Three.js设置相机lookAt无效
原因:代码中使用了OrbitControls轨道控件来控制相机,这个目标默认为THREE.Vector3(),也就是(0, 0, 0)世界坐标的原点。使用camera.lookAt会无效。
源代码片段:
//创建相机
const camera = new THREE.PerspectiveCamera(
80, //视角
widthofelement / heightofelement, //宽高比
0.1, //近距离
1000 //远距离
)
//相机位置,z轴为朝向自己的方向,y轴为垂直方向
camera.position.set(-7, 13, -7)
// 设置相机朝向的位置
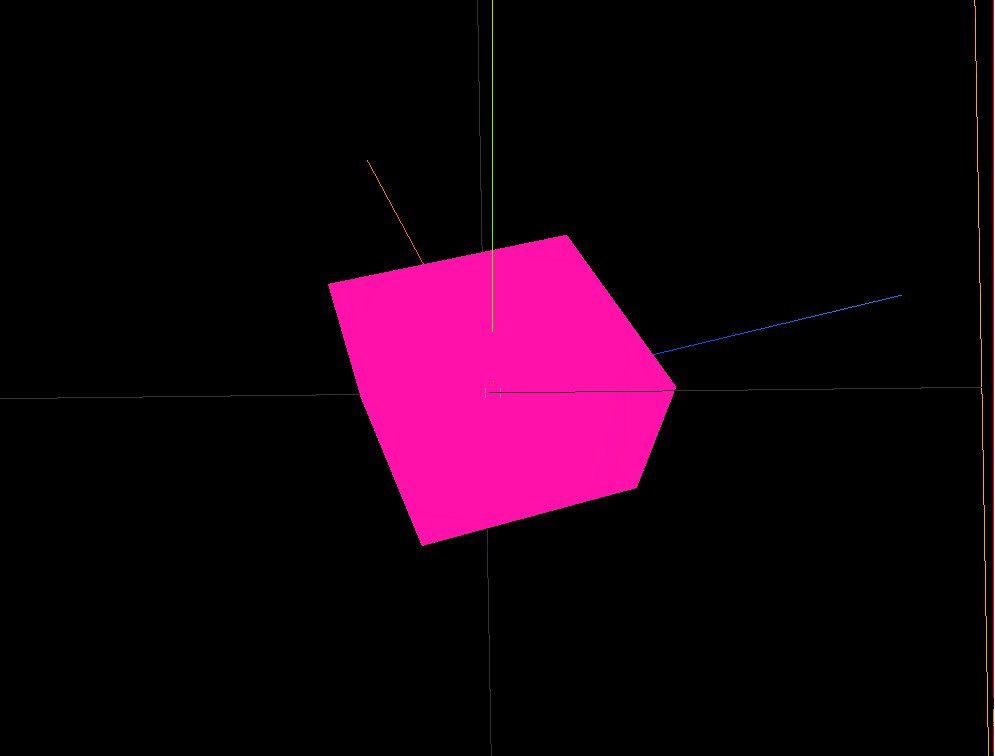
camera.lookAt(100, 0, 100) // <----!!!此处无效!!!
const controls = new OrbitControls(camera, renderer.domElement);
//渲染函数
function animate() {
controls.update()
//调用animate
requestAnimationFrame(animate) //异步函数
//渲染
renderer.render(scene, camera)
}
animate()
解决方法:
将camera.lookAt(100, 0, 100)改为:文章来源:https://www.toymoban.com/news/detail-737945.html
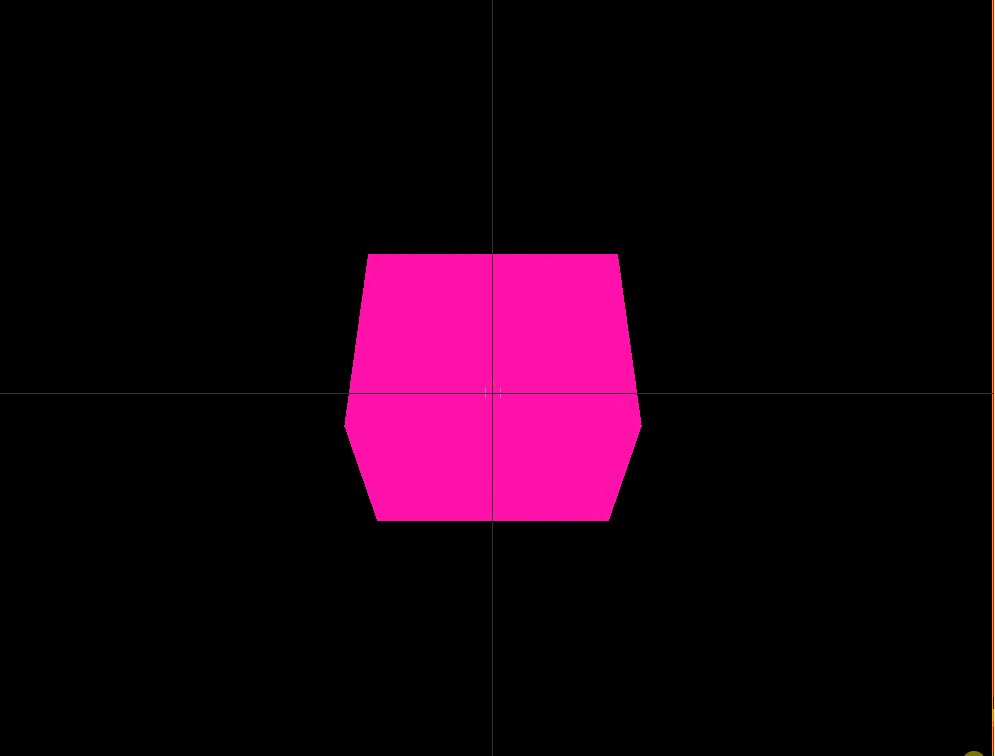
controls.target = new THREE.Vector3(100, 0, 100)
这篇博文写的很详细:
https://blog.csdn.net/ithanmang/article/details/82735273文章来源地址https://www.toymoban.com/news/detail-737945.html
到了这里,关于Three.js设置相机lookAt无效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!