发
内置功能
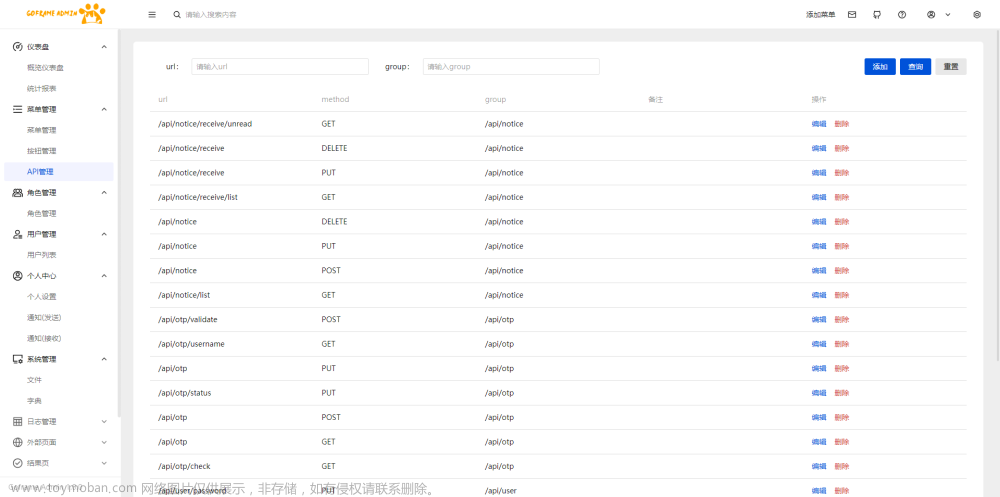
- 菜单管理:包含菜单、按钮、API的管理,后端配置菜单,前端获取菜单配置动态生成路由。
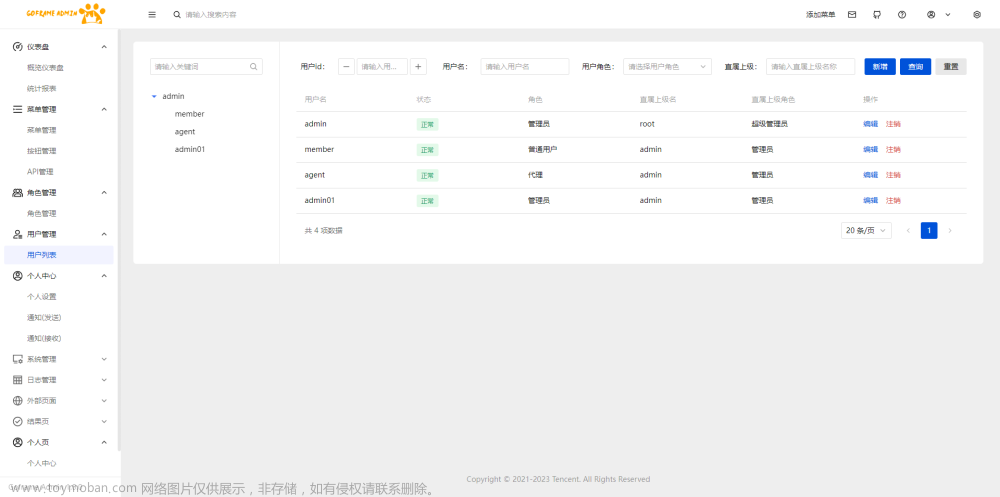
- 用户管理:用户的增删改查,整个用户列表是一个树形结构,支持上下级,管理员只能查看到自己的下级用户。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
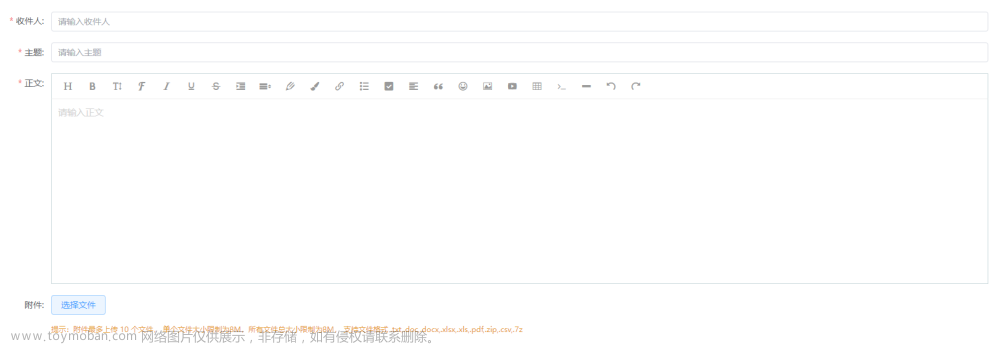
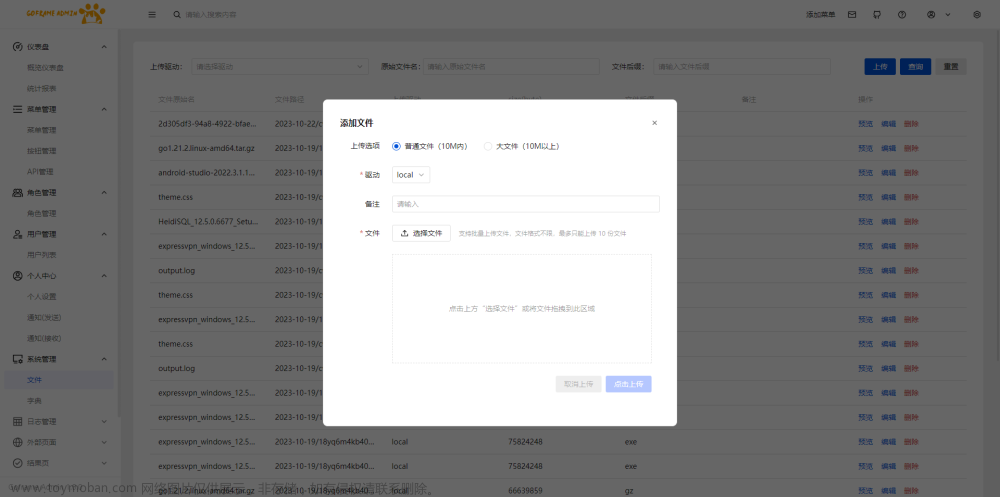
- 文件管理:本地文件上传,通过分片上传的方式支持1G以上的大文件上传。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 登录日志:系统登录日志记录查询。
- 个人中心:包含个人资料的修改,密码修改,2FA登录设置(OTP二步校验)。
- 消息通知:包含通知的发送以及查看。
演示地址
http://admin.wxfk.one
- 超级管理员:
root,密码:1; - 管理员:
admin,密码:1;
配置
项目数据库文件 resource/db.sql 创建数据库导入后修改配置 manifest/config/config.yaml
database配置改成自己的数据库连接
link: "mysql:root:123456@tcp(127.0.0.1:3306)/starter?loc=Local&parseTime=true"
redis部分也要改成自己的地址
前端部分
项目为前后端分离,前端github仓库地址:https://github.com/apple1563/goframe-admin-ui
演示图
 |
 |
 |
 |
 |
感谢(排名不分先后)
goframe https://github.com/gogf/gf
tdesign-vue-next-starter https://github.com/Tencent/tdesign-vue-next-starter
gtoken https://github.com/goflyfox/gtoken文章来源:https://www.toymoban.com/news/detail-737372.html
casbin https://github.com/casbin/casbin文章来源地址https://www.toymoban.com/news/detail-737372.html
到了这里,关于基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!