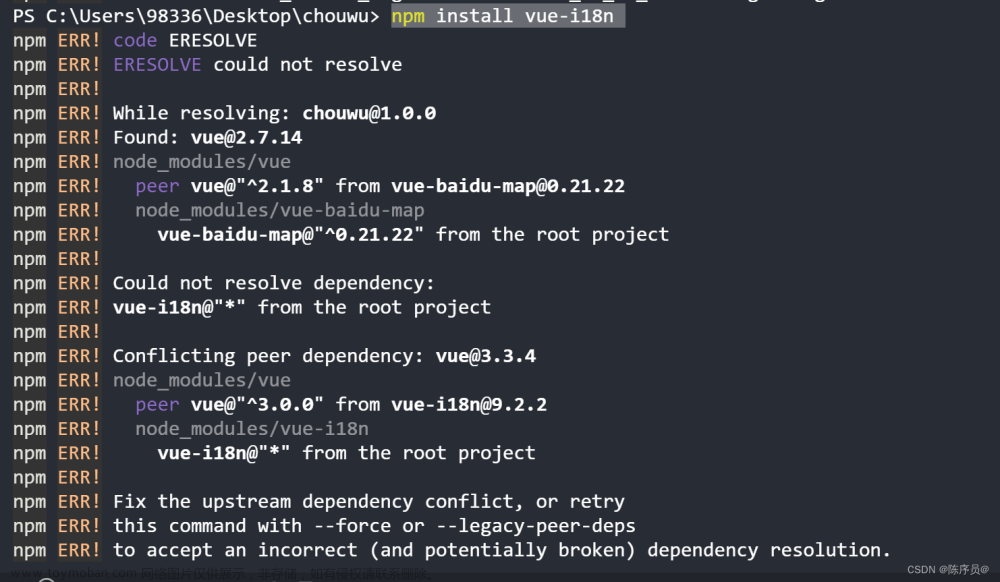
1.先在项目中下载vue-i18n
npm install vue-i18n@9.6.22.1 .为了结构清晰,在src目录下创建一个lang文件夹
2.2 . 在lang文件夹分别下创建两个文件:en.js / zh.js代表两种语言
en.js:
export default {
message: {
hello: 'hello,world',
btn:'modify'
}
}zh.js:
export default {
message: {
hello: '你好,世界',
btn:'修改'
}
}2.3 . 接着在lang文件夹下创建一个index.js文件:
import { createI18n } from 'vue-i18n';
import en from "./en.js"
import zh from "./zh.js"
const messages = {//所有语言
zh: zh,
en: en,
}
const i18n = createI18n({
locale: 'zh', //默认当前语言
fallbackLocale: 'en', //替补语言,比如上边locale语言显示不了了就显示这个语言
messages, //所有语言
legacy:false, //用于区分是否使用组合式api,v3使用要设为false
})
export default i18n;现在目录结构是这样:

3. 在main.js中引入并use刚才创建的index.js文件:
import { createApp } from 'vue'
import App from './App.vue'
import i18n from './lang/index.js'
createApp(App).use(i18n).mount('#app')4. 到此基本配置已经完成了,接下来使用:
在项目中任意一个.vue文件中:文章来源:https://www.toymoban.com/news/detail-737976.html
<template>
<p>{{ t("message.hello") }}</p>
</template>
<script setup>//setup语法糖加上
import { useI18n } from 'vue-i18n';//从i18n中引入
const { t } = useI18n();//结构出t,各国的语言就在这个t里,使用方法就是<template>模板中那样直接使用
</script>5.修改语言文章来源地址https://www.toymoban.com/news/detail-737976.html
<template>
<p>{{ t("message.hello") }}</p>
<button @click="change">{{ t("message.btn") }}</button>
</template>
<script setup>//setup语法糖加上
import { useI18n } from 'vue-i18n';//从i18n中引入
const { t,locale } = useI18n();//解构出t,各国的语言就在这个t里,使用方法就是<template>模板中那样直接使用
//修改用解构的locale.value修改
const change = ()=>{//按钮点击事件
if(locale.value == 'en'){
locale.value = 'zh'
}else{
locale.value = 'en'
}
}
</script>到了这里,关于vue3中使用vue-i18n的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!