目录
前言
一、准备
二、创建虚拟按钮
三、编写脚本
总结
前言
我们在做AR项目或者参加比赛的时候为了增强用户体验感,经常考虑做一个虚拟按钮的功能。个人比较喜欢用Vuforia,因为EasyAR有一个巨大的水印。初学者往往会被虚拟按钮的名字吓到,听着很高大上的名字,其实就是将普通的图像识别后的显示或消失事件改成了用户自定义的类似于按钮点击的事件。
文章来源地址https://www.toymoban.com/news/detail-737744.html
一、准备
虚拟按钮其实就是图像识别,因此第一步我们需要找一张合适的图片(能识别的星级越高越好,最好三星以上)。

Vuforia图像识别的质量是根据图片的明暗度以及特征点来识别的,例如:

点击我们上传的需要识别的图片,点击下方的"Show Features"按钮可以看到最终Vuforia识别的图
即Vuforia判断图片是否为目标识别图与图片的颜色没有任何关系,首先都会被转化成黑白图,再进行进一步的比对。可以看到图中标出了目标识别图的特征点,这也是判断图片是否为目标图的第二步:根据特征点的位置和数量比对。显然以上这张图的特征点不是很多,因此它能被成功识别的概率相对较小,Vuforia给出了三星。

显然这张桃色K的特征点远多于上面那张图,这张图Vuforia给出了五颗星。通过对于我们可以发现特征点往往存在于图像中尖锐的拐点处,因此在选择识别图时尽量选择有尖锐的棱角,以及多棱角的图片,这样更能增加图像识别的正确性。这里也需要考虑到虚拟按钮的放置位置:既要符合项目需求又能做到高精度识别和美观。更多关于识别图的选择上请参考这位大佬的文章:Vuforia识别目标星级评分机制
二、创建虚拟按钮
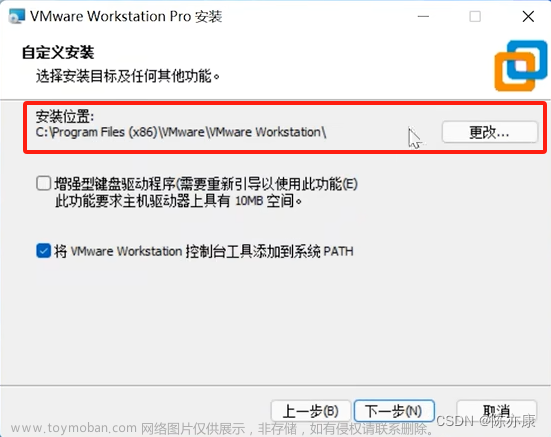
在做好以上的准备工作后我们就可以下载Vuforia资源并导入Unity中了。
1.既然虚拟按钮就是建立在图像识别的基础上的,那么第一步,我们应该新建一个“ImageTarget”。

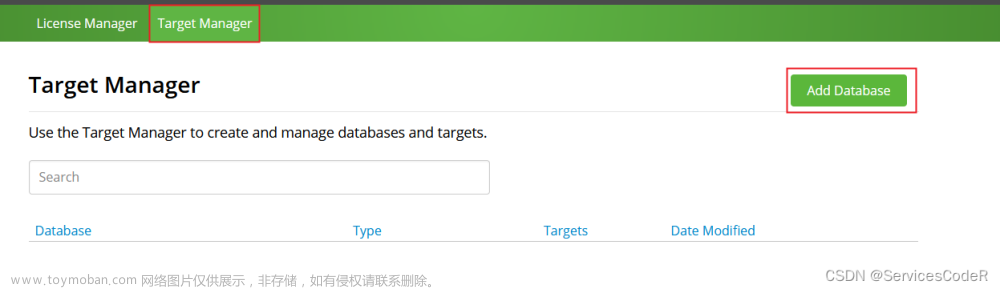
2.在“ImageTarget”脚本中选择目标识别图所在的数据库,将ImageTarget设置为我们想要识别的图片。

3.给添加目标识别图添加虚拟按钮。展开上图中的“Advanced”,点击“Add Virtual Button”。然后我们就能发现ImageTarget下面多了一个VirtualButton。


4.我们可以在Scene视图中看到出现了一个蓝色的矩形,这就是我们创建的虚拟按钮,我们可以手动调节按钮的位置和大小;在Inspector面板中可以设置按钮的名字以及识别的敏锐度。注意:当有多个按钮时可以在下面的脚本中通过这里设置的Name直接访问到对应的虚拟按钮。


三、编写脚本
我们需要新建一个“VirtualButtonControl”脚本(名字自拟)放在对应的ImageTarget下面。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Vuforia;
public class VirtualButtonControl : MonoBehaviour
{
//获取ImageTarget下所有VirtualButtonBehaviour组件(虚拟按钮自带的组件)
VirtualButtonBehaviour[] vbs;
public GameObject text;
// Start is called before the first frame update
void Start()
{
text.SetActive(false);
vbs = this.GetComponentsInChildren<VirtualButtonBehaviour>();
for (int i = 0; i < vbs.Length; i++)
{
vbs[i].RegisterOnButtonPressed(OnButtonPressed);
vbs[i].RegisterOnButtonReleased(OnButtonReleased);
}
}
// Update is called once per frame
void Update()
{
}
//按钮被按下时
private void OnButtonPressed(VirtualButtonBehaviour vb)
{
//通过VirtualButtonBehaviour下的VirtualButtonName属性即以上提到的Name属性获取对应的虚拟按钮
if (vb.VirtualButtonName == "ShowText")
text.SetActive(true);
}
//按钮释放时
private void OnButtonReleased(VirtualButtonBehaviour vb)
{
}
}
将我们按钮按下(识别到然后被遮挡)和释放(遮挡然后再次识别到)时按照个人需求将事件写入以上注释下对应的函数中(例如以上当按钮ShowText按下时显示text物体),这样就实现了虚拟按钮的功能,是不是很简单呢?最后特别注意:若一张图片既要完成普通的图片识别功能又要出现虚拟按钮,例如图片识别后出现模型和虚拟按钮,虚拟按钮可能是对模型进行大小或者位置上的控制,那么这时一定一定要将模型放在虚拟按钮之上!!!
总结
好啦,以上就是这篇文章的全部内容啦,小伙伴们有什么更好的方法欢迎留言一起讨论互相学习呀。博主有什么错误和不严谨的地方也欢迎大家提出,我一定及时纠正!!!最后感谢小伙伴看完这篇文章,希望对你有所帮助。文章来源:https://www.toymoban.com/news/detail-737744.html
到了这里,关于Unity+最新版Vuforia虚拟按钮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!