方式一:通过QBitMap设置控件有效绘制区域(缺点:容易产生锯齿,锯齿来自于QBitMap)
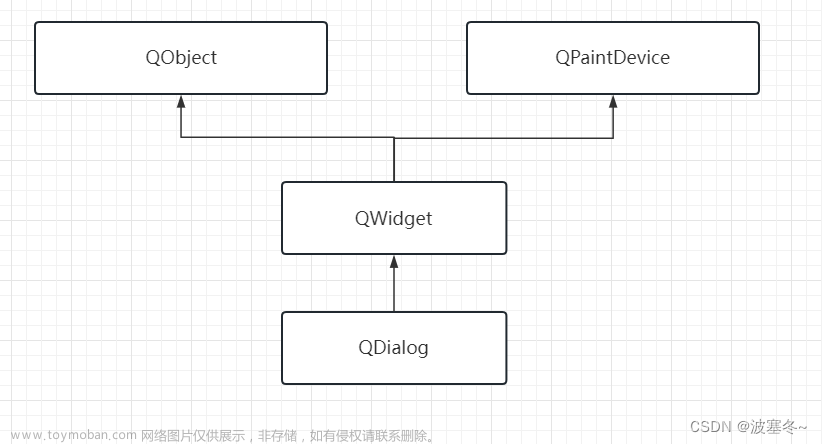
- Dialog继承Qdialog
- 设置无边框及背景透明
this->setWindowFlags(Qt::FramelessWindowHint); //去除标题边框 this->setAttribute(Qt::WA_TranslucentBackground);//背景透明 - 重写paintEvent
void Dialog::paintEvent(QPaintEvent *event) { //1. 绘制样式(qss),例如qss中有背景色最后出来的dialog也是对应背景颜色 QStyleOption opt; opt.initFrom(this); QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);//绘制样式 //2. 设置掩码,约定painter绘制区域 QBitmap bmp(this->size()); bmp.fill();//fill(const QColor &fillColor = Qt::white); QPainter painter(&bmp); //painter.setRenderHint(QPainter::Antialiasing, true);//解决绘图有锯齿,此方式针对掩码的bitmap无效 painter.setPen(Qt::NoPen); painter.setBrush(Qt::black);//掩码值 painter.drawRoundedRect(bmp.rect(), 36, 36);//在bitmap中绘制圆角矩形 setMask(bmp);//设置矩形掩码以确定本控件可绘制区域 QDialog::paintEvent(event); }
参考链接:https://blog.csdn.net/ajcjldd/article/details/127306630
方式二:QPainter直接绘制圆角矩形(缺点:无法使用qss方式配置背景色,需要根据主题切换brush颜色)
-
同上
-
同上
-
重写paintEvent
void Dialog::paintEvent(QPaintEvent *event) { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); // 设置抗锯齿,不然边框会有明显锯齿 painter.setPen(Qt::NoPen); painter.setBrush(Qt::white); // 设置窗体颜色 QRect rect = this->rect(); painter.drawRoundedRect(rect, 36, 36); }
参考链接:https://zhuanlan.zhihu.com/p/513853572
方式三:QDialog中内嵌QFrame,并使用qss设置QFrame对应圆角(缺点:完美)
-
同上
-
同上
-
Dialog内嵌QFrame,与Dialog同尺寸
void Dialog::setupUi() { this->setWindowModality(Qt::ApplicationModal); this->setFixedSize(QSize(WIDTH, HEIGHT)); this->setAttribute(Qt::WA_TranslucentBackground);//设置背景透明 this->setWindowFlags(Qt::FramelessWindowHint); //去除标题框 //back widget frame = new QFrame(this); frame->setObjectName("Frame"); frame->setFixedSize(this->size()); frame->setLayout(mainLayout); } -
设置qss文章来源:https://www.toymoban.com/news/detail-738106.html
QFrame#Frame{ background: #333333; border-radius: 16px 16px 16px 16px; }
参考链接:网上比较多,搜下文章来源地址https://www.toymoban.com/news/detail-738106.html
到了这里,关于QDialog实现圆角对话框的三种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!