引言
在现代互联网应用中,高性能和可扩展性是至关重要的。Nginx作为一款高性能的Web服务器和反向代理服务器,被广泛应用于各种规模的网站和应用程序中。本文将深入探讨Nginx的负载均衡和动静分离的原理与实践,帮助读者更好地理解和应用这些功能。
一、Nginx简介
Nginx是一款轻量级的高性能Web服务器和反向代理服务器,由俄罗斯的工程师Igor Sysoev开发。它采用事件驱动的异步非阻塞架构,能够处理大量并发连接,具有出色的性能和稳定性。本节将介绍Nginx的基本概念、特点和安装配置方法。
- 负载均衡

- 动静分离

1. Nginx的基本概念
Nginx采用模块化的设计,核心模块负责处理HTTP请求和响应,而其他模块则提供了丰富的功能扩展,如负载均衡、动静分离、反向代理等。在理解Nginx的负载均衡和动静分离之前,我们需要了解一些基本概念,如虚拟主机、反向代理和上游服务器等。
2. Nginx的特点
Nginx具有以下几个显著的特点:
- 高性能:采用异步非阻塞的事件驱动模型,能够处理大量并发连接,适用于高负载的场景。
- 轻量级:占用系统资源少,启动速度快,适合部署在资源有限的环境中。
- 可扩展性:支持模块化设计,可以根据需求选择性地加载和配置各种功能模块。
- 稳定性:经过多年的生产环境验证,稳定性得到了广泛认可。
3. Nginx的安装配置
-
去到Nginx压缩包目录下, 我的是(javayh/software) 输入(yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel)回车 下载4个依赖先
-
解压Nginx压缩包 输入(tar -xvf nginx-1.13.7.tar.gz)回车 解压Nginx
-
然后 cd nginx-1.13.7 回车进入目标文件
-
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块,输入(./configure --with-http_stub_status_module --with-http_ssl_module)回车
-
安装 输入(make && make install)回车
-
然后下一步如图所示

-
然后cd sbin/ 回车进入sbin 然后输入./nginx回车启动
-
然后下载一个lsof 输入(yum install -y lsof)回车
-
输入(lsof -i:80)回车查看

-
设置防火墙开放 80 端口
输入(firewall-cmd --zone=public --add-port=80/tcp --permanent)回车开放
输入( firewall-cmd --reload && firewall-cmd --list-port )回车刷新并展示

