目录
一、项目介绍
1、开发环境
2、注册功能介绍
3、登录功能介绍:
4、项目截图
二、数据迁移
1、建立自己的数据库
(1)通过命令行(win+R,输入cmd)进入自己的数据库,如下图所示表示进入成功
(2)创建自己的数据库
(3)配置数据库
(4)创建迁移文件
(5)进行数据迁移
(6)运行项目
(7)进入页面
三、项目效果展示
1、首页
(2)登录页面
(3)注册页面
(4)登录后的首页
四、源码
五、注意事项
六、期望
一、项目介绍
1、开发环境
开发工具:PyCharm 2021
数据库:MySQL 8.0
数据库管理软件:Navicat 15.0.27
开发框架:Django
2、注册功能介绍
该项目注册的账户时,用户名被设置为了主键,注册时密码会进行加密,且不可解密,这意味着如果忘记密码将无法通过数据库进行修改。如果注册的用户名相同,注册将失败,需重新注册。
3、登录功能介绍:
该项目在登录时,如果密码不对,将会提示密码错误,需返回登录页面重新登录;如果用户名尚未注册,将提示用户名不存在,需返回登录页面重新登录或直接注册该用户名。
4、项目截图

二、数据迁移
1、建立自己的数据库
(1)通过命令行(win+R,输入cmd)进入自己的数据库,如下图所示表示进入成功

(2)创建自己的数据库

上图中的login为我创建的数据库名,输入“show databases;”可以查看到我们所有的数据库。
(3)配置数据库
在我们的项目的settings.py文件中按照下图所示配置好数据库,为我们的数据迁移做好准备。

(4)创建迁移文件
在控制命令行输入下面这行代码:
python manage.py makemigrations
结果如上图所示意味着创建迁移文件成功,同时在项目的migrations文件夹中会多出一个名为0001_initial.py的文件。

(5)进行数据迁移
在控制命令行输入下面这行代码:
python manage.py migrate
结果如下图所示意味着迁移成功。此时可以在数据库中发现我们已经创建了11张表,前10张为系统自动创建,第十一张表user为我们自己创建的表。如下图所示:

(6)运行项目
输入下面这行代码,成功运行将如下图所示:
python manage.py runserver
(7)进入页面
此时,我们复制http://127.0.0.1:8000/到任意浏览器,然后在后面输入user/index(user/login或者user/register都可以)就可以跳转到我们的页面了。
三、项目效果展示
1、首页



(2)登录页面

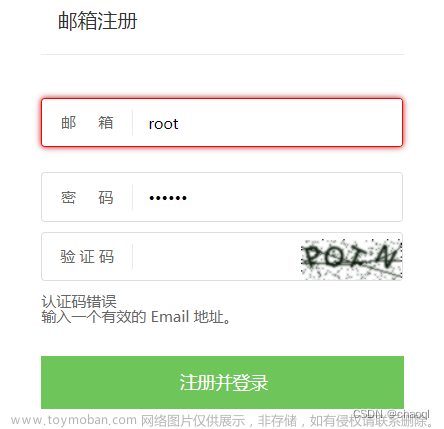
(3)注册页面

(4)登录后的首页

四、源码
链接:https://pan.baidu.com/s/15CV1pYgZq3jdn-S3YNzBUg?pwd=rb4j
提取码:rb4j
五、注意事项
这个项目中的样式布局是我上大二前端课时做的结课作业,那时借鉴了一位博主的代码,虽然当时收藏了,但是后来我就找不到了。
由于该项目是我自己结合我所学的内容完成的,因此在样式那块的代码有些乱,有的可能失效了但我也懒得去改动,因为第一是不影响项目的运行,其次是那位博主写的确实很棒,以我的能力一旦改动大概率破坏了它原有的美丽。
该项目只供于大家参考学习,切勿商用!
如有侵权,请及时联系我删除!!!
六、期望
我无偿地发布于此,一方面是因为我所遇到的老师、朋友、甚至是偶遇的陌生人,他们总会在我身处困境时向我伸出援手,且不求回报。因此我希望我的这篇文章也同样能帮助有需要的人,将爱心传递下去。另一方面,所谓“教学相长也”,我在帮助他人的同时也可以加深我的印象,巩固我所学的知识。
祝大家身心愉快、工作顺心、事业有成!
期待您的点赞和收藏哦!文章来源:https://www.toymoban.com/news/detail-738042.html
文章来源地址https://www.toymoban.com/news/detail-738042.html
到了这里,关于Django实现注册及登录(附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!