JavaScript书写
JavaScript标签内写代码
<script>
//编写代码
</script>引入其他js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="my.js"></script>
</body>
</html>语言规范
注释:
//这是注释 /*这是多行注释 */结束符:
在JavaScript中,结束符以;分好表示
变量声明:
1. 在JavaScript中,变量的命名以:数字,字母,_,$组成,不能以数字开头。
2.声明变量时,使用var 变量名来声明
var a=1 var b="kkk"注意事项:变量名的命名规范使用驼峰式命名,保留字不能作为变量名使用,变量名是区分大小写的。
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
ES6新增const用来声明常量。一旦声明,其值就不能改变。
数据类型:
JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串数值类型(number)
JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123NaN:表示不是一个数字(Not a Nunber)
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456字符串(string)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld常用方法:
| 方法 |
说明 |
| .length |
返回长度 |
| .trim() |
移除空白 |
| .trimLeft() |
移除左边的空白 |
| .trimRight() |
移除右边的空白 |
| .charAt(n) |
返回第n个字符 |
| .concat(value, ...) |
拼接 |
| .indexOf(substring, start) |
子序列位置 |
| .substring(from, to) |
根据索引获取子序列 |
| .slice(start, end) |
切片 |
| .toLowerCase() |
小写 |
| .toUpperCase() |
大写 |
| .split(delimiter, limit) |
分割 |
拼接字符串一般使用“+”
slice和substring的区别
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)布尔值(bool)
var a = true;
var b = false;null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
null:已经没有了
undefined
一个是从未存在过
对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"常用方法:
| 方法 |
说明 |
| .length |
数组的大小 |
| .push(ele) |
尾部追加元素 |
| .pop() |
获取尾部的元素 |
| .unshift(ele) |
头部插入元素 |
| .shift() |
头部移除元素 |
| .slice(start, end) |
切片 |
| .reverse() |
反转 |
| .join(seq) |
将数组元素连接成字符串 |
| .concat(val, ...) |
连接数组 |
| .sort() |
排序 |
| .forEach() |
将数组的每个元素传递给回调函数 |
| .splice() |
删除元素,并向数组添加新元素。 |
| .map() |
返回一个数组元素调用函数处理后的值的新数组 |
forEach
语法格式:
forEach(function(currentValue, index, arr), thisValue)参数:
| 参数 |
描述 |
| function(currentValue, index, arr) |
必需。 数组中每个元素需要调用的函数。 |
| 参数 |
描述 |
| currentValue |
必需。当前元素 |
| index |
可选。当前元素的索引值。 |
| arr |
可选。当前元素所属的数组对象。 |
| thisValue |
可选。传递给函数的值一般用 "this" 值。 |
splice
语法格式:
splice(index,howmany,item1,.....,itemX)参数
| 参数 |
描述 |
| index |
必需。规定从何处添加/删除元素。 |
| howmany |
必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 |
| item1, ..., itemX |
可选。要添加到数组的新元素 |
map
语法格式:
map(function(currentValue,index,arr), thisValue)参数:
| function(currentValue, index,arr) |
必须。函数,数组中的每个元素都会执行这个函数 |
| 参数 |
描述 |
| currentValue |
必须。当前元素的值 |
| index |
可选。当期元素的索引值 |
| arr |
可选。当期元素属于的数组对象 |
| thisValue |
可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 |
类型查询
关键字:typeof
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"typeof是一元运算符,不是语句,也不是函数
运算符
算数运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==逻辑运算符
&& || !
在python中是and or not赋值运算符
= += -= *= /=流程控制
if,else:
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}if-else if-else
var a=40
if(a>5){
console.log("yes")
} else{
console.log("no")
}
if(a<20){
console.log("超出")
}else{
console.log("超出一点点")
}
switch
switch 后面跟上条件,如果在下列条件中没有找到则返回default里的值,如果有则返回应有的值
break之后将不在寻找,去掉后则继续找
var day=new Date().getDay();
console.log(day)
switch (day){
case 0:
console.log("Sunday");
break;
case 4:
console.log("Monday");
break;
default:
console.log("day")
}
//switch 后面跟上条件,如果在下列条件中没有找到则返回default里的值,如果有则返回应有的值
//break之后将不在寻找,去掉后则继续找 for循环
循环列表中的元素
var add=[12,33,"sa",34,"tsf"]
for(var i=0;i<add.length;i++){
console.log(add[i]);
console.log(add[2])
}三元运算符
var a=1
var b=2
var c=a>b?a:(b>3?b:3);
console.log(c)
var s=12
var d=33
var x=s>d?s:d; s大于d的情况下返回s,否则返回d
console.log(x)函数
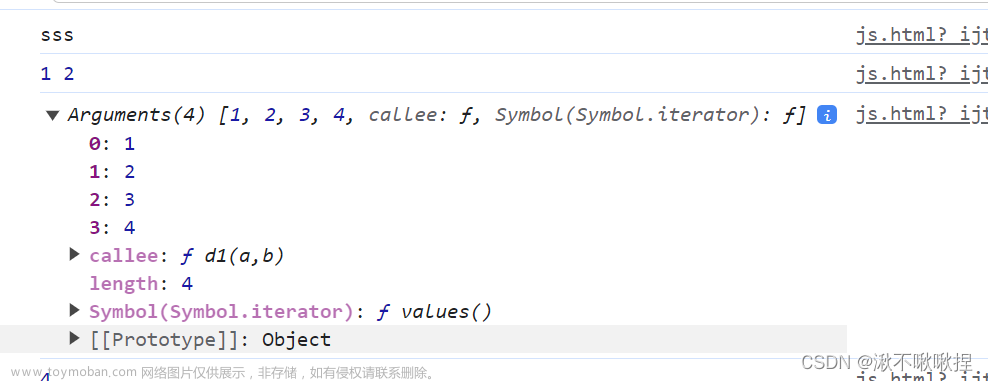
arguments将多余的参数放入数组中,要想取出数组的数,可以使用arguments加上索引的值即可
arguments【】
//定义函数,调用函数
//无参函数
function f1() {
console.log("sss")
}
f1()
//有参函数
function d1(a,b){
console.log(a,b)
console.log(arguments);//将所有的参数以数组形式存放
console.log(arguments.length)//查询数组的长度
}
d1(1,2,3,4)//多余的参数在arguments里
如果参数大于所填的参数,打印后则返回undefined,在JavaScript中只能以位置传参,不能使用关键字传参
返回值:JavaScript中,没有返回值时,返回undefined
function f(a,b){
return a+b
}
var res = f(1,2)
console.log(res)ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。

var obj=new Object();//新建对象
//获得属性
obj.x=1;
obj.z=2
console.log(obj);
console.log(obj.x);
// //删除:
delete obj.z;
console.log(obj);
//两种写法
var obj1={x:2,u:3,z:4};
obj1.x1=232
console.log(obj1);
Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)标准模版
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();json对象
序列化:stringify
反序列化:parse文章来源:https://www.toymoban.com/news/detail-737564.html
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);正则的使用
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();Math对象文章来源地址https://www.toymoban.com/news/detail-737564.html
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。到了这里,关于前端基础之JavaScript的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[HTML]Web前端开发技术5.2(HTML5、CSS3、JavaScript )CSS基础,decoration,selector,properties,Cascading——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/751717-1.png)


![[HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/830038-1.png)



