为什么使用 vercel
国内 Github Pages 速度较慢。使用ping工具测试一下发现速度慢道发火。
vercel 速度快且能够自定义域名,能实现和 Github Pages 一样的效果
vercel 官方地址:https://vercel.com/
这是没有接入vercel之前的ping的速度:

接入之后的速度:
如何部署
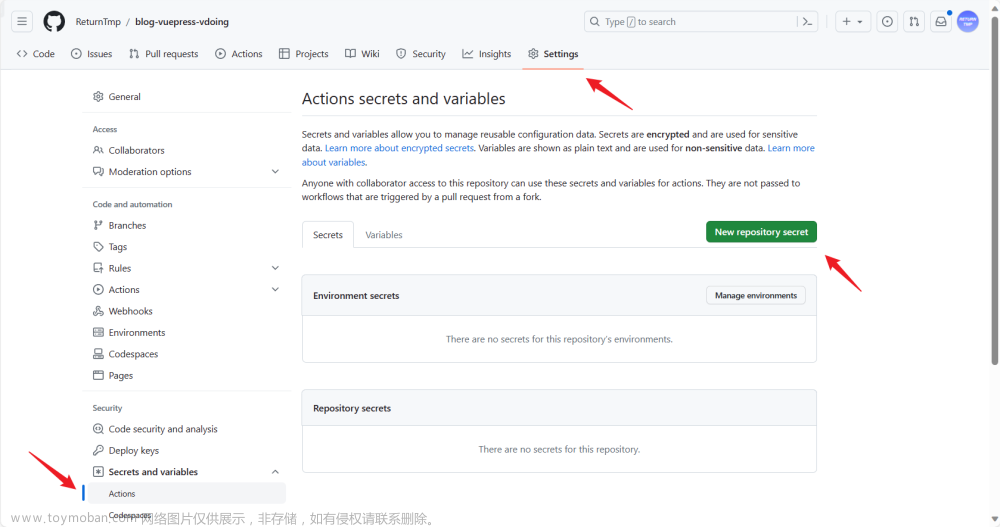
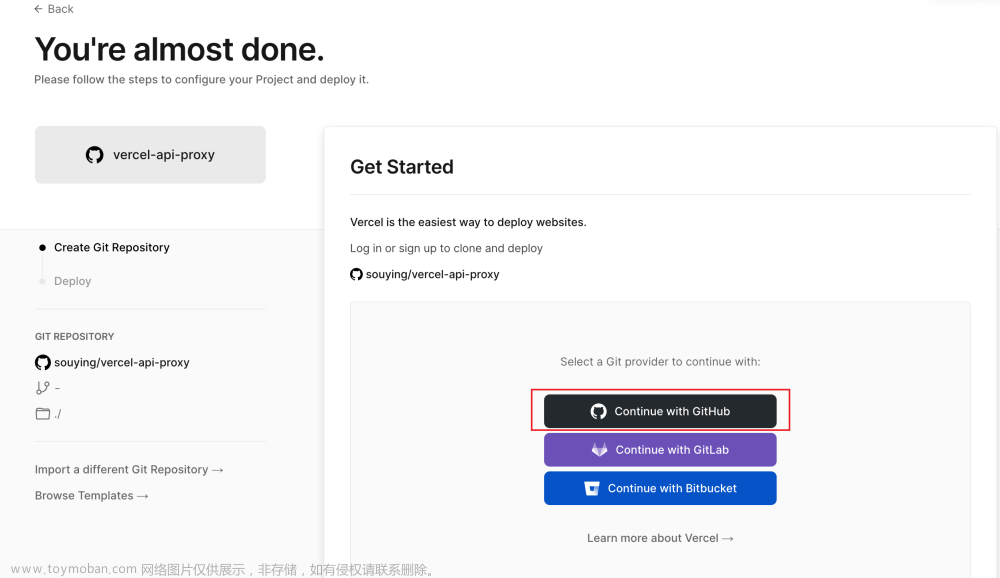
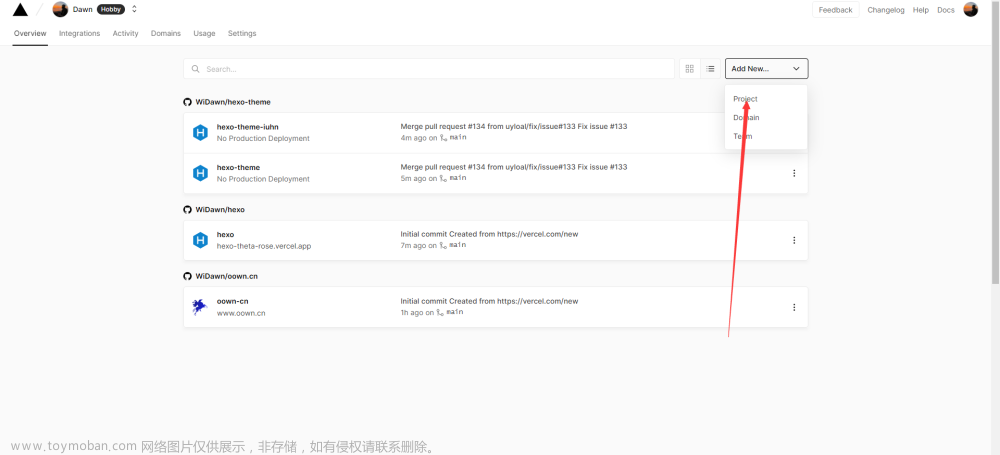
首先注册一个账号,使用github登陆也可以,然后需要验证手机号,注册成功后进入页面,然后点击import仓库,如果没有正常显示你的仓库列表,就点击那个下拉框,然后重新登陆一下就有了:

