Flutter的环境配置其实是比较简单的。我这里是选择 Android Studio 作为开发 Flutter 的⼯具。
一、安装Fluter
下载 Flutter 的 SDK ,官网下载地址:https://flutter.dev

选择MacOS,选择下载最新的 Stable 版本

也可以选择 SDK releases 下载旧版本

下载完成后,解压安装,我这里选择安装在家目录下(~/)。因为我们配置的环境变量的文件也是放在这个目录下的。
二、配置环境变量
Flutter 在运⾏的时候,需要去官⽅下载所需要的资源,那就需要镜像服务器去拉取。到你对应 Shell 的配置⽂件进⾏配置。如果你使⽤默认的bash那么配置 ~/.bash_profile 。如果你使⽤zsh(Mac新系统默认是zsh)那么配置 ~/.zshrc。我这里是配置了.bash_profile。
可以直接在访达里面前往 ~/.bash_profile,假如找不到就需要去创建这个文件了。或者在终端输入 open ~/.bash_profile,假如直接打开了文件则证明存在。
如何创建 .bash_profile 文件
一般我们打开终端就是默认在家目录下,创建 .bash_profile 文件有两种方式:
第一种方式,在终端依次输入下面命令
1. touch .bash_profile
2. open .bash_profile
3. source .bash_profile
第二种方式,在终端输入
vim .bash_profile
输入 i 进入编辑模式
编辑完了以后按 ESC 出编辑模式
输入 :w 保存文件,或者 :wq 保存文件并且退出vim
配置 Flutter 镜像
在 .bash_profile里面添加
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
配置 Flutter 环境变量
在 .bash_profile里面添加
export FLUTTER=~/flutter
export PATH=$FLUTTER/bin:$PATH
然后在终端输入 source ~/.bash_profile 回车才会生效
那么接下来我们可以看看 Flutter 是否配置完成了。Flutter 有⼀个 doctor 检测指令。专⻔⽤于检测你的 Flutter 环境的。
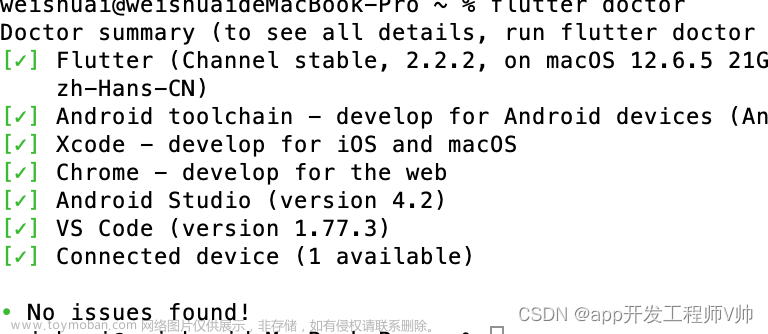
flutter doctor

打对勾的则证明配置的就没有问题了,这里看到 Android Studio 还没有配置。我的 Mac 上面已经安装了 Xcode 和 VS Code。
配置 iOS 开发环境
安装 Xcode
通过 Mac App Store 直接下载安装
通过在命令行来配置
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
安装 iOS 模拟器
通过下面命令来运行模拟器
open -a Simulator
启动指定型号的模拟器
xcrun simctl boot "iPhone X"
配置证书和描述文件
项目要想运行在 iOS 真机设备上,是需要在iOS项目里面配置相关证书和描述文件的,具体配置可以咨询iOS开发人员
配置 Android Studio
安装 Android Studio
先安装Android Studio可以去国内官⽹ https://developer.android.google.cn/studio下载。

这里根据Mac芯片类型选择,我是 M1机器,选择 Mac with Apple chip

根据安装向导,我们需要安装Android SDK、 Android SDK Command-line Tools、 Android SDK。通过快捷键CMD + ,进入偏好设置,设置 Android SDK,选择 SDK Tools 进行安装。注意:这里 Android SDK 的路径不要随便修改,这里是 SDK 安装目录

然后还需要安装 Flutter 插件,点击 Plugins 搜索 Flutter 进行安装。 因为 Flutter 是 Dart 语言开发的,安装过程中会弹出需要安装 Dart 插件


安装完成之后,再 flutter doctor 检查下环境是否已经配置好了

发现 Android 的许可证有问题,在终端输入
flutter doctor --android-licenses

这个错误需要再去 Android SDK 那里,选择安装这个
如果你没有配置 Java 环境,一般配置 Java8 就可以了,也会报出问题,本次我是早就配置好环境了,没有出现问题。
再次 flutter doctor 发现就好了,没有问题了

重启 Android Studio 就发现可以创建 Flutter 项目了

在安装过程中,遇到了什么问题不要着急,一个个的去解决就可以了,现在 Flutter 发展几年了已经相对成熟了,不知道怎么解决复制问题去搜索就可以找到答案。
配置 Android 的模拟器
其实发现市面上根本没有好用的模拟器,我是安装了一个支持 Mac ,相对好用的夜神模拟器
在⾸次运⾏ Flutter 项目的时候,你会发现卡在这不动了
Running Gradle task 'assembleDebug'...
原因是Gradle的Maven仓库在国外,解决这个问题只能配置镜像
1. 修改项⽬下的 build.gradle⽂件
⽂件路径:项⽬ --> Android -->build.gradle ⽂件
修改内容:找到buildscript 和allprojects 将⾥⾯的:
google()
mavenCentral()
修改为阿⾥云镜像
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }

2. 修改Flutter安装⽬录中的flutter.gradle⽂件
⽂件路径:flutter/packages/flutter_tools/gradle/flutter.gradle
修改内容(加⼊阿⾥镜像):
buildscript {
repositories {
// google()
// mavenCentral()
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
}
dependencies {
classpath 'com.android.tools.build:gradle:4.1.0'
}
}

这样配置完就可以运行 Android 模拟器了。
Android Studio 快捷键
因为 Flutter 选择通过 Android Studio 进行开发,那这个工具的快捷键还是需要掌握的,熟练使用快捷键可以大大提高开发效率并可以减少某些错误的发生。
快捷键
CMD + , 进入偏好设置
CMD + / 注释
Ctrl + option + O 删除未使用的import
option + Enter 自动import未导入的文件
CMD + -/+ 折起/展开代码块
CMD + Shift + -/+ 折起/展开所有代码块
CMD + . 折起/展开选中代码
CMD + L 定位代码所在行
CMD + [ 光标回到上一次编辑的位置
CMD + ] 光标回到下一次编辑的位置
CMD + Y 查看选中类的属性
CMD + O 快速打开(一般用于快速打开某个文件)
CMD + option + L 格式化代码
Option + Shift + Up/Down 上下移动行
Command + Shift + Up/Down 上下移动方法
输入 stl 就可以创建 StatelessWidget
输入 stf 就可以创建 StatefulWidget
创建代码块
Preferences -> Editor -> Live Templates,我们可以查看系统添加好的 Flutter 代码块,有对应的代码块的简称、描述、内容,能输入 stl创建 StatelessWidget ,就是这里添加了代码块。我们也可以添加一些常用的代码块,使用起来还是很方便的。

自动格式化代码
Preferences -> Languages & Frameworks -> Flutter -> Editor,然后选中 选中Format code on save 和 Organize imports on save 。然后点击 OK 这样书写代码就会自动格式化了文章来源:https://www.toymoban.com/news/detail-738264.html
 文章来源地址https://www.toymoban.com/news/detail-738264.html
文章来源地址https://www.toymoban.com/news/detail-738264.html
到了这里,关于Mac Flutter环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!