能访问此时Nginx服务就启动成功了
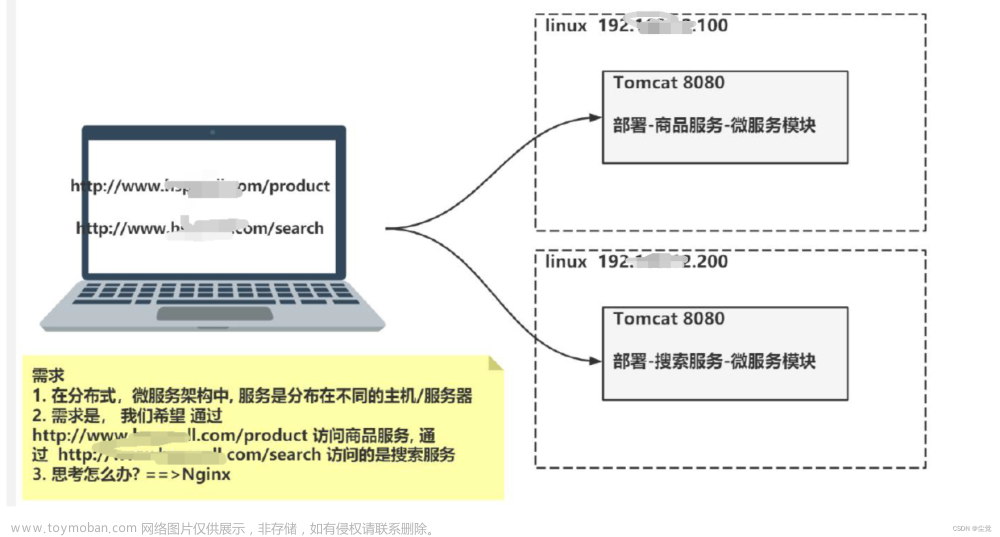
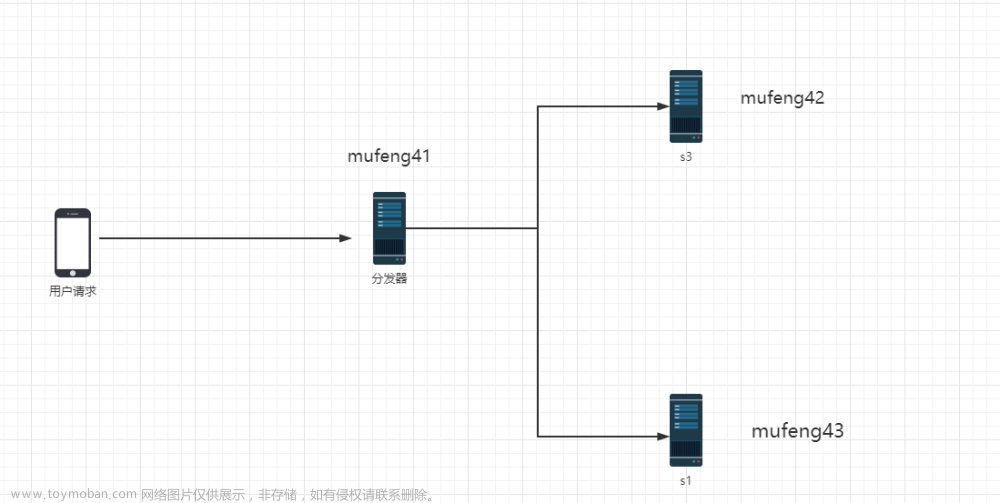
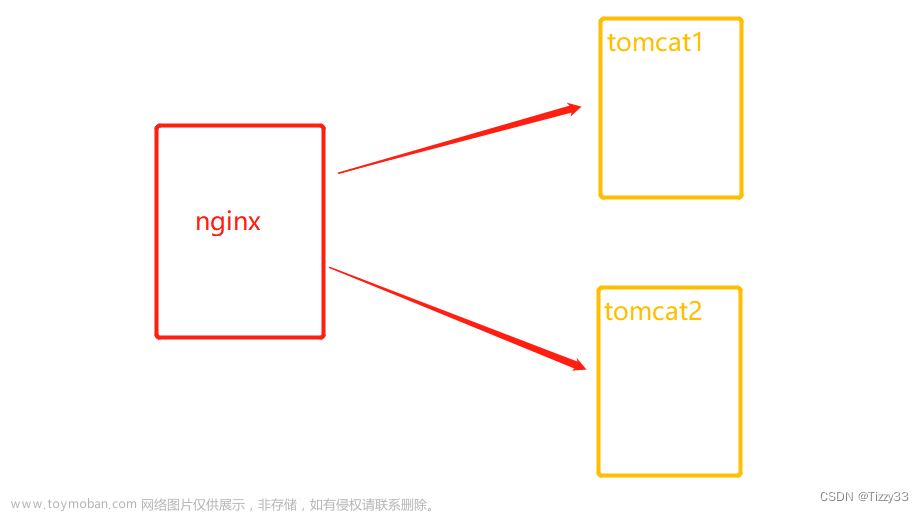
二、Nginx搭载负载均衡
负载均衡是指将请求分发到多个服务器上,以达到提高系统性能和可用性的目的。Nginx作为一款高性能的反向代理服务器,具备强大的负载均衡功能。本节将介绍Nginx的负载均衡原理和常用的负载均衡算法,并结合实例演示如何配置和使用Nginx进行负载均衡。
继上面十步后实现负载均衡
-
首先防火墙需要再开端口
输入(firewall-cmd --zone=public --add-port=8081/tcp --permanent)回车开放
输入( firewall-cmd --reload && firewall-cmd --list-port )回车刷新并展示
此时就有三个端口了 -
这一步是我要删除我Tomcat之前所存在的项目

-
然后回到software文件下面,输入(cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/)回车就会多一个Tomcat服务器

-
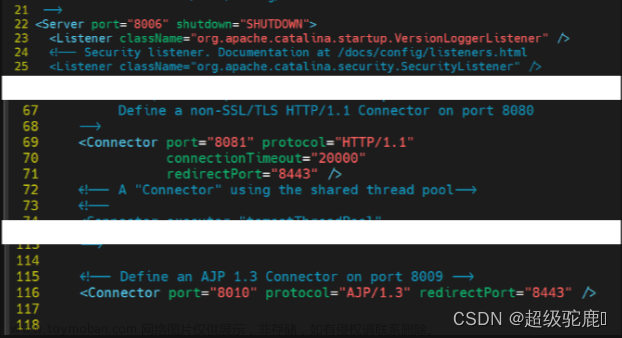
然后该新的Tomcat的端口配置,如下进入目录

回车进入后把所有的端口号都改一下,改为之后退出
为了方便区别,我把(/javayh/software/apache-tomcat-8.5.20_8081/webapps/ROOT/)中的index界面改了,在远程连接上改的,也可以自己手动改 -
然后把两个Tomcat服务启动