如果导入的项目是打包好的静态页,在 Build and Output Settings 的 override 都勾上,表示不执行它的默认命令。

点击 deployed 进行部署,如果部署失败可以查看报错信息是不是上一步的某些选项没有覆盖。部署成功后会进入如图所示的界面,点击Visit就可以直接访问自己的网站了:

如何自定义域名
我是在 godaddy 上买的域名,这是 godaddy 上之前的 dns 设置,解析到 cloudflare 了。

cloudflare 上的 dns 解析记录。
修改 godaddy 上的域名解析记录到 vercel 的 dns 服务器上然后点击 update 。

可以看到过一会儿,vercel 上显示域名已经工作正常了。
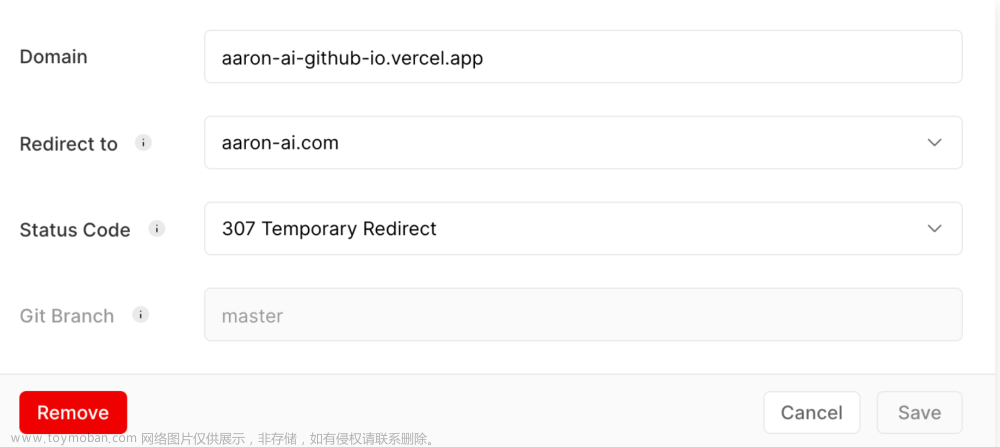
将 vercel 自己的服务域名强行重定向到自己的域名。

之后等 DNS 记录更新了再来看看,和 vercel 自己提供的地址速度对比发现差距还是有点大。

查找了一下资料发现之前 vercel 有过大陆地区访问失败的情况,还有公告。

我们按照公告修改一下 A 记录和 cname:

