1.准备工作: 在开始分包加载之前,确保你已经阅读了微信官方的开发文档,熟悉小程序的基本结构和开发流程。
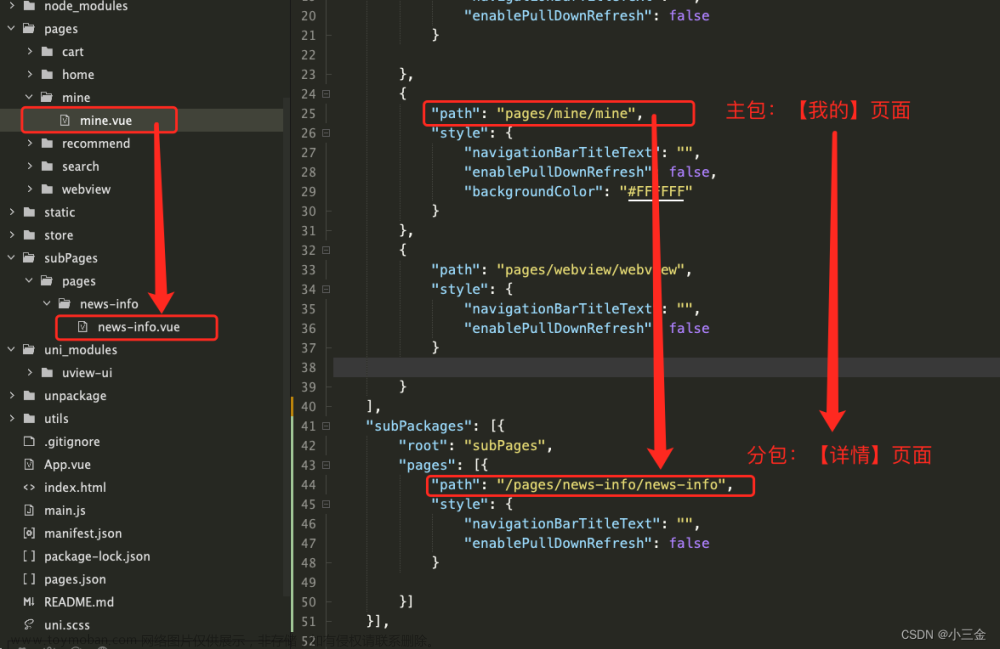
2.配置分包信息: 在小程序的 app.json 文件中,使用 subpackages 字段配置分包信息
{
"pages": ["pages/index"],
"subpackages": [
{
"root": "subpackage1",
"pages": ["page1"]
},
{
"root": "subpackage2",
"pages": ["page2"]
}
]
}
我们定义了两个分包:subpackage1 和 subpackage2,每个分包包含一个页面。
3.创建分包目录: 在小程序根目录下创建与分包对应的目录。在上述示例中,你应该创建 subpackage1 和 subpackage2 这两个目录。
4.编写分包页面代码: 在分包目录下创建页面代码和资源,与主包的开发方式基本一致。需要注意的是,分包中的页面文件不能放在主包的目录中。
5.进行分包预下载(可选): 你可以在小程序启动时,预先加载某些分包,以提前准备好所需的代码和资源。在 app.json 中的 preloadRule 字段中配置分包的预下载规则。
{
"preloadRule": {
"subpackage1": {
"network": "all",
"packages": ["subpackage1"]
}
}
}
6.动态加载分包: 当用户需要访问分包中的页面时,可以通过 wx.loadSubpackage 方法来动态加载分包。例如:
wx.loadSubpackage({
name: 'subpackage1',
success(res) {
// 分包加载成功后的操作
},
fail(err) {
// 分包加载失败后的操作
}
});
加载成功后,分包中的页面就可以在主包中通过路径进行访问了。文章来源:https://www.toymoban.com/news/detail-738371.html
请注意,分包加载需要在微信客户端版本 6.7.2 及以上才能使用。在进行分包加载时,要确保合理划分代码和资源,避免过度细化分包,以免反而增加了加载的复杂性文章来源地址https://www.toymoban.com/news/detail-738371.html
到了这里,关于小程序如何进行分包加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!