Chrome DevTools是Chrome浏览器内置的一套开发者工具,提供了强大的调试和分析网页的功能。以下是使用Chrome DevTools进行调试的简要指南:
1:打开Chrome DevTools:
在Chrome浏览器中,右键点击网页上的任意位置,选择"检查"或"审查元素",或者使用快捷键Ctrl+Shift+I(Windows)/Cmd+Option+I(Mac)来打开DevTools。
2:调试页面元素(Elements):
查看和编辑网页的HTML结构和CSS样式。可以通过点击元素来定位并修改其属性,实时观察页面的变化。
3:监视和调试JavaScript代码(Sources):
查看和调试JavaScript代码。可以设置断点、单步执行、监视变量值等。还可以在控制台中执行JavaScript代码,并查看输出结果和错误信息。
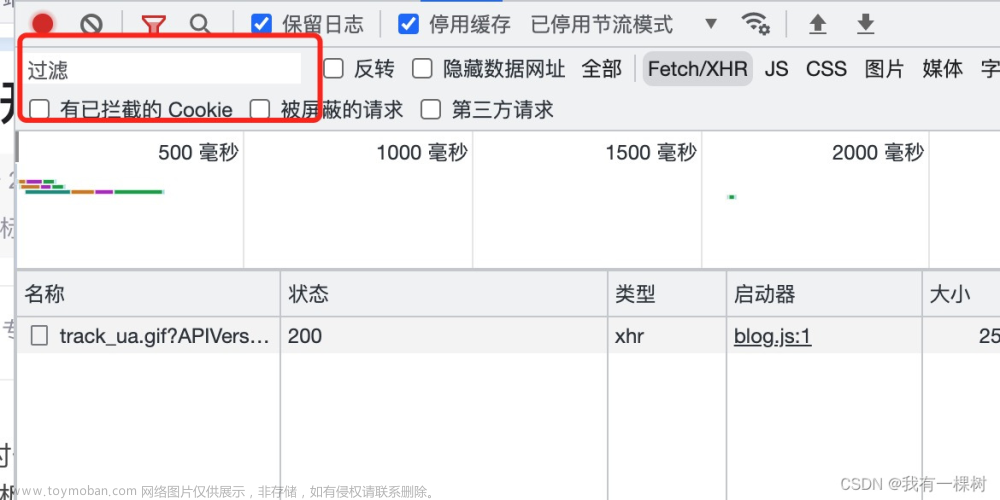
4:网络分析(Network):
监视页面的网络请求和响应。可以查看请求的详细信息、请求的时间线、响应的内容等。还可以模拟不同的网络条件,如慢速3G、离线状态等,以测试网页的性能和兼容性。文章来源:https://www.toymoban.com/news/detail-737807.html
5:性能分析(Performance):
记录和分析页面的性能。可以查看页面加载过程中各个阶段的时间消耗、CPU和内存使用情况等。通过分析性能数据,可以找出性能瓶颈并进行优化文章来源地址https://www.toymoban.com/news/detail-737807.html
到了这里,关于Chrome DevTools开发者工具调试指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!