前言
最近有个需求是前端在浏览器显示摄像头传回的RTSP视频流,我和后端都没做过视频流的项目,所以一步步摸索过来,方法和经验供大家参考。前端采用的技术有VUE+video.js+flv.js
二、几种视频流的播放方法
1.RTSP
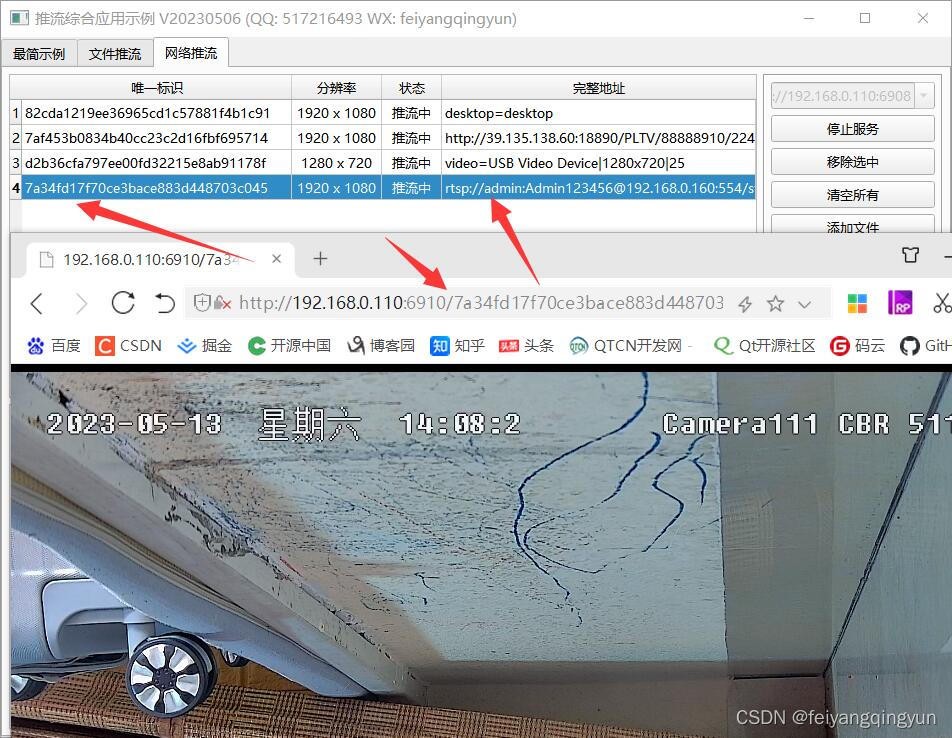
从上图可以看出,RTSP流不能直接在浏览器播放,所以需要转码:
2.RTSP转RTMP
RTMP的流需要在浏览器中用flash播放器,但是谷歌已经在2020年底带头不支持flash插件了
3.RTSP转HLS
后端将视频转成HLS流,以m3u8后缀结尾。通过浏览器用video.js可以正常播放,但是发现和原视频存在5秒左右的延迟,不符合项目的实时性需求,所以有实时视频的需求不建议用HLS流播放。下面提供几个HLS的测试地址:
http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8(CCTV-1到CCTV-14,改为相应cctv1hd就可以)
http://ivi.bupt.edu.cn/hls/hunanhd.m3u8(湖南卫视高清)
http://ivi.bupt.edu.cn/hls/btv1hd.m3u8(北京卫视高清)
4.RTSP转FLV
经过和后端不断讨论,最后决定用RTSP转flv格式的方案来播放视频。flv.js是一个较成熟的前端处理flv格式的插件库,是B站视频的开源插件。以下就是我前端播放视频的代码:
首先自行安装video.js和flv.js的依赖
文章来源:https://www.toymoban.com/news/detail-737497.html
// 容器
<div class="myVideo-video">
<video
id="myFlvVideo"
muted
autoplay
width="500px"
height="250px"
/>
</div>
// 创建和销毁video
createVideo() {
if (flvjs.isSupported()) {
var videoElement = document.getElementById('myFlvVideo')
this.flvPlayer = flvjs.createPlayer(
{
type: 'flv',
isLive: true,
hasAudio: false,
url:
'http://123.456.7.890:80/live?port=1935&app=myapp&stream=mystream'
},
{
cors: true, // 是否跨域
enableWorker: true, // 是否多线程工作
enableStashBuffer: false, // 是否启用缓存
stashInitialSize: 128, // 缓存大小(kb) 默认384kb
autoCleanupSourceBuffer: true // 是否自动清理缓存
}
)
this.flvPlayer.attachMediaElement(videoElement)
this.flvPlayer.load()
this.flvPlayer.play()
// 报错重连
this.flvPlayer.on(flvjs.Events.ERROR, (errType, errDetail) => {
console.log('errorType:', errType)
console.log('errorDetail:', errDetail)
if (this.flvPlayer) {
this.destoryVideo()
this.createVideo()
}
})
}
},
destoryVideo() {
this.flvPlayer.pause()
this.flvPlayer.unload()
this.flvPlayer.detachMediaElement()
this.flvPlayer.destroy()
this.flvPlayer = null
}
}
// 调用和销毁
mounted() {
this.$nextTick(() => {
this.createVideo()
})
},
beforeDestroy() {
this.destoryVideo()
},
总结
根据视频流的质量,可能会出现各种报错情况,所以视频做了报错重连。但是重连后可能会出现时间延迟的现象。解决方法,1、后端或者视频源头提高视频流的质量。2、前端做延迟自动追踪功能文章来源地址https://www.toymoban.com/news/detail-737497.html
到了这里,关于前端VUE播放RTSP、RTMP、HLS、FLV视频流的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!