现在先去访问看能不能成功

这边可以看到两个都启动成功了 -
下一步要负载Tomcat,根据以下操作进入目标目录找到这个配置文件

-
然后进入nginx.conf编辑配置,以下是我编辑的两个地方
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=3; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
location / {
#root html;
proxy_pass http://tomcat_list;
index index.html index.htm;
}
-
然后重启nginx进入该目录

然后输入(./nginx -s reload)回车重启
此时负载均衡就搭配完成了 -
此时在两个Tomcat中进行部署项目

部署完成后把两个服务器重启

有数据说明成功了
三、前端项目打包
- 打包前要确定项目能正常运行且没有问题
- 进行打包前要改一下项目的配置
- 进到前台项目的config中的index.js中修改build中的内容(修改的在最后一行)
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
// assetsPublicPath: '/',修改前
assetsPublicPath: './',//修改后
- 还要修改build文件夹中utils.js中的(添加一行 publicPath:‘…/…/’)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
- 改好之后就去本地文件夹下找到本项目的下一级cmd回车后在黑窗口输入npm run build

这样就打包好了
这个就是打包好的前台项目
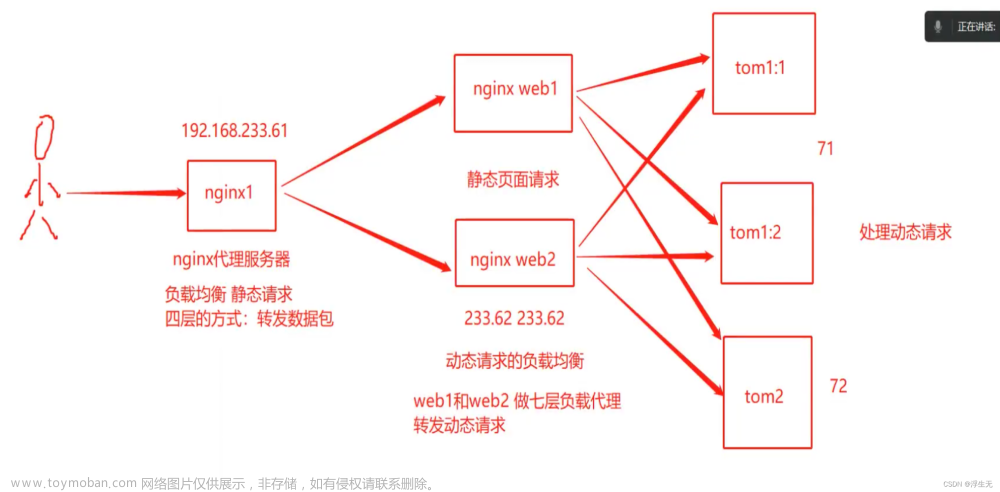
四、Nginx部署前后端分离项目,同时实现负载均衡和动静分离
-
去到/usr/local/nginx/conf/的nginx.conf里进行编辑

-
建一个mypro文件夹

-
然后把前端所打包好的zip压缩包拖进去然后进入该文件夹目录
-
下载解压 unzip

-
然后解压,输入 unzip dist.zip

此时解压完成,现在部署 -
这是我编辑的nginx.conf,后面那个是添加的( location ^~/api/)
location / {
root /usr/local/mypro/dist;
#proxy_pass http://tomcat_list;
index index.html index.htm;
}
location ^~/api/ {
proxy_pass http://tomcat_list/;
}
-
然后刷新,如下进入目标目录(输入 [ ./nginx -s reload] 回车)

访问发送请求的时候会有问题,所以
-
win+r 输入(C:\Windows\System32\drivers\etc)回车编辑hosts 添加(192.168.238.129 localhost)
成功 文章来源:https://www.toymoban.com/news/detail-737510.html
文章来源:https://www.toymoban.com/news/detail-737510.html
总结
本文深入探讨了Nginx的负载均衡和动静分离的原理与实践。通过对Nginx的基本概念、特点和安装配置的介绍,读者可以更好地理解Nginx的工作原理和使用方法。同时,通过对负载均衡和动静分离的详细讲解和实例演示,读者可以掌握如何使用Nginx提高系统的性能和可扩展性。希望本文对读者在实际应用中有所帮助。文章来源地址https://www.toymoban.com/news/detail-737510.html
到了这里,关于“深入理解Nginx的负载均衡与动静分离“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!