先使用一段时间试试效果看看。
腾讯云域名
- 腾讯云域名地址:https://console.cloud.tencent.com/domain
-
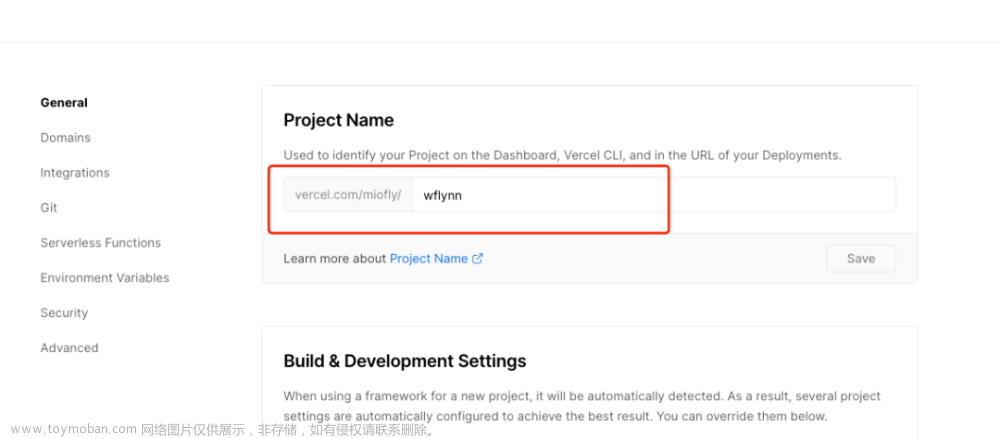
vercel静态页挂载地址:https://vercel.com/miofly/mio-test-s/5iv959MEYqhTuJ4MV51ZTHBoDkz7 - 进入到 setting 中可对项目进行一些设置,如项目名称

- 下面演示如何自定义域名,默认情况下部署成功后
vercel会给你生成一个默认的域名,如果想要修改成自己的域名可将域名名称修改成自己的。 - 当选择修改成自己的域名名称后,
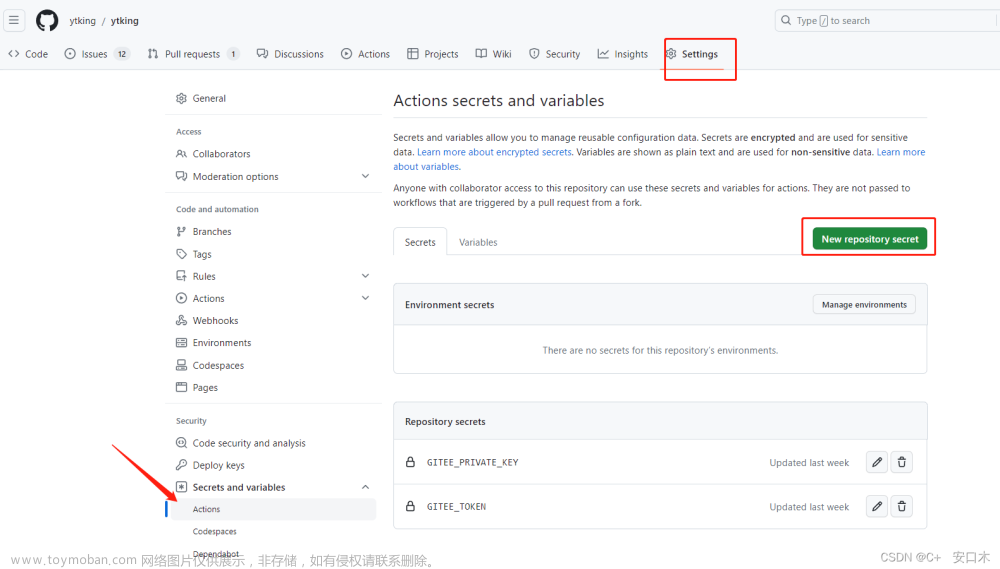
vercel会检查域名指向的DNS对不对,如果不对的话会提示你域名的 DNS 应该如何配置,按照vercel提示的DNS信息 在自己的域名的DNS配置中进行配置,如图

配置多个域名
对其他新增的域名选择重定向到自己的主域名即可文章来源:https://www.toymoban.com/news/detail-737813.html
 文章来源地址https://www.toymoban.com/news/detail-737813.html
文章来源地址https://www.toymoban.com/news/detail-737813.html
到了这里,关于Github Pages 访问速度慢,使用vercel部署静态博客提高访问速度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!