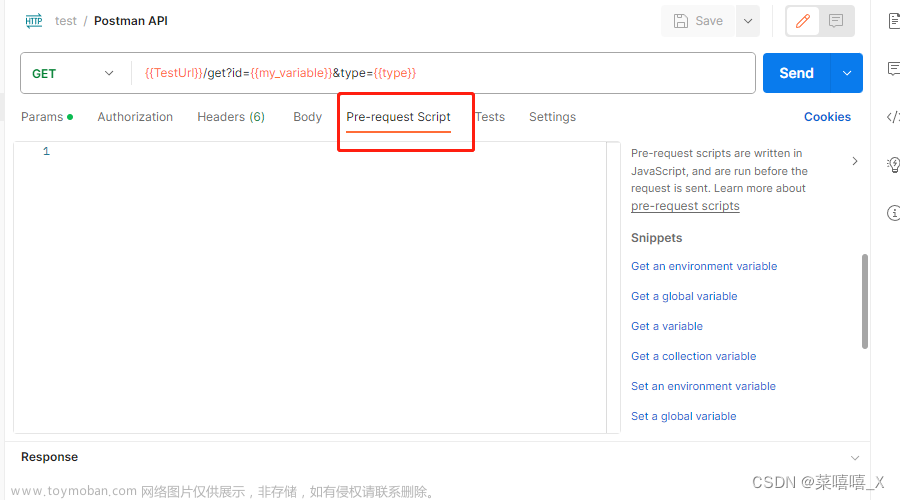
一、Pre-request Script 简介
Pre-request Script是集合中请求发送之前需要执行的代码片段。
pre-request script 是 postman 执行前的前置条件功能。它能够做到 request 请求前的工作。
二、Pre-request Script 使用场景
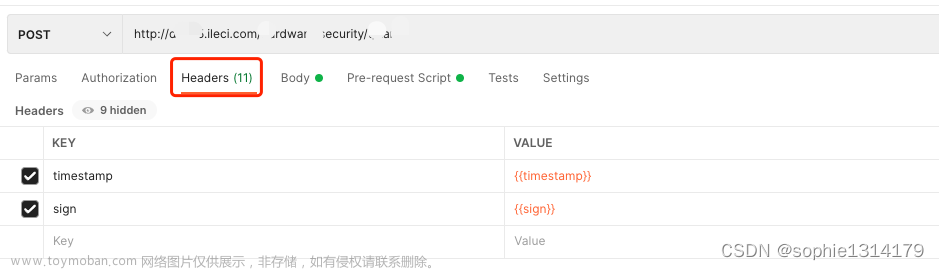
1.加密请求
对请求参数进行加密或解密
在pre-request script 设置:
var userName = "admin";
var password = "123456";
var signStr = "userName="+userName+"&password="+password;
var sign = CryptoJS.MD5(signStr).toString();
//设置全局变量
pm.globals.set("sign",sign);


MD5加密方法:CryptoJS.MD5();文章来源:https://www.toymoban.com/news/detail-737877.html
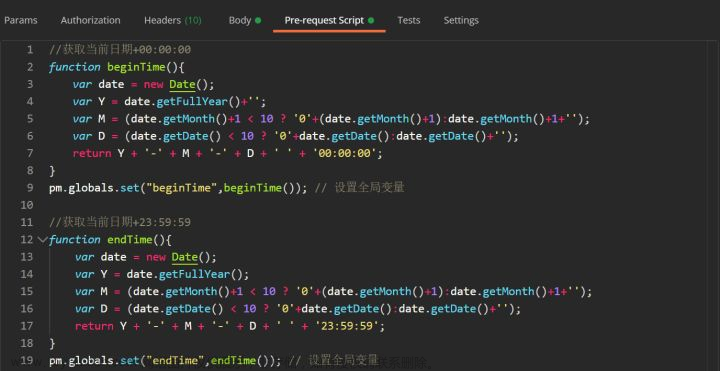
2.获取当前日期、时间戳等
//一、获取当前时间
//获取当前的日期
const moment = require('moment');
//设置日期格式
var date = moment().format('YYYY-MM-DD');
//设置环境变量
pm.environment.set('date1',date);
//二、获取时间戳
var timestamp=Math.round(new Date().getTime())
//控制台打印时间戳
console.log(timestamp)
