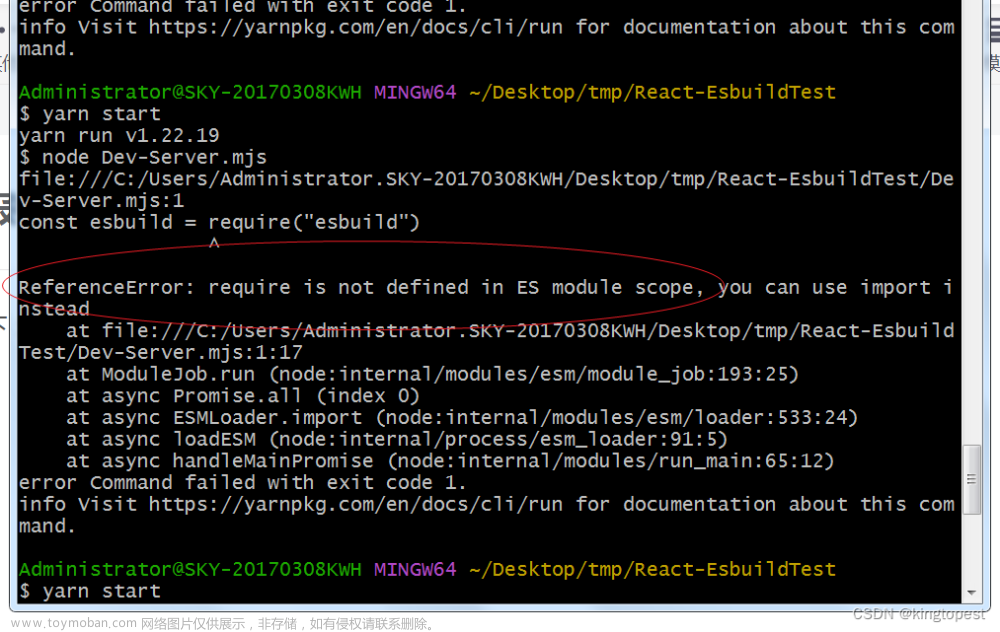
微信小程序 “require is not defined” require报错
问题描述
import等正常,文件引用出现问题
(这里的路径没错)
甚至存储require结果的变量不完全为空
displayDetail = require("./states/forbid");
console.log(displayDetail.rightColor);
console.log(displayDetail.rightIcon);

解决办法
微信小程序require报错
感谢大佬的提示,总结为不看文档
完整文件:
{
"cloudfunctionRoot": "cloudfunctions/",
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"miniprogramRoot": "miniprogram/",
"compileType": "miniprogram",
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
],
"useCompilerPlugins": [
"typescript"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"minifyWXSS": true,
"minifyWXML": true,
"es6": true,
"enhance": true,
"postcss": true,
"minified": false,
"condition": false,
//============这里新增==========================
"ignoreUploadUnusedFiles": false,
"ignoreDevUnusedFiles": false,
"ignoreDevUnusedFile": false
//================================================
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {},
"srcMiniprogramRoot": "miniprogram/",
"appid": "wxbf940e4130bd8d1e",
"libVersion": "2.28.1",
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
},
"checkSiteMap": false,
"cloudfunctionTemplateRoot": "cloudfunctionTemplate/"
}
解决思路
既然console都没出现问题,那么必然是微信的问题了
根本没能力判断哪些文件是无用依赖
点到为止.jpg文章来源:https://www.toymoban.com/news/detail-737933.html
配置环境
语言:Typescript
文件结构:
所以是组件引用外部文件的问题,不知道算不算微信的bug
project.config.json位置在根目录: 文章来源地址https://www.toymoban.com/news/detail-737933.html
文章来源地址https://www.toymoban.com/news/detail-737933.html
到了这里,关于微信小程序 “require is not defined” require报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![微信小程序报页面【pages/books/books]错误: ReferenceError: app is not defined的解决](https://imgs.yssmx.com/Uploads/2024/02/506142-1.png)



