开发APP时需要支付时跳转微信或者支付宝去支付,但是因为银行合作问题不能直接跳转,所以选择跳转到小程序页面进行支付,微信小程序和支付宝小程序写法不同
APP跳转微信小程序
(需要manifest.json中APP模块配置Share中微信分享保持开启)
微信小程序原始id在微信开放平台查看
let originId = 'gh_xxxxxxxxx' // 微信小程序原始id
let path = 'page/index/index?id=123' // 小程序页面路径
uni.getStorageSync('DNS'))
let envVersion = 2 // 0-正式版; 1-测试版; 2-体验版
let webUrl = 'https://www.dcloud.io/hbuilderx.html' // 兼容低版本的网页链接
plus.share.getServices(service => {
let weixin = service.find(i => i.id === 'weixin')
if (weixin) {
weixin.launchMiniProgram({
id: originId,
path,
type: envVersion,
// webUrl
}, res => {
console.log('res', res)
}, err => {
console.log('err', err)
})
} else {
// 没有获取到微信分享服务
console.log(weixin)
}
}, err => {
// 获取分享服务列表失败
console.log(err)
})遇到的问题:跳转到小程序页面支付需要用到openID,token和DNS,重新登录比较麻烦,所以传参时直接一起传到小程序使用(传code获取openID时需要先清除一下DNS)
APP跳转支付宝小程序
支付宝小程序appid在支付宝开放平台查看
let alipayUrl = null;
if (uni.getSystemInfoSync().platform == "ios") {
alipayUrl = 'alipay://platformapi/startapp?appId=123';
} else {
alipayUrl = 'alipays://platformapi/startapp?appId=123';
}
//alipayUrl 已经有? 问号了,所以这里需要进行编码
let params = encodeURIComponent('?id=123')
// page=pages/index/index 跳转到支付宝小程序页面的页面路径
alipayUrl = `${alipayUrl}&page=page/index/index${params}`
//唤起支付宝
plus.runtime.openURL(alipayUrl);注意:跳转支付宝小程序默认正式版本
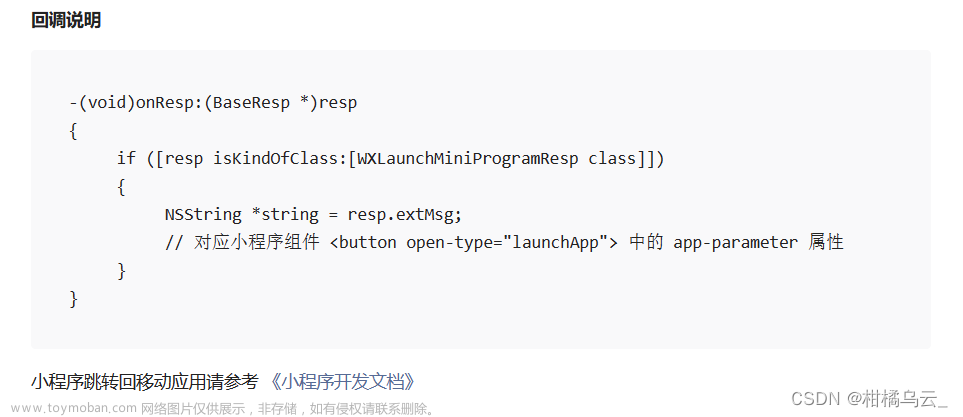
支付完成返回APP文章来源:https://www.toymoban.com/news/detail-738048.html
<button class="bottom" open-type="launchApp" app-parameter="wechat" binderror="launchAppError">返回APP</button>如果是和我一样APP小程序公用一套代码的话,记得传参标记一下哪个是APP传过来的,不然会混乱文章来源地址https://www.toymoban.com/news/detail-738048.html
到了这里,关于uniapp开发APP跳转微信小程序和支付宝小程序(安卓版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!