pm.environment.set("timestamp", timestamp);

 文章来源地址https://www.toymoban.com/news/detail-737877.html
文章来源地址https://www.toymoban.com/news/detail-737877.html
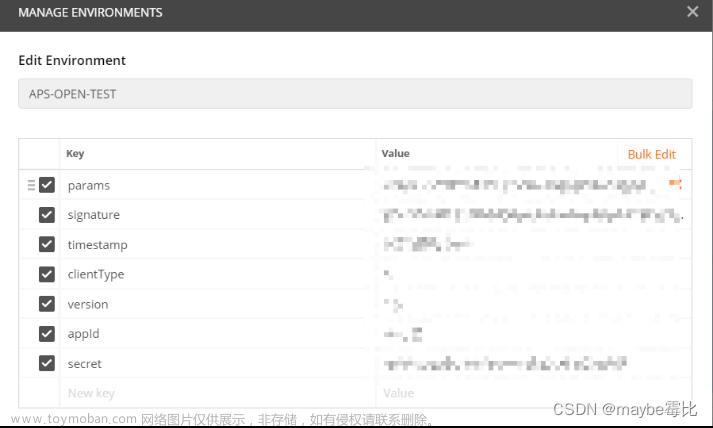
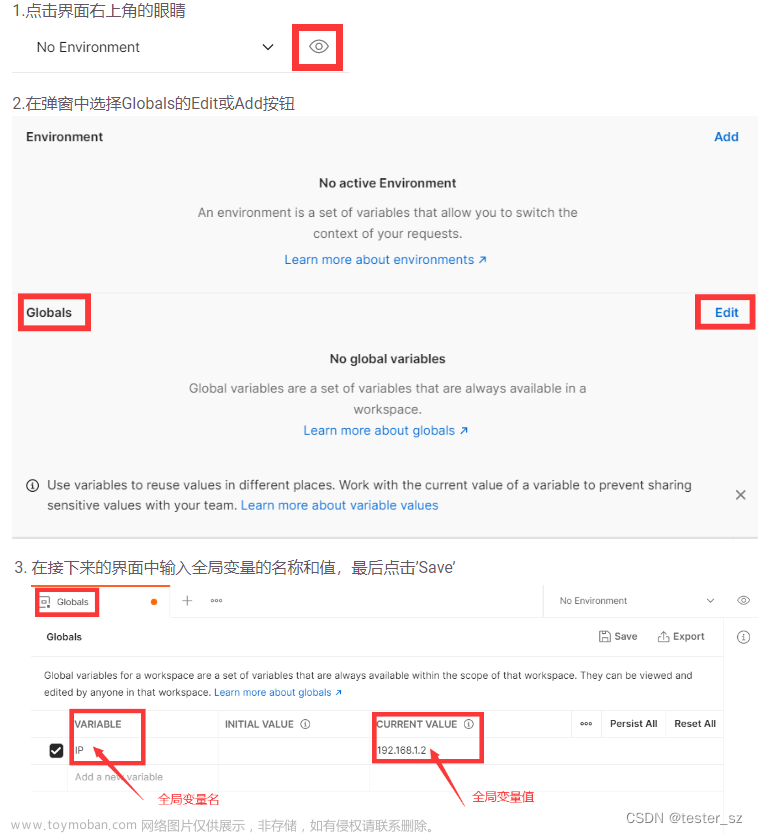
3.设置变量
//设置环境变量
pm.environment.set("key","value");
//设置全局变量
pm.globals.set("sign",sign);
//获取Pre-request Script里面设置的环境变量
pm.environment.get("key");
4.其他的
pm.globals.unset("variable_key"); //清除全局变量
pm.environment.unset("variable_key"); //清除环境变量
pm.globals.get("variable_key"); // 获取全局变量
pm.variables.get("variable_key"); //获取一个变量
pm.environment.get("variable_key"); //获取环境变量
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
}); //发送一个请求
pm.globals.set("variable_key", "variable_value"); //设置全局变量
到了这里,关于Postman中Pre-request Script 的